Лекция
Привет, Вы узнаете о том , что такое применение различных структур данных для описания изображений , Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое применение различных структур данных для описания изображений , настоятельно рекомендую прочитать все из категории Методы и средства компьютерных информационных технологий.


история


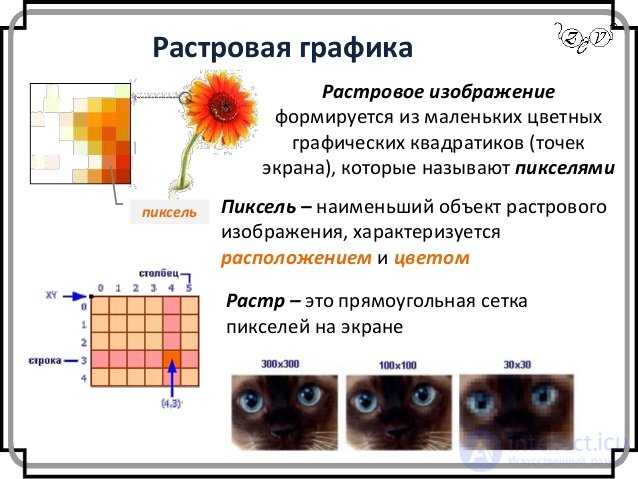
Растровая графика
Основным (наименьшим) элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение. Большие объемы данных - это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой. Этот эффект называется пикселизацией.




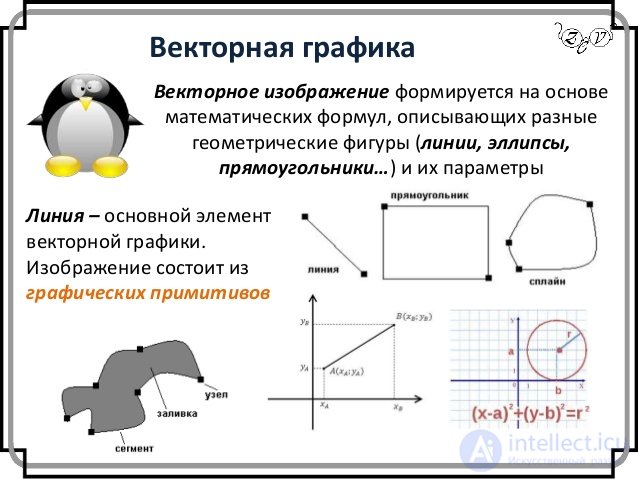
Векторная графика
Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая). Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии.
Линия - это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойстьа, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой.
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
В векторной графике изображения создаются путем комбинации различных объектов (рис. 3.14).

Рисунок 3.14. Векторная графика:
А — графические примитивы; В — векторное изображение
Форма, цвет и пространственное положение объектов, составляющих векторную графику, всегда описываются с помощью комбинации компьютерных команд и математических формул. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Векторную графику часто называют объектно-ориентированной [35].
Объекты векторной графики хранятся в памяти компьютера в виде набора параметров, а на экране монитора изображение выглядит как набор точек. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении объекта, поэтому векторную графику еще называют вычисляемой графикой.
Программы САПР работают с векторной графикой. На первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом [25]. В векторной графике объекты создаются путем комбинации различных объектов. Для создания объектов примитивов используются простые описания. Прямая линия, дуги, окружности, эллипсы и области однотонного или изменяющегося света — это двухмерные рисунки, используемые для создания детализированных изображений. В трехмерной компьютерной графике для создания сложных рисунков могут использоваться такие элементы как сферы, кубы.
Преимущества векторного способа описания графики
• Векторное изображение, не содержащее растровых объектов, занимает относительно небольшое место в памяти компьютера. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла. При изменении размеров изображения не изменяется размер файла. Так как формулы, описывающие изображение, остаются те же, меняется только коэффициент пропорциональности. С другой стороны, такой способ хранения информации имеет и свои недостатки. Например, если делать очень сложную геометрическую фигуру (особенно если их много), то размер «векторного» файла может быть гораздо больше, чем его «растровый» аналог из-за сложности формул, описывающих такое изображение.
• Одна из самых сильных сторон векторной графики в том, что параметры объектов хранятся и могут быть изменены. Это означает, что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка. При редактировании элементов векторной графики изменяют параметры прямых и изогнутых линий, описывающих форму этих элементов. Так, увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах практически без изменения размеров исходного файла. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами. Большим плюсом является огромная точность изображения независимо от масштаба. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления.
• Огромная точность векторного изображения (до сотой доли микрона).
• Векторная графика дает прекрасное качество печати. Она не зависит от разрешения, т. е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Контуры векторных объектов, созданные непосредственно при помощи точек, печатаемых принтером, расположены относительно друг друга таким образом, чтобы создать по возможности полную иллюзию плавности границ, чего нет у растровых объектов.
• Отсутствие проблем с экспортом векторного изображения в растровое. Обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
• Развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
• Объекты на векторном изображении располагаются в виде слоев и могут перекрываться без всякого воздействия друг на друга. Таким образом, можно редактировать любой из объектов рисунка, не оказывая влияния на остальные.
Недостатки векторной графики
• Природа избегает прямых линий, а они являются основными компонентами векторных рисунков. До недавнего времени это означало, что уделом векторной графики были изображения, которые никогда не старались выглядеть естественно, например, двухмерные чертежи и круговые диаграммы, созданные специальными программами САПР, двух- и трехмерные технические иллюстрации, стилизованные рисунки и значки, состоящие из прямых линий и областей, закрашенных однотонным цветом.
• Не каждый объект может быть легко изображен в векторном виде. Кроме того, количество памяти и времени на отображение зависит от числа объектов и их сложности.
• Перевод векторной графики в растр достаточно прост. Но практически невозможно экспортировать из растрового формата в векторный (можно трассировать изображение, хотя получить хорошую векторную картинку нелегко, когда графика черно-белая, и почти невозможно, если изображение цветное), таким образом, трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
• Невозможно применение обширной библиотеки эффектов, используемых при работе с растровыми изображениями.
• Векторные рисунки состоят из различных команд, посылаемых от компьютера к устройствам вывода (принтеру). Об этом говорит сайт https://intellect.icu . Принтеры содержат свои собственные микропроцессоры, которые интерпретируют эти команды и пытаются их перевести в точки на листе бумаги. Иногда из-за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
• Векторная графика становится невыгодной при передаче фотореалистичных изображений с большим количеством оттенков или мелких деталей (например, фотографий, аэрофото- и космических снимков). Ведь любой мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых является формулой. Это приведет к сильному увеличению размера файла.
• Для векторной графики свойственна программная зависимость: каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одной векторной программе, как правило, не конвертируется в формат другой программы без погрешностей. Кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
• Существует очень узкий класс устройств, ориентированных исключительно на отображение векторных данных. К ним относятся мониторы с векторной разверткой, графопостроители, а также некоторые типы лазерных проекторов. Современные компьютерные видеодисплеи отображают информацию в растровом формате. Для отображения векторного формата на растровом используются преобразователи, программные или аппаратные, встроенные в видеокарту. Для удобства обработки объекты векторной графики не преобразовываются в растровую форму вплоть до последнего момента — пока не будут определены все размеры и разрешение принтера. Так, например, PostScript принтеры имеют аппаратный растеризатор (RIP — Raster Image Proceccor), который преобразует векторные данные на языке PostScript в растровую форму.
Программные средства для работы с векторной графикой предназначены для создания иллюстраций и в меньшей степени для их обработки. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще (рис. 3.15).

Рисунок 3.15. Векторные иллюстрации
В большинство форматов векторной графики возможно внедрить текст (с поддержкой Юникод), который затем тоже может являться элементом векторной графики в изображении, однако часто может быть оттуда вновь импортирован. Также в векторную графику можно вставить и растровые изображения — при масштабировании их размер будет изменяться пропорционально остальным элементам (аналогично прямоугольнику), но со всеми вытекающими для этого типа последствиями.
Векторные изображения широко используют в рекламных агентствах, проектных и дизайнерских бюро. Традиционно векторной графикой пользуются для создания шрифтов, логотипов, а также при верстке полиграфической продукции (визиток, буклетов, журналов и т. д.). Она также удобна для использования в офисных приложениях — в построении диаграмм, схем, чертежей и простых рисунков.
Все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу [28]. Обладая определенными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
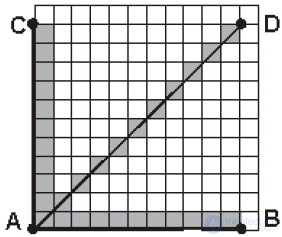
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежей, схем и т. д.), для которых имеет значение сохранение четких и ясных контуров (рис. 3.16). Векторная графика широко используется при работе с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики.

Рисунок 3.16. Отображение отрезков прямой (AD, AC, AB) в векторной и растровой графике
Для просмотра или редактирования векторных изображений требуются специальные программы. Наиболее популярными редакторами на данный момент являются Adobe Illustrator и CorelDRAW, FreeHand и др.
Существует тенденция к сближению векторной и растровой графики. Так, большинство современных векторных редакторов способны использовать растровые картинки в качестве фона, а также переводить в векторный формат части изображения встроенными средствами. Причем обычно имеются средства редактирования загруженного фонового изображения хотя бы на уровне различных встроенных или устанавливаемых фильтров.
Работа с графикой предполагает использование как векторной, и растровой ее форм. Для качественного выполнения необходимых графических задач необходимо знать сильные и слабые стороны обеих ее форм. Сравнительная характеристика растровой и векторных форм представлена в табл. 1.
Таблица 1 - Сравнение растровой и векторной графики
| Растровая графика | Векторная графика |
 |
 |
| Базовым элементом изображения является пиксель | Базовым элементом изображения является линия |
| Изображение хранится в виде простой таблицы пикселей, каждый из которых имеет свой цвет | Изображение хранится в виде набора линий, каждая из которых имеет координаты начала и конца, форму и цвет |
| Качество изображения определяется разрешением оригинала и глубиной цвета | Качество изображения определяется четкостью контуров объектов |
| Растровая графика | Векторная графика |
| Масштабирование изображения может привести к ухудшению качества, так как при увеличении наблюдается пикселизация | Масштабирование изображения происходит без потери качества и практически без увеличения размеров исходного графического файла |
| Изображение плохо поддается трансформации (поворот, искривление и т. п.). Процедуры, которые применяются для трансформации рисунка, проходят с искажениями. | Объекты векторной графики легко трансформируются, что не оказывает практически никакого влияния на качество изображения |
| Изображение выглядит вполне реально, так как каждый пиксель передает цвет. Можно получать живописные эффекты, скажем, туман или дымку, добиваться тончайшей настройки цвета, создавать глубину, размытость, акварельность и т. п. | Векторное изображение выглядит не совсем естественно. Это хорошо подходит для искусственных объектов инженерной графики и не годится для фотореалистичных изображений с большим количеством оттенков или мелких деталей |
| Хранение изображения требует больших ресурсов памяти компьютера, так как размер растрового файла — это произведение площади изображения на разрешение и на глубину цвета (если они приведены к единой размерности) | Для хранения изображения требуется небольшой объем памяти. Размер файла не зависит от размера изображения, так как сохраняется не само изображение, а только некоторые основные данные (координаты узлов, форма, цвет и т. п.) |
| Простота и техническая реализуемость автоматизации ввода (цифрования) графической информации. Существует развитая система устройств для ввода изображений — сканеров, видеокамер, цифровых фотоаппаратов Растровая графика | Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство, подобное сканеру для растровой графики Векторная графика |
| Устройства вывода, такие как мониторы, принтеры, плоттеры и прочие, для создания изображений используют наборы точек, т. е. также имеют растровый формат. Поэтому растровые изображения легко и быстро выводятся на такие устройства, так как компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек | Векторные изображения долго выводятся на экран и на принтер. Устройства вывода выводят изображение по точкам, поэтому программе вывода необходимо проделать специальные процедуры расчета по переводу векторного формата в растровый (растеризация изображения) |
| Качество изображения при выводе на монитор, принтер и прочие устройства зависит от соотношения разрешения оригинала изображения и разрешения печатающего устройства. Если разрешающая способность устройства вывода гораздо ниже или ниже, чем разрешение оригинала, то может наблюдаться пикселизация изображения. | Дает прекрасное качество печати. Она максимально использует возможности разрешения печатающего устройства: изображение всегда будет настолько качественным, насколько способно данное устройство. |
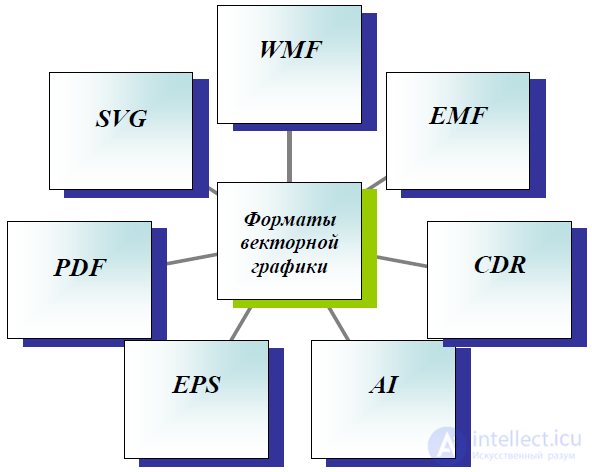
Форматы векторной графики
В отличие от растровых форматов, в сфере векторной графики практически отсутствуют стандартные форматы, которые могли бы использоваться различными программами и на разных платформах. Почти все векторные графические программы имеют свои собственные форматы, что связано, скорее всего, со спецификой алгоритмов формирования векторного изображения (рис. 3.17). Файлы векторных форматов содержат описания изображения в виде набора команд для построения графических примитивов, а также некоторую дополнительную информацию. Различные векторные форматы отличаются набором команд и способом их кодирования. Но так как в векторной графике иногда существует необходимость переноса файлов между различными приложениями, то своего рода стандартом стали файловые форматы WMF, CDR, AI и др. Также получили популярность некоторые универсальные форматы, поддерживающие как векторные, так и растровые изображения: EPS, PDF.

Рисунок 3.17. Форматы векторной графики



Фрактальная графика
Фрактал - это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, "дракон" Хартера-Хейтуея, множество Мандельброта. Построение фрактального рисунка осуществляется по какому-то алгоритму или путем автоматической генерации изображений при помощи вычислений по конкретным формулам. Изменения значений в алгоритмах или коэффициентов в формулах приводит к модификации этих изображений. Главным преимуществом фрактальной графики есть то, что в файле фрактального изображения сохраняются только алгоритмы и формулы.



Трехмерная графика
Трехмерная графика (3D-графика) изучает приемы и методы создания объемных моделей объектов, которые максимально соответствуют реальным. Такие объемные изображения можно вращать и рассматривать со всех сторон. Для создания объемных изображений используют разные графические фигуры и гладкие поверхности. При помощи их сначала создается каркас объекта, потом его поверхность покрывают материалами, визуально похожими на реальные. После этого делают осветление, гравитацию, свойства атмосферы ии другие параметры пространства, в котором находиться объект. Для двигающихся объектом указывают траекторию движения, скорость.



Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для ее построения необходимо и достаточно следующих исходных данных:
1. координаты центра окружности;
2. значение радиуса r;
3. цвет заполнения (если окружность не прозрачная);
4. цвет и толщина контура (в случае наличия контура);
5. порядок плана (передний план, задний план).
Координаты центра и радиус являются обязательными параметрами, остальные данные из описания окружности часто называют атрибутами и в некоторых графических векторных редакторах опускаются. В этом случае при графическом выводе они заменяются атрибутами по умолчанию или текущими атрибутами.
Храение растровых изображений с использованием матриц и структур на языке Си
Структура BITMAPFILEHEADER , а также указатели на нее, описаны в файле windows.h:

typedef struct tagBITMAPFILEHEADER
{
UINT bfType;
DWORD bfSize;
UINT bfReserved1;
UINT bfReserved2;
DWORD bfOffBits;
} BITMAPFILEHEADER;
typedef BITMAPFILEHEADER* PBITMAPFILEHEADER;
typedef BITMAPFILEHEADER FAR* LPBITMAPFILEHEADER;
Сразу после структуры BITMAPFILEHEADER в bmp-файле расположена структура BITMAPINFO (для изображений Windows) или BITMAPCOREINFO (для изображений Presentation Manager).
Структура BITMAPINFO и указатели на нее описаны в файле windows.h следующим образом:
typedef struct tagBITMAPINFO
{
BITMAPINFOHEADER bmiHeader;
RGBQUAD bmiColors[1];
} BITMAPINFO;
typedef BITMAPINFO* PBITMAPINFO;
typedef BITMAPINFO FAR* LPBITMAPINFO;
Структура BITMAPINFOHEADER описывает размеры и способ представления цвета в битовом изображении:
typedef struct tagBITMAPINFOHEADER
{
DWORD biSize;
LONG biWidth;
LONG biHeight;
WORD biPlanes;
WORD biBitCount;
DWORD biCompression;
DWORD biSizeImage;
LONG biXPelsPerMeter;
LONG biYPelsPerMeter;
DWORD biClrUsed;
DWORD biClrImportant;
} BITMAPINFOHEADER;
typedef BITMAPINFOHEADER* PBITMAPINFOHEADER;
typedef BITMAPINFOHEADER FAR* LPBITMAPINFOHEADER;
Сразу после структуры BITMAPINFOHEADER в фале может находиться таблица цветов. Эта таблица содержит массив структур RGBQUAD :
typedef struct tagRGBQUAD
{
BYTE rgbBlue;
BYTE rgbGreen;
BYTE rgbRed;
BYTE rgbReserved;
} RGBQUAD;
typedef RGBQUAD FAR* LPRGBQUAD;
Полигональная сетка (жарг. меш от англ. polygon mesh) — это совокупность вершин, ребер и граней, которые определяют форму многогранного объекта в трехмерной компьютерной графике и объемном моделировании. Гранями обычно являются треугольники, четырехугольники или другие простые выпуклые многоугольники (полигоны), так как это упрощает рендеринг, но сетки могут также состоять и из наиболее общих вогнутых многоугольников, или многоугольников с дырками.

Представления изображений
Полигональные сетки могут быть представлены множеством способов, используя разные способы хранения вершин, ребер и граней. В них входят:
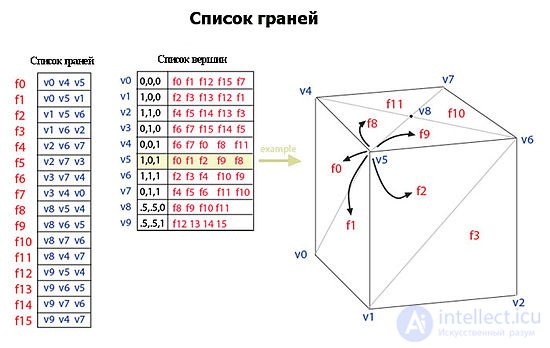
Список граней: описание граней происходит с помощью указателей в список вершин.
"Крылатое" представление: в нем каждая точка ребра указывает на две вершины, две грани и четыре (по часовой стрелке и против часовой) ребра, которые ее касаются. Крылатое представление позволяет обойти поверхность за постоянное время, но у него бо́льшие требования по памяти хранения.
Полуреберные сетки: способ похож на "крылатое" представление, за исключением того, что используется информация обхода лишь половины грани.
Четырехреберные сетки[неизвестный термин], которые хранят ребра, полуребра и вершины без какого-либо указания полигонов. Полигоны прямо не выражены в представлении, и могут быть найдены обходом структуры. Требования по памяти аналогичны полуреберным сеткам.
Таблица углов, которые хранят вершины в предопределенной таблице, такой что обход таблицы неявно задает полигоны. В сущности, это "веер треугольников", используемый в аппаратном рендеринге. Представление более компактное и более производительное для нахождения полигонов, но операции по их изменению медленны. Более того, таблицы углов не представляют сетки полностью. Для представления большинства сеток нужно несколько таблиц углов (вееров треугольников).
Вершинное представление: представлены лишь вершины, указывающие на другие вершины. Информация о гранях и ребрах выражена неявно в этом представлении. Однако, простота представления позволяет проводить над сеткой множество эффективных операций.
Вершинное представление

Вершинное представление описывает объект как множество вершин, соединенных с другими вершинами. Это простейшее представление, но оно не широко используемое, так как информация о гранях и ребрах не выражена явно. Поэтому нужно обойти все данные чтобы сгенерировать список граней для рендеринга. Кроме того, нелегко выполняются операции на ребрах и гранях.
Однако, сетки ВП извлекают выгоду из малого использования памяти и эффективной трансформации. Рисунок 2 показывает пример параллелепипеда изображенный с использованием ВП сетки. Каждая вершина индексирует ее соседние вершины. Заметьте, что последние две вершины, 8 и 9 сверху и снизу параллелепипеда, имеют четыре связанных вершины, а не пять. Главная система должна справляться с произвольным числом вершин связанных с любой данной вершиной.
Список граней

Сетка с использованием списка граней представляет объект как множество граней и множество вершин. Это самое широко используемое представление, будучи входными данными типично принимаемыми современным графическим оборудованием.
"Крылатое" представление
Представленное Брюсом Баумгартом в 1975, "Крылатое" представление явно представляет вершины, грани и ребра сетки. Это представление широко используется в программах для моделирования для предоставления высочайшей гибкости в динамическом изменении геометрии сетки, потому что могут быть быстро выполнены операции разрыва и объединения. Их основной недостаток - высокие требования памяти и увеличенная сложность из-за содержания множества индексов.
"Крылатое" представление решает проблему обхода от ребра к ребру и обеспечивает упорядоченное множество граней вокруг ребра. Для любого заданного ребра число исходящих ребер может быть произвольным. Чтобы упростить это, "крылатое" представление предоставляет лишь четыре, ближайшие ребра по часовой и против часовой стрелки на каждом конце ребра. Другие ребра можно обойти постепенно. Поэтому информация о каждом ребре напоминает бабочку, поэтому представление называется "крылатым". Рисунок 4 показывает пример параллелепипеда в "крылатом" представлении. Полные данные по ребру состоят двух вершин (конечные точки), двух граней (по каждую сторону), и четыре ребра("крылья" ребра).

применение различных структур данных для описания изображений .
связный цепной код
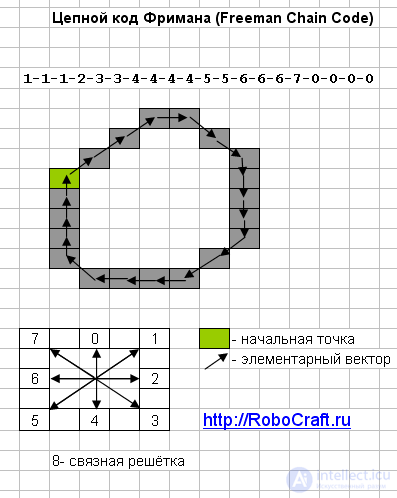
Цепной код Фримена (Фридмана) (Freeman Chain Code)
Цепные коды применяются для представления границы в виде последовательности отрезков прямых линий определенной длины и направления. В основе этого представления лежит 4- или 8- связная решетка. Длина каждого отрезка определяется разрешением решетки, а направления задаются выбранным кодом.
(для представления всех направлений в 4-связной решетке достаточно 2-х бит, а для 8-связной решетки цепного кода требуется 3 бита)
1.4. Описание контура объекта На практике описание выделенного контура достатоточно просто производится при использовании цепного кода Фримана [14]. Такой подход позволяет от двумерных объектов перейти к их одномерному (векторному) описанию, т.е. построение цепного кода может рассматриваться и как процедура векторизации изображения. При выполнении кодирования цепным кодом строится так называемая матрица направлений или матрица связности центральной точки локальной окрестностиразмера 3 х 3 со всеми возможными соседними точками:


Каждое из 8-ми возможныых направлений перехода от точки Bij к точке Bi±1, j±1 кодируется трехбитным кодом. Затем адается начальная точка, с которой начинают обход выделенного контура - пусть это будет крайняя левая верхняя точка (рис.2.3).
Тогда контур может быть описан как: A0 (1,3) ® {0;0;7;1;0;7;7;0;0;0;7;5;4;4;4;4;4;3;4;4;5;5;4;3;2;2;1;1}


прелставление изображение в виде экпоненциальной пирамиды

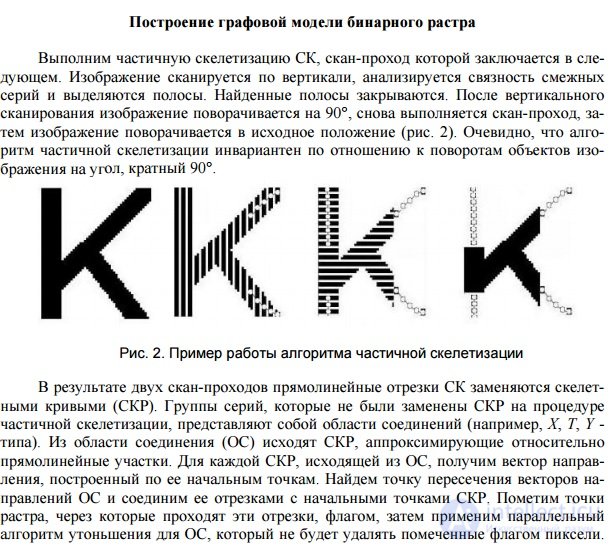
Построение графовой модели бинарных изображений

В заключение, эта статья об применение различных структур данных для описания изображений подчеркивает важность того что вы тут, расширяете ваше сознание, знания, навыки и умения. Надеюсь, что теперь ты понял что такое применение различных структур данных для описания изображений и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Методы и средства компьютерных информационных технологий
Комментарии
Оставить комментарий
Методы и средства компьютерных информационных технологий
Термины: Методы и средства компьютерных информационных технологий