Привет, сегодня поговорим про редакторы для кода, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое
редакторы для кода, ide, туллинг , tooling , настоятельно рекомендую прочитать все из категории Разработка программного обеспечения и информационных систем.
Программ, предназначенных для написания и редактирования исходного кода веб-приложений, много. Современные и удобные редакторы способны закрывать забытые кавычки, расставлять отступы, скобки и даже дописывать за программистом команды. Мощные IDE сами обновляют содержимое файлов на удаленных серверах и хранят историю изменений проекта. Подобрать идеальный продукт – задача почти невыполнимая. Сберечь время поможет подборка самых популярных решений
Для удобства все инструменты разбиты на три группы:
- редакторы кода – относительно простые программы, основная функция которых состоит непосредственно в создании и изменении файлов с программным кодом;
- многофункциональные интегрированные среды (IDE) – мощные инструменты, объединяющие десятки прикладных функций;
- облачные IDE – функциональность десктопных сред для веб-разработки в виде интернет-сервиса.
- IDE
- Легкие редакторы
- Мои редакторы
- Не будем ссориться
Есть два вида редакторов: IDE и «легкие».
Разница между ними — в том, что IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Легкие редакторы — редактируют конкретный файл (или несколько) и знать не знают о связях между ними.
Некоторые IDE можно использовать как легкие редакторы, но обычно IDE сложнее, тяжелее и работают медленнее.
Обязательно нужен хороший редактор.
Тот, который вы выберете должен иметь в своем арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ. folding) — возможность скрыть-раскрыть блок кода.
IDE
Если вы еще не задумывались над этим, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программированияPHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
- Visual Studio, в сочетании с разработкой под .NET (Win)
- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегченная версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE — платные, с возможностью скачать и бесплатно использовать некоторое время. Об этом говорит сайт https://intellect.icu . Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Легкие редакторы
Такие редакторы не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Как правило, под IDE понимают мощный редактор, с упором на проекты. А «легкие» редакторы предназначены в первую очередь для редактирования отдельных файлов. На практике граница между IDE и «легким» редактором может быть размыта, и спорить что именно редактор, а что IDE — не имеет смысла.
Достойны внимания:
- Sublime Text (кросс-платформенный, shareware).
- TextMate (Mac, платный)
- SciTe простой, легкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Выберите любой редактор из перечисленных выше, главное чтобы он что-то умел, кроме простого блокнота.
Что такое тулинг Tooling?
в программировании
туллинг - это умение мастрерски на все 100% использовать различные иснструменты в IDE, от форматирования кода, до отлидки и анализа и автоматической разработки с использвоанием систем искусственного интеллекта
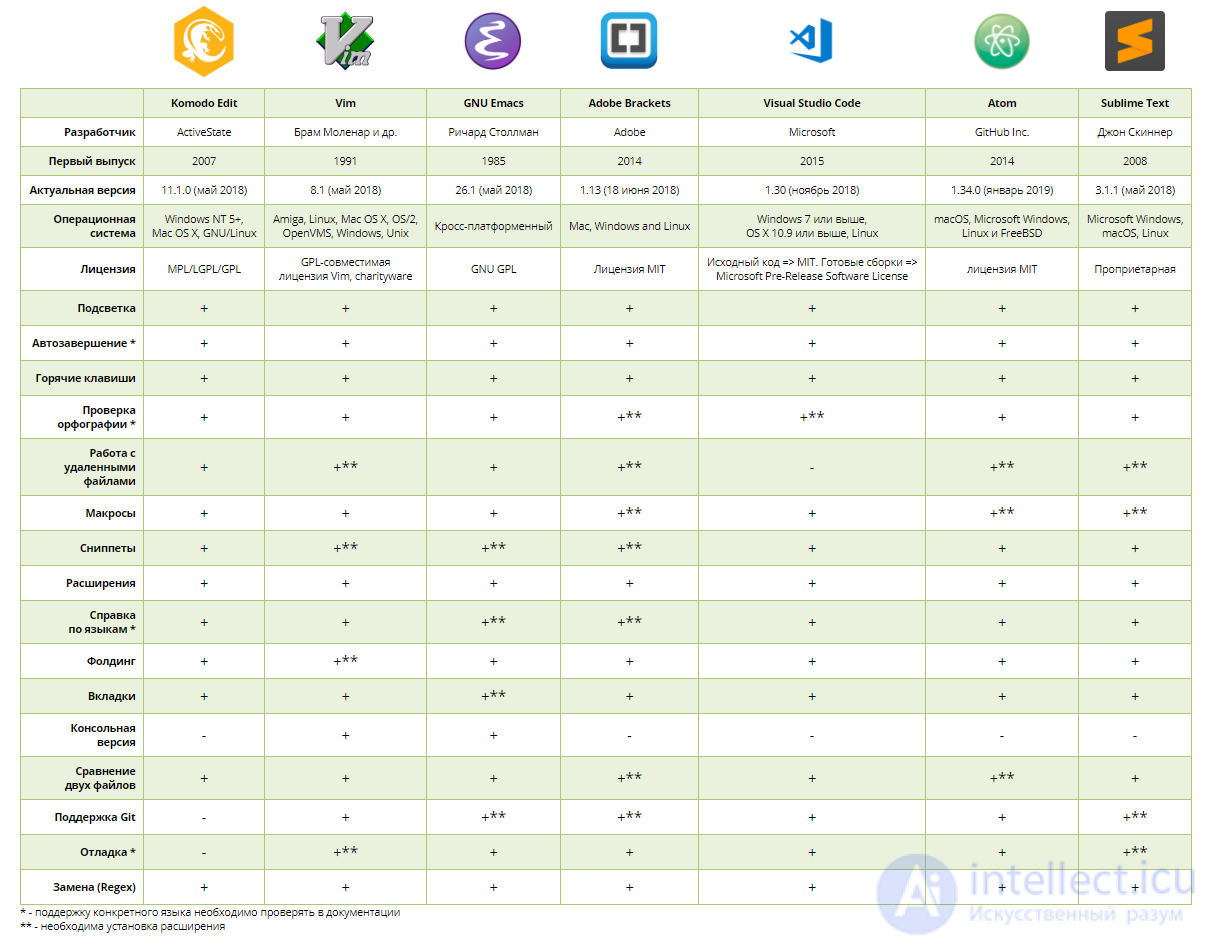
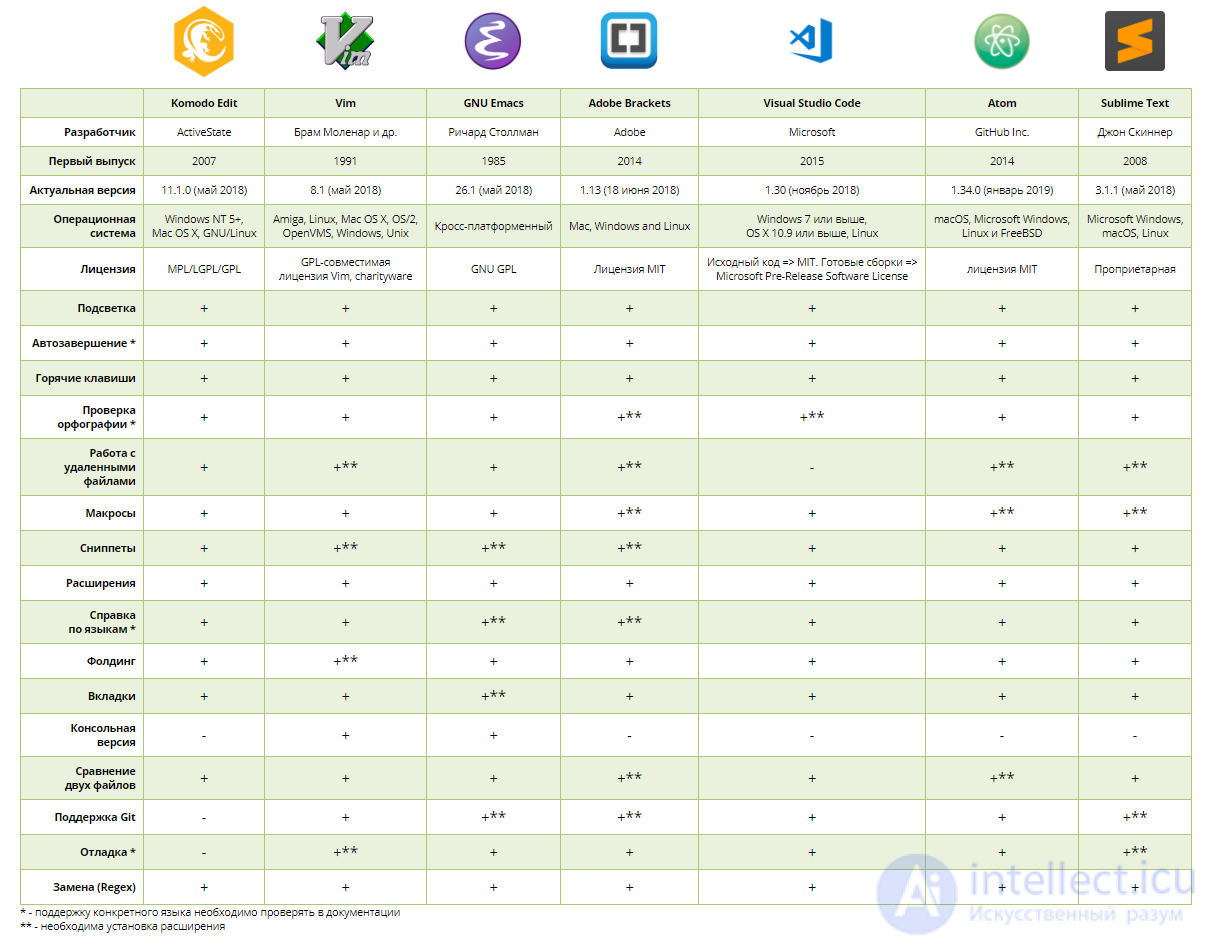
Сравнение текстовых редакторов

Возможности текстовых редакторов
- подсветку синтаксиса распространенных языков программирования;
- автодополнение;
- множественное выделение ;
- фолдинг (сворачивание блоков кода);
- удобные комбинации горячих клавиш;
- возможность разделить рабочую область на несколько окон;
- широкие возможности кастомизации.
- несколько режимов редактирования, синтаксическое выделение кода для разных языков;
- подробная документация и руководство для начинающих пользователей;
- поддержка кодировки Unicode;
- поддержка множества файловых форматов;
- мощные поисковые инструменты;
- возможность бесконечно отменять внесенные изменения;
- интеграция с большим количеством сторонних приложений.
- отладка кода;
- применение кастомых тем оформления;
- умное автодополнение;
- удобный файловый менеджер;
- разделение рабочей области для удобства анализа нескольких файлов благодаря многопанельному интерфейсу;
- удобные механизмы поиска внутри проекта.
- открытие и редактирование файлов огромнго рабмера несколько гигабайтов
- визуализация HTML-кода и стилей, возможность просмотра изменений в режиме реального времени и мгновенного редактирования;
- работа с PSD-файлами, возможность импорта изображений без использования Adobe Photoshop;
- удобная компиляция CSS-препроцессоров.
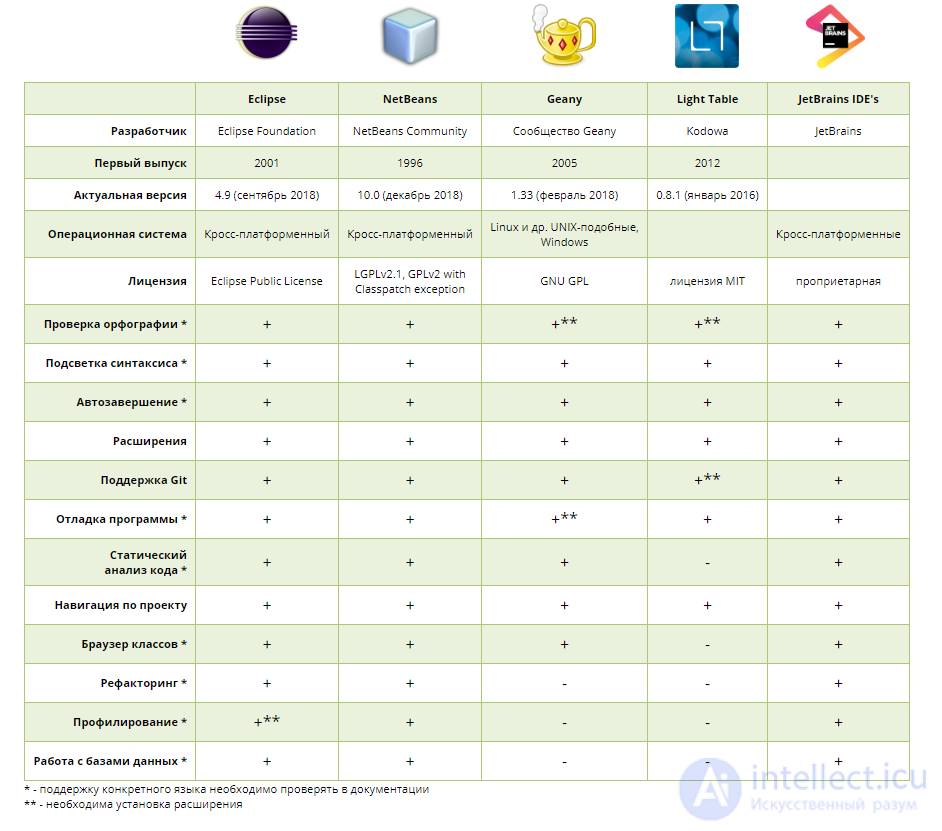
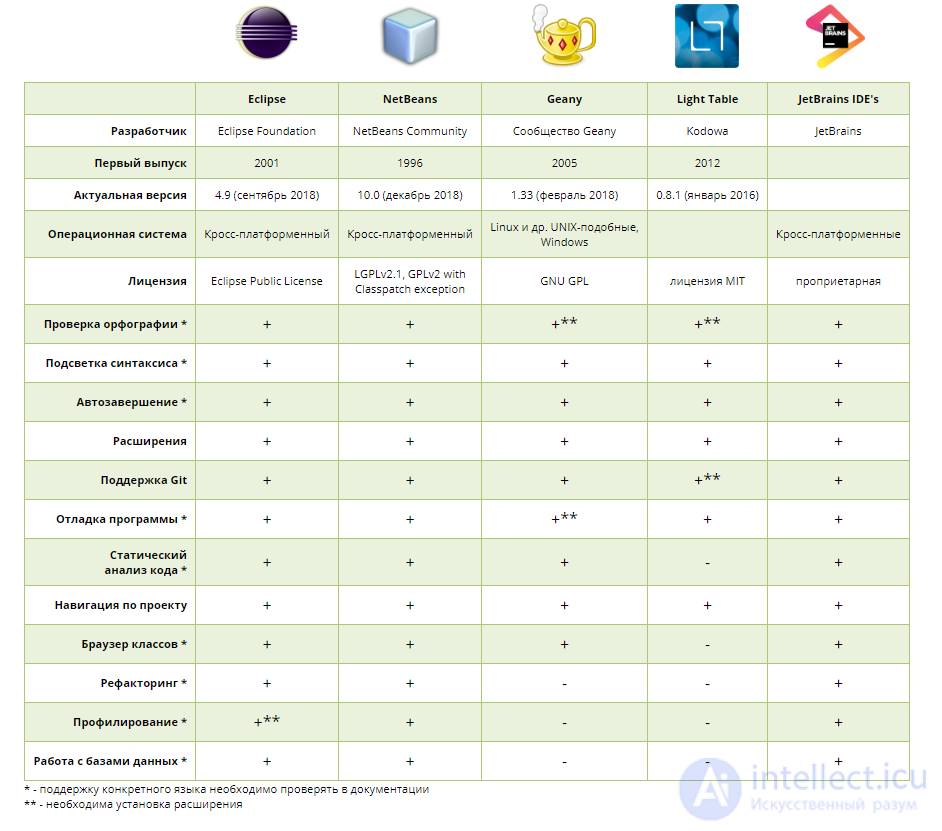
Сравнение интегрированных сред для веб-разработки IDE

возможност IDE:
- поддержка и подсветка синтаксиса множества языков;
- фолдинг (сворачивание блоков кода);
- автодополнение и подсказки;
- сниппеты;
- удобная навигация;
- управление проектом;
- менеджер плагинов;
- система обработки кода от компиляции до выполнения.
- анализ кода,
- отладка код,
- тестирования кода
- рефакторинга кода.
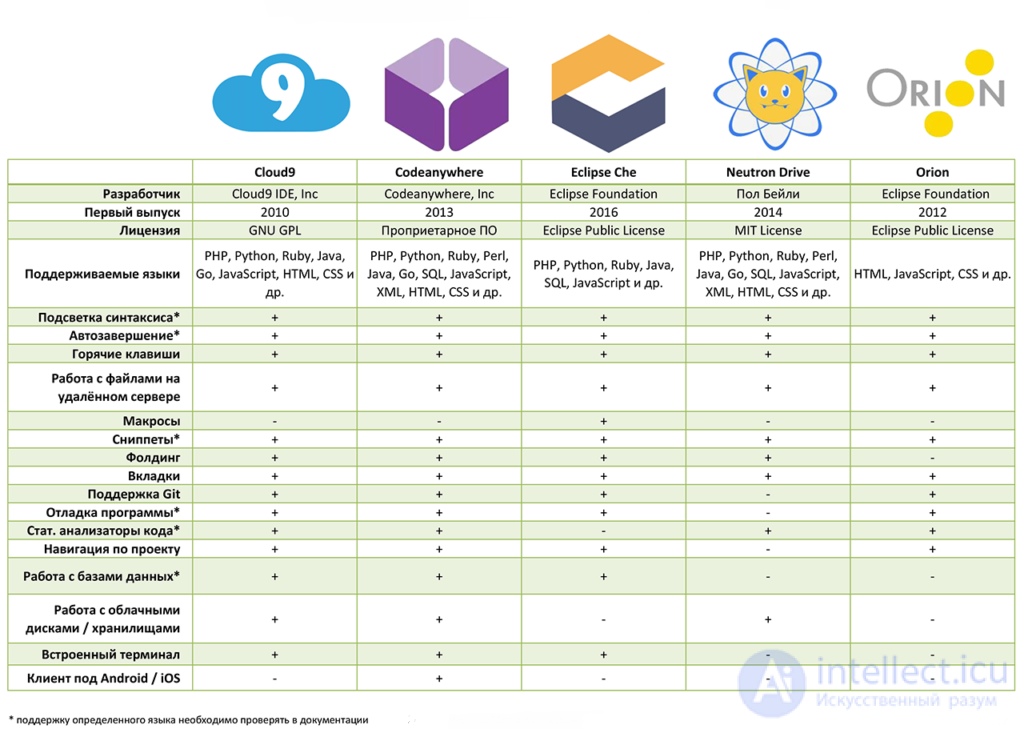
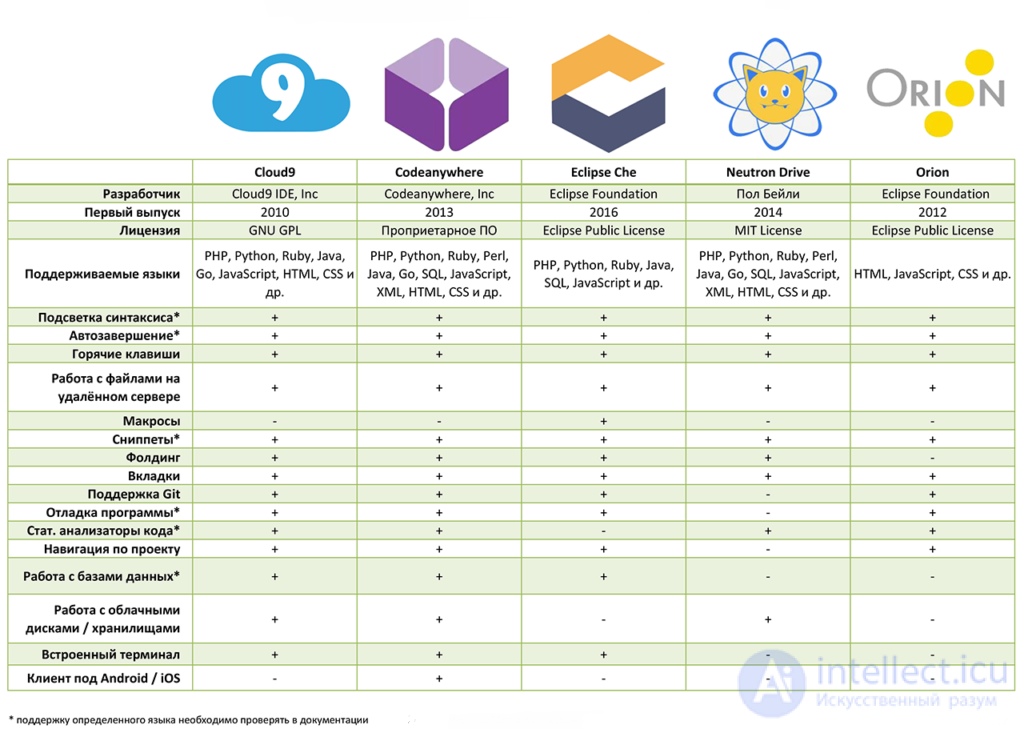
Сравнение облачных IDE

Лучшие редакторы кода
- Как IDE — редакторы от Jetbrains: для чистого JavaScript WebStorm, если еще какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор — Sublime Text.
- Иногда Visual Studio, если разработка идет под платформу .NET (Win).
Если не знаете, что выбрать — можно посмотреть на них
Какой же выбрать?
В списках выше перечислены редакторы, которые используют я или мои знакомые — хорошие разработчики. Конечно, существуют и другие отличные редакторы, если вам что-то нравится — пользуйтесь.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
Вау!! 😲 Ты еще не читал? Это зря!
-
- системы программирования , иср ,
- Среда совместной разработки (CDE)
- Компьютерная инженерия программного обеспечения (CASE)
- Интегрированная среда разработки игр
- Многодокументный интерфейс § Интерфейс в стиле IDE (MDI)
- Быстрая разработка приложений (RAD)
- Цикл чтения – вычисления – печати (REPL)
- Инструменты анализа кода
- Инструменты рефакторинга исходного кода
- Инструменты для создания программного обеспечения ( компилятор , компоновщик и т. Д., А также инструмент автоматизации сборки , используемый для управления ими)
- Контроль версий , также называемый исходным репозиторием ( управление конфигурацией)
- Протокол языкового сервера
- Средство структурированного программирования
К сожалению, в одной статье не просто дать все знания про редакторы для кода. Но я - старался.
Если ты проявишь интерес к раскрытию подробностей,я обязательно напишу продолжение! Надеюсь, что теперь ты понял что такое редакторы для кода, ide, туллинг , tooling
и для чего все это нужно, а если не понял, или есть замечания,
то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Разработка программного обеспечения и информационных систем
Из статьи мы узнали кратко, но содержательно про редакторы для кода



Комментарии
Оставить комментарий
Разработка программного обеспечения и информационных систем
Термины: Разработка программного обеспечения и информационных систем