Лекция
Привет, Вы узнаете о том , что такое представления цвета в моделях rgb cmy hsi, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое представления цвета в моделях rgb cmy hsi, операции обработки цветных изображений, rgb, cmyc, hsi , настоятельно рекомендую прочитать все из категории Методы и средства компьютерных информационных технологий.
Цветовые модели.
Для обработки цветного изображения существуют различные цветовые модели рассмотрим их .
Для моделирования цвета при обработке изображения используются палитры т.е. способ описания цвета.
Для излучаемого света (экран монитора), используется палитра RGB.
Для отраженного света (печать на бумаге), используется палитра CMYK.
Интенсивность каждой краски задается по абсолютному значению (0..255), в % (0..100).
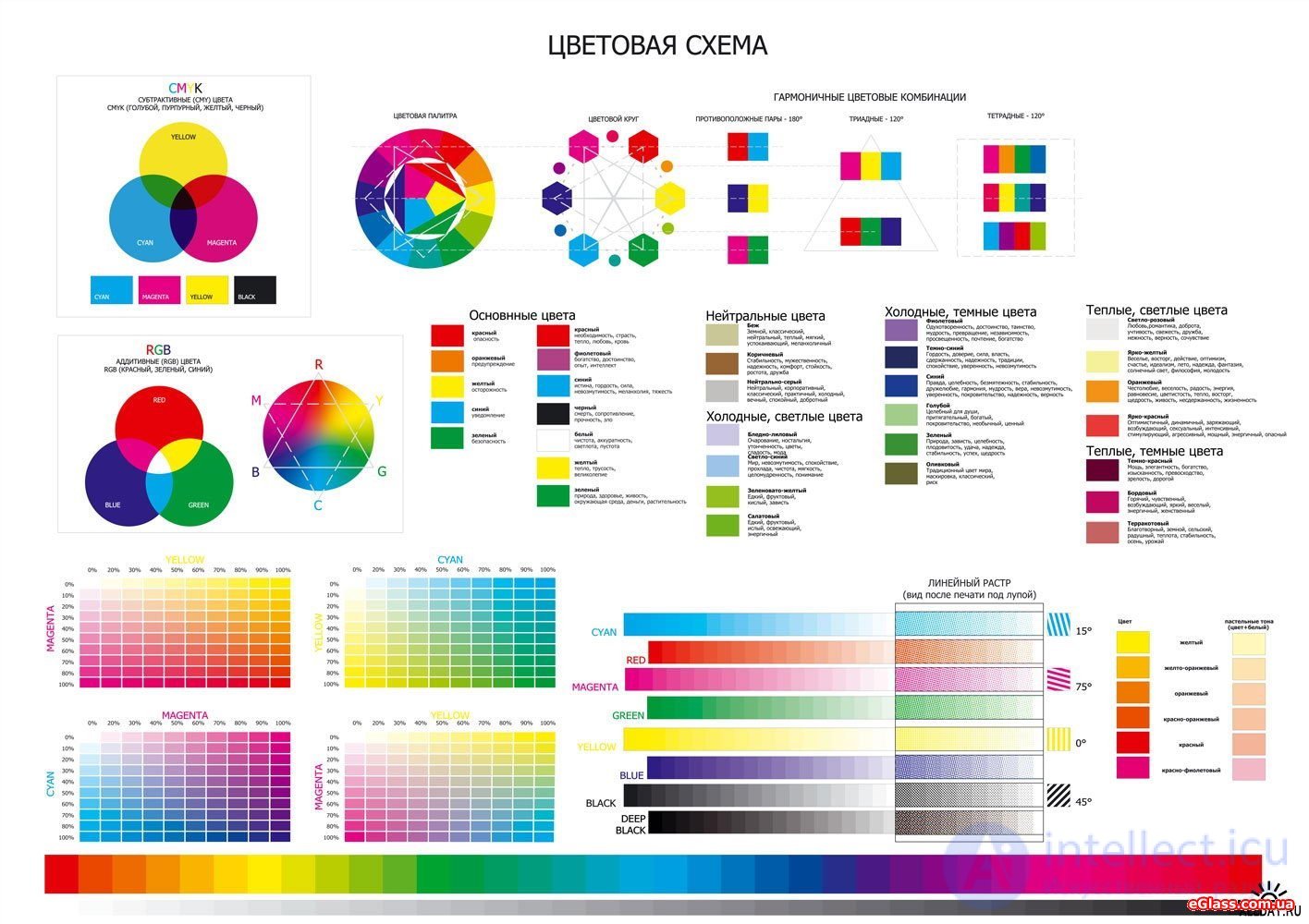
RGB (красный - red, зеленый - green, синий - blue)

Рисунок 7 – цветовая RGB модель
CMYK (голубой - cyan, розовый или пурпурный - magenta, желтый - yellow, черный - black )
Для каждого базового компонента задается в % целым числом 0..100
Color = С+M+Y - дополнительные цвета т.к. дополняют основные цвета до белого: голубой дополняет красный, пурпурный - зеленый, желтый - синий.
Данная палитра основана на восприятии отражаемого цвета.
Цвета в палитре формируются путем вычитания из белого цвета определенных цветов:
White = (C=0, M=0, Y=0);
Cyan = W-R=G+B;
Yellow = W-B = R+G;
Magenta = W-G=R+B.

Рисунок 8– цветовая CMYK модель и RGB
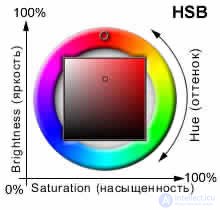
HSB (оттенок - hue, насыщенность - saturation, величина - value)
H (оттенок) - определяет цвет в спектре и задается целым числом от 0 до 360; 0 - красный цвет, 360 - фиолетовый.
S (насыщенность) - характеризует долю белого цвета, добавленного к выбранному оттенку. Задается в % (от 0 до 100). При минимальной насыщенности какой-либо оттенок цвета становится серым.
B (яркость) - определяется примесью черного цвета к выбранному оттенку и задается в % (от 0 до 100). При минимальной яркости изображение становится черным.


Рисунок 9– цветовая HSB модель

Элви Рей Смит (Alvy Ray Smith) — известный первопроходец в области компьютерной графики. Об этом говорит сайт https://intellect.icu . В 1974 году, состоя в штабе Xerox PARC, занимался разработкой SuperPaint, одной из самых первых компьютерных программ для рисования. Основным вкладом Смита в эту программу было создание цветового пространства HSV, также известного как HSB. Свои первые компьютерные анимации он также создал в системе SuperPaint.
3 февраля 1986 года основал Pixar совместно с Эдом Кетмеллом (Ed Catmull). Во время финансирования компании Pixar Стивом Джобсом Элви Смит был исполнительным вице-президентом. В 1991 году Смит оставил Pixar, чтобы основать Altamira Software Corporation совместно с Эриком Лионсом (Eric Lyons) и Николасом Клеем (Nicholas Clay). В 1994 году компания была приобретена Microsoft, где Элви стал первым графиком. Он ушел из Microsoft в 1999 году и в настоящее время читает лекции и исследует историю цифровых технологий.
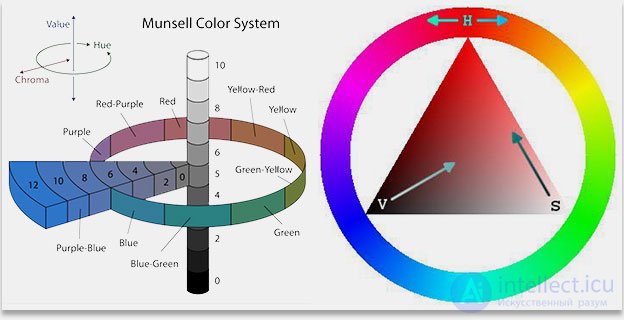
Цветовую модель HSB можно наглядно изобразить трехмерным графиком в виде торта. На верхней грани Hue цвета расположены по окружности, как на циферблате. То есть точки 0 и 360 обозначают один и тот же цвет. Saturation регулирует насыщенность цвета от 0 (черно-белая гамма) до 100 (максимальная насыщенность). Brightness меняет яркость от 0 (черный) до 100 (полное отсутствие черного).

Просмотрев все доступные в Adobe Photoshop цветовые системы, пользователи обычно останавливают выбор на HSB. Эта модель наиболее удобна в использовании, когда речь идет о творческой работе с цветом. Человеку интуитивно понятны функции шкал Hue (тон или длина волны света), Saturation (насыщенность или интенсивность волны) и Brightness (яркость или количество света), что позволяет получить предсказуемые результаты.



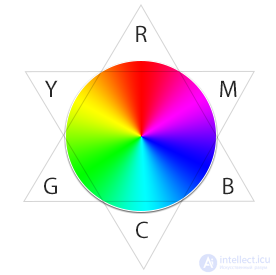
На рисунке выше можно увидеть, что цветовой круг HSB состоит из уже знакомых нам наборов RGB и CMY, которые расположены таким образом, что каждый цвет находится напротив дополняющего (комплементарного) цвета, а сам расположен между двумя, из которых был получен по аддитивному принципу.
Аддитивный принцип смешивания цветов происходит при сочетании цветных излучений, как ранее упоминалось в статье про RGB. При этом цвета меняются в сторону осветления, в отличие от субтрактивного принципа, как на бумаге. Например, при наложении красного и зеленого получается желтый.
Другая особенность HSB — аппаратная независимость. При вводе информации на устройстве измеряются максимальные значения красного, зеленого и синего, которые затем переводятся в HSB. При выводе на экран эта цветовая модель преобразуется в RGB. Она не имеет собственных цветовых каналов, потому ее координаты — абстрактное понятие.

Шкала Brightness модели HSB меняет яркость от черного до наиболее яркого. Шкала Lightness модели HSL позволяет менять яркость (или светлость) цвета от черного до белого, не касаясь шкалы Saturation. Точка наибольшей цветовой насыщенности находится посередине шкалы. Вот и все различие. Тот или иной вид встречается в различных редакторах, потому координаты одного и того же цвета могут немного отличаться.
Разработанная в 70-х для пионеров цифрового рисования, модель HSB отлично прижилась. В отличие от RGB и CMYK, в ней тон цвета отделен от насыщенности и яркости. Тем самым она позволяет подбирать цвета интуитивно, как при рисовании красками в реальной жизни.
Основные операции обработки цветных изображений .
1.изменение тона насыщенности яркости отдельного цветового канала



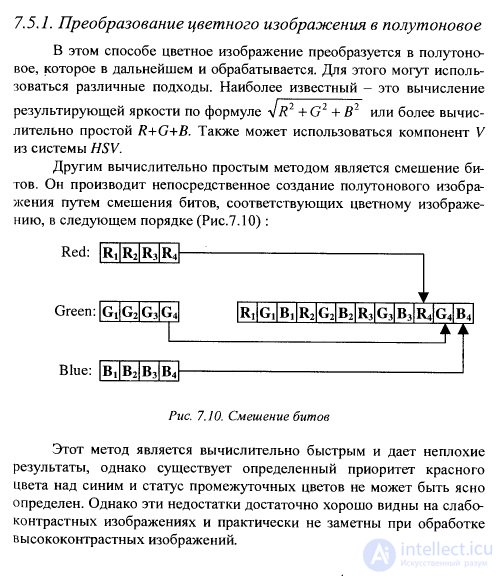
2. Преобразование цветного изображения в полутоновое

3. Сокращенинее количества цветов

В заключение, эта статья об представления цвета в моделях rgb cmy hsi подчеркивает важность того что вы тут, расширяете ваше сознание, знания, навыки и умения. Надеюсь, что теперь ты понял что такое представления цвета в моделях rgb cmy hsi, операции обработки цветных изображений, rgb, cmyc, hsi и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Методы и средства компьютерных информационных технологий
Из статьи мы узнали кратко, но содержательно про представления цвета в моделях rgb cmy hsi
Комментарии
Оставить комментарий
Методы и средства компьютерных информационных технологий
Термины: Методы и средства компьютерных информационных технологий