Лекция
Привет, мой друг, тебе интересно узнать все про паттерны представления данных в web, тогда с вдохновением прочти до конца. Для того чтобы лучше понимать что такое паттерны представления данных в web , настоятельно рекомендую прочитать все из категории Объектно-ориентированное программирование ООП.
Одно из самых впечатляющих изменений, происшедших с корпоративными приложениями за последние несколько лет, связано с появлением пользовательских интерфейсовв стиле Web-обозревателей. Они принесли с собой ряд преимуществ: исключили потребность в применении специального клиентского программного слоя, обобщили и унифицировали процедуры доступа и упростили проблему конструирования Web-приложений.
Функции Web-сервера состоят в интерпретации адреса URL запроса и передаче управления соответствующей программе (вариант, когда WEB-сервер считывает с диска и отправляет клиету обычный файл не рассматривается). Существует две основные формы представления программы Web-сервера - сценарий (script) и страница сервера (serverpage).
Сценарий состоит из функций или методов, предназначенных для обработки запросов HTTP. Типичными примерами могут служить сценарии CGI и сервлеты Java. Подобная программа способна выполнять практически все то же, что и традиционное приложение.
Сценарий часто разбивается на подпрогаммы и пользуется сторонними службами. Он получает данные с Web-страницы, проверяя строковый объект HTTP-запроса и вычленяя из него регулярные выражения; простота реализации подобных функций с помощью языка Perl снискали последнему славу одного из наиболее адекватных средств разработки сценариев CGI. В иных случаях, например при использовании сервлетов Java, программист получает доступ к информации запроса через интерфейс ключевых слов, что нередко значительно удобнее. Результатом работы Web-сервера служит другая - ответная - строка, образуемая сценарием с привлечением обычных функций поточного вывода.
Задача формирования кода HTML посредством команд поточного вывода не очень привлекательна для программистов, а непрограммистам она вообще не по силам, хотя они с удовольствием взялись бы за Web-дизайн с помощью других инструментов. Это естественным образом подводит к модели страниц сервера, где функции программы сводятся к возврату порции текстовых данных. Страница содержит текст HTML с "вкраплениями" исполняемого кода. Подобный подход, реализуемый, например, в PHP, ASP и JSP, особенно удобен, если требуется незначительная дополнительная обработка текста с учетом реакции пользователя.
Поскольку модель сценариев лучше подходит для интерпретации запросов, а схема страниц сервера - для форматирования ответов, вполне разумно применять их совместно. На самом деле это довольно старая идея, впервые реализованная в пользовательских интерфейсах на основе паттерна модель-представление-контроллер.
Решение находит широкое применение, но зачастую трактуется неверно (это особенно характерно для приложений, написанных до появления Web). Основная причина состоит в неоднозначном толковании термина "контроллер". Он употребляется во многих контекстах, и ему придается самый разный смысл, иногда совершенно противоречащий тому, который заключен в решении MVC. Вот почему, говоря об этом решении, предпочитают использовать словосочетание входной контроллер (input controller).
Входной контроллер принимает запрос и извлекает из него информацию. Затем он передает бизнес-логику надлежащему объекту модели, который обращается к источнику данных и выполняет действия, предусмотренные в запросе, включая сбор информации, необходимой для ответа. По завершении функций он передает управление входному контроллеру, который, анализируя полученный результат, принимает решение о выборе варианта представления ответа. Управление и соответствующие данные передаются представлению. Взаимодействие входного контроллера представления зачастую осуществляется не в виде прямых вызовов, а при посредничестве некоторого объекта HTTP-сеанса, который служит для передачи данных в обоих направлениях.
Основной довод в пользу применения решения модель-представление-контроллер состоит в том, что оно предусматривает полное отмежевание модели от Web-представления. Это упрощает возможности модификации существующих и добавления новых представлений. А размещение логики в отдельных объектах сценария транзакции (Transaction Script) и модели предметной области (Domain Model) облегчает их тестирование. Это особенно важно, когда в качестве представления используется страница сервера. Здесь наступает черед практического применения второго варианта толкования термина "контроллер". Во многи версиях пользовательского интерфейса объекты представленияотделяются от объектов домена промежуточным слоем объектов контроллера приложения (Application Controller), назначением которого является управление потоком функций приложения и выбор порядка демонстрации интерфейсных экранов. Контроллер приложения выглядит как часть слоя представления либо как самостоятельная "прослойка" между уровнями представления и предметной области. Контроллеры приложения могут быть реализованы независимо от какого бы то ни было частного представления, и тогда их удается использовать повторно для различных представлений.
Контроллеры приложения нужны далеко не всем системам. Они удобны, когда приложение отличается богатством логики, касающейся порядка воспроизведения экранов интерфейса и навигации между ними, либо отсутствием простой зависимости между страницами и сущностям предметной области. Когда же порядок следования страниц несуществен, необходимости в использовании контроллеров приложения практически не возникает. Вот простой тест, позволяющий определить, целесообразно ли применять контроллеры приложения: если потоком функций системы управляет машина, ответ положителен, а если пользователь - отрицателен.
Паттерн распределяет обработку взаимодействия с пользовательским интерфейсом между тремя участниками
Типовое решение модель-представление-контроллер - одно из наиболее часто цитируемых (и, к сожалению, неверно истолковываемых). Первоначально оно появилось в виде инфраструктуры, разработанной Тригве Реенскаугом (Trigve Reenskaug) для платформы Smalltalk в конце 70-х годов прошлого столетия. С тех пор оно сыграло значительную роль в разработке множества инфраструктур и легло в основу целого ряда концепций проектирования пользовательского интерфейса.
Принцип действия
Типовое решение модель-представление-контроллер подразумевает выделение трех отдельных ролей. Модель - это объект, предоставляющий некотору информацию о домене. У модели нет визуального интерфейса, она содержит в себе все данные и поведение, не связанные с пользовательским интерфейсом. В объектно-ориентированном кон-тексте наиболее "чистой" формой модели является объект модели предметной области (Domain Model). В качествемодели можно рассматривать и сценарий транзакции (Transaction Script), если он не содержит в себе никакой логики, связанной с пользовательским интерфейсом. Подобное определение не очень расширяет понятие модели, однако полностью соответствует распределению ролей в рассматриваемом типовом решении.

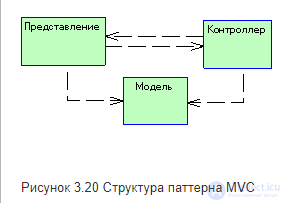
Рисунок 3.20 Структура паттерна MVC
Представление отображает содержимое модели средствами графического интерфейса. Таким образом, если наша модель - это объект покупателя, соответствующее представление может быть фреймом с кучей элементов управления или HTML-страницей, заполненной информацией о покупателе. Функции представления заключаются только в отображении информации на экране. Все изменения информации обрабатываются третьим "участником" нашей системы - контроллером. Контроллер получает входные данные от пользователя, выполняет операции над моделью и указывает представлению на необходимость соответствующего обновления. В этом плане графический интерфейс можно рассматривать как совокупность представления и контроллера.
Говоря о типовом решении MVC, нельзя не подчеркнуть два принципиальных типа разделения: отделение представления от модели и отделение контроллера от представления.
Отделение представления от модели - это один из фундаментальных принципов проектирования программного обеспечения. Наличие подобного разделения весьма важно по ряду причин.
Ключевым моментом в отделении представления от модели является направление зависимостей: представление зависит от модели, но модель не зависит от представления. Программисты, занимающиеся разработкой модели, вообще не должны быть осведомлены о том, какое представление будет использоваться. Это существенно облегчает разра-ботку модели и одновременно упрощает последующее добавление новых представлений.
Кроме того, это означает, что изменение представления не требует изменения модели. Данный принцип тесно связан с распространенной проблемой. При использовании толстого клиента с множеством диалоговых окон на экране могут одновременно находиться несколько представлений одной и той же модели. Если пользователь внесет изменения в модель посредством одного представления, эти изменения должны быть отражены и во всех остальных представлениях. Чтобы это было возможным при отсутствии двунаправленной зависимости, необходимо реализовать типовое решение наблюдатель (Observer). В этом случае представление будет выполнять роль "наблюдателя" за моделью: как только модель будет изменена, представление генерирует соответствующее событие и все остальные представления обновляют свое содержимое.
Отделение контроллера от представления не играет такой важной роли, как предыдущий тип разделения. Дествительно, по иронии судьбы практически вовсех версиях Smalltalk разделение на контроллер и представление не проводилось. Классическим примером необходимости подобного разделения является поддержка редактируемого и нередактируемого поведения. Этого можно достичь при наличии одного представления и двух контроллеров (для двух вариантов использования), где контроллеры являются стратегиями, используемыми представлением. Между тем на практике в большинстве систем каждому представлению соответствует только один контроллер, поэтому разделение между ними непроводится.
О данном решении вспомнили только при появлении Web-интерфейсов, где отделение контроллера от представления оказалось чрезвычайно полезным. Тот факт, что в большинстве инфраструктур пользовательских интерфейсов не проводилось разделение на представление и контроллер, привел к множеству неверных толкований паттерна MVC. Да, наличие модели и представления очевидно, но где же контроллер? Многие решили, что контроллер находится между моделью и представлением, как в контроллере приложения (Application Controller). Данное заблуждение еще более усугубил тот факт, что в обоих названиях фигурирует слово "контроллер". Между тем, несмотря на все полож тельные качестваконтроллера приложения, он ничем не похож на контроллер MVC.
Назначение
Как уже отмечалось, MVC заключается в наличии двух типов разделения. Отделение представления от модели - один из основополагающих принципов, на котором держится все проектирование программного обеспечения, и пренебрегать им можно только тогда, когда речь идет о совсем простых системах, в которых модель вообще не имеет какого-либо реального поведения. Как только в приложении появляется невизуализированная логика, разделение становится крайне необходимым. К сожалению, во многих инфраструктурах пользовательских интерфейсов реализовать подобное разделение довольно сложно, а там, где это несложно, о нем все равно забывают.
Отделение представления от контроллера не так важно, поэтому рекомендую проводить его только в том случае, когда оно действительно нужно. Подобная необходимость практически не возникает в системах с толстыми клиентами, а вот в Web-интерфейсах отделение контроллера весьма полезно. Большинство рассматриваемых здесь типовыхрешений, предназначенных для проектирования Web-приложений, основаны именно на этом принципе.
Контроллер страниц (Page Controller). Объект, который обрабатывает запрос к конкретной Web-странице или выполнение конкретного действия на Web-сайте.

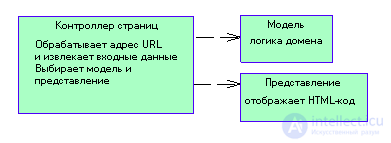
Рисунок 3.21. Структура паттерна Page Controller
Большинство пользователей Internet когда-либо сталкивались со статическими HTML-страницами. Когда посетитель сайта запрашивает статическую страницу, он передает Web-серверу имя и путь к HTML-документу, который хранится на этом сервере. Ключевым моментом здесь является то, что каждая страница Web-сайта представлена на сервере отдельным документом. С динамическими страницами дело обстоит далеко не так просто из-за более сложных отношений между именами путей и соответствующими файлами. Несмотря на это, простая модель, при которой одному пути соответствует один документ, обрабатывающий запрос, может быть применена и здесь.
Типовое решение контроллер страниц предполагает наличие отдельного контроллера для каждой логической страницы Web-сайта. Этим контроллером может быть сама страница (как часто бывает в окружениях страниц сервера) или отдельный объект, соответствующий данной странице.
Принцип действия
В основе контроллера страниц лежит идея создания компонентов, которые будут выполнять роль контроллеров для каждой страницы Web-сайта. На практике количество контроллеров не всегда в точности соответствует количеству страниц, поскольку иногда при щелчке на ссылке открываются страницы с разным динамическим содержимым. Если говорить более точно, контроллер необходим для каждого действия, под которым подразумевается щелчок на кнопке или гиперссылке.
Контроллер страниц может быть реализован в виде сценария (сценария CGI, сервлета и т.п.) или страницы сервера (ASP, PHP, JSP и т.п.). Об этом говорит сайт https://intellect.icu . Использование страницы сервера обычно предполагает сочетание в одном файле контроллера страниц и представления по шаблону (Template View). Это хорошо для представления по шаблону, но не очень подходит для контроллера страниц, поскольку значительно затрудняет правильное структурирование этого компонента. Данная проблема не столь важна, если страница применяется только для простого отображения информации. Тем не менее, если использование страницы предполагает наличие логики, связанной с извлечением пользовательских данных или выбором представления для отображения результатов, страница сервера может заполниться кошмарным кодом "скриптлета", т.е. внедренного сценария. Чтобы избежать подобных проблем, можно воспользоваться вспомогательным объектом (helper object). При получении запроса страница сервера вызывает вспомогательный объект для обработки всей имеющейся логики. В зависимости от ситуации, вспомогательный объект может вернуть управление первоначальной странице сервера или же обратиться к другой странице сервера, чтобы она выступила в качестве представления. В этом случае обработчиком запросов является страница сервера, однако большая часть логики контроллера заключена во вспомогательном объекте.
Возможной альтернативой описанному подходу является реализация обработчика и контроллера в виде сценария. В этом случае при поступлении запроса Web-сервер передает управление сценарию; сценарий выполняет все действия, возложенные на контроллер, после чего отображает полученные результаты с помощью нужного представления.
Ниже перечислены основные обязанности контроллера страниц.
Контроллер страниц не обязательно должен представлять собой единственный класс, зато все классы контроллеров могут использовать одни и те же вспомогательные объекты. Это особенно удобно, если наWeb-сервере должно быть несколько обработчиков, выполняющих аналогичные задания. В этом случае использование вспомогательного объекта позволяет избежать дублирования кода.
При необходимости одни адреса URL можно обрабатывать с помощью страниц сервера, а другие - с помощью сценариев. Те адреса URL, у которых нет или почти нет логики контроллера, хорошо обрабатывать с помощью страниц сервера, потому что последние представляют собой простой механизм, удобный для понимания и внесения изменений. Все остальные адреса, для обработки которых необходима более сложная логика, требуют применения сценариев.
Назначение
Выбирая способ обработки запросов к Web-сайту, необходимо решить, какой контроллер следует использовать контроллер страниц или контроллер запросов (Front Controller). Контроллер страниц более прост в работе и представляет собой естественный механизм структуризации, при котором конкретные действия обрабатываются соответствующими страницами сервера или классами сценариев. Контроллер запросов гораздо сложнее, однако имеет массу разнообразных преимуществ, многие из которых крайне важны для Web-сайтов со сложной системой навигации.
Контроллер страниц хорошо применять для сайтов с достаточно простой логикой контроллера. В этом случае большинство адресов URL могут обрабатываться с помощью
страниц сервера, а более сложные случаи — с применением вспомогательных объектов.
Если логика контроллера довольно проста, использование контроллера запросов приведет к ненужным расходам. Нередки ситуации, когда одни запросы к Web-сайту обрабатываются с помощью контроллеров страниц, а другие с помощью контроллеров запросов, особенно когда разработчики выполняют рефакторинг элементов из одного контроллера в другой. В действительности эти типовые решения хорошо сочетаются между собой.
Контроллер запросов (Front Controller). Контроллер, который обрабатывает все запросы к Web-серверу.

Рисунок 3.22 Структура паттерна Front Controller
Обработка запросов к Web-сайтам со сложной структурой подразумевает выполнение большого количества аналогичных действий. Это проверка безопасности, обеспечение поддержки интернационализации и открытие специальных представлений для особых категорий пользователей. Если поведение входного контроллера будет разбросано по нескольким объектам, это приведет к дублированию большей части кода. Кроме того, это значительно затруднит изменение поведения контроллера во время выполнения.
Типовое решение контроллер запросов объединяет все действия по обработке запросов в одном месте, распределяя их выполнение посредством единственного объекта обработчика. Как правило, этот объект реализует общее поведение, которое может быть изменено во время выполнения с помощью декораторов. Для выполнения конкретного запроса обработчик вызывает соответствующий объект команды.
Принцип действия
Контроллер запросов обрабатывает все запросы, поступающие к Web-сайту, и обычно состоит из двух частей: Web-обработчика и иерархии команд. Web-обработчик - это объект, который выполняет фактическое получение POST или GET запросов, поступивших на Web-сервер. Он извлекает необходимую информацию из адреса URL и входных данных запроса, после чего решает, какое действие необходимо инициировать, и делегирует его выполнение соответствующей команде (рис. 3.23).
Web-обработчик обычно реализуется в виде класса, а не страницы сервера, поскольку он не генерирует никаких откликов. Команды также являются классами, а не страница-ми сервера; более того, им не нужно знать о наличии Web-окружения, несмотря на то что им часто передается информация из HTTP-запросов. В большинстве случаев Web-обработчик - это довольно простая программа, функции которой заключаются в выборе нужной команды.
Выбор команды может происходить статически или динамически. Статический выбор команды подразумевает проведение синтаксического анализа адреса URL и применение условной логики, а динамический - извлечение некоторого стандартного фрагмента адреса URL и динамическое создание экземпляра класса команды.

Рисунок 3.23 Принцип работы контроллера запросов
Преимущества статического выбора команды состоят в использовании явного кода, наличии проверки времени компиляции и высокой гибкости возможных вариантов написания адресов URL. В свою очередь, использование динамического подхода позволяет добавлять новые команды, не требуя изменения Web-обработчика.
При динамическом выборе команд имя класса команды можно поместить непосредственно в адрес URL либо воспользоваться файлом свойств, который будет привязывать адреса URL к именам классов команд. Разумеется, это потребует создания дополнительного файла свойств, однако позволит легко и непринужденно изменять имена классов, не просматривая все имеющиеся на сервере Web-страницы.
Назначение
Контроллер запросов имеет более сложную структуру, чем его очевидный соперник - контроллер страниц Чтобы быть удостоенным внимания разработчиков, контроллер запросов должен иметь хотя бы несколько преимуществ, и они у него, разумеется, есть.
Во-первых, Web-сервер должен быть настроен на использование только одного контроллера запросов; всю остальную работу по распределению запросов будет выполнять Web-обработчик. Это значительно облегчит конфигурирование Web-сервера . Использование динамического выбора команд позволяет добавлять новые команды без каких-либо изменений. Кроме того, динамические команды облегчают переносимость, так как от вас требуется лишь зарегистрировать обработчик в настройках сервера. Поскольку для выполнения каждого запроса создаются новые экземпляры классов команд, вам не придется беспокоиться о том, чтобы они функционировали в отдельных потоках. Это позволит избежать всех неприятностей, связанных с многопоточным программированием; тем не менее вам придется следить за отсутствием совместного использования других объектов, таких, как объекты модели.
Наиболее часто упоминаемым преимуществом контроллера запросов является возможность реализации общего кода, который так или иначе дублируется в многочисленных контроллерах страниц. Тем не менее многие забывают, что общее поведение последних с не меньшим успехом может быть вынесено в суперкласс контроллеров страниц.
Контроллер запросов только один, что позволяет легко изменять его поведение во время выполнения с помощью многочисленных декораторов. Декораторы могут применяться для проведения аутентификации, выбора кодировки, обеспечения поддержки интернационализации и т.п. Более того, их можно добавлять не только с помощью файла настроек, но и прямо во время работы сервера
Представление по шаблону (Template View). Преобразует результаты выполнения запроса в формат HTML путем внедрения маркеров в HTML-страницу.
Написать программу, генерирующую код HTML, гораздо сложнее, чем может показаться на первый взгляд. Хотя современные языки программирования справляютсяс созданием текста гораздо лучше, чем в былые времена, создание и конкатенация строковых конструкций все еще связаны с массой неудобств. Данная проблема не так страшна, если текста не слишком много, однако создание целой HTML-страницы может потребовать множества "изуверских" манипуляций над текстом.
Для редактирования статических HTML-страниц (тех, содержимое которых не изменяется от запроса к запросу) можно использовать замечательные текстовые редакторы, работающие по принципу WYSIWYG (What You See Is What You Get — что видишь на экране, то и получишь при печати). Даже тем, кто предпочитает самые примитивные редакторы, набирать текст и дескрипторы намного приятнее, чем заниматься конкатенацией строк в коде программы.

Рисунок 3.24 Структура паттерна Template View
Основные трудности связаны с созданием динамических Web-страниц — тех, которые принимают результаты выполнения какого-нибудь запроса (например, к базе данных) и внедряют их в код HTML. Содержимое такой страницы меняется с каждым запросом, а потому обыкновенные редакторы HTML здесь бессильны.
Наиболее удобный способ создания динамической Web-страницы - конструирование обычной статической страницы и последующая вставка в нее специальных маркеров, которые могут быть преобразованы в вызовы функций, предоставляющих динамическую информацию. Поскольку статическаячасть страницы выступает в роли своеобразного шаблона, типовое решение и называется представлением по шаблону.
Принцип действия
Основная идея, лежащая в основе типового решения представление по шаблону, - вставка маркеров в текст готовой статической HTML-страницы. При вызове страницы для обслуживания запроса эти маркеры будут заменены результатами некоторых вычислений (например, результатами ыполнения запросов к базе данных). Подобная схема позволяет создавать статическую часть страницы с помощью обычных средств, например текстовых редакторов, работающих по принципу WYSIWYG, и не требует знания языков программирования. Для получения динамической информации маркеры обращаются к отдельным программам.
Представление по шаблону используется целым рядом программных средств. Таким образом, ваша задача состоит не столько в том, чтобы разработать данное решение самому, сколько в том, чтобы научиться его эффективно использовать и познакомиться с возможными альтернативами.
Вставка маркеров
Существует несколько способов внедрения маркеров в HTML-страницу. Один из них - это использование HTML-подобных дескрипторов. Данный способ хорошо подходит для редакторов, работающих по принципу WYSIWYG, поскольку они распознают элементы, заключенные в угловые скобки (<>), как специальное содержимое и поэтому игнорируют их либо обращаются с ними иначе, чем с обычным текстом. Если дескрипторы удовлетворяют правилам форматирования языка XML, для работы с полученным документом можно использовать средства XML (разумеется, при условии, что результирующий документ HTML является документом XHTML).
Еще один способ внедрения динамического содержимого - вставка специальных текстовых маркеров в тело страницы. В этом случае текстовые редакторы WYSIWYG будут воспринимать вставленные маркер как обычный текст. Разумеется, содержимое маркеров от этого не изменится, однако может быть подвергнуто разнообразным назойливым операциям, например проверке орфографии. Тем не менее данный способ позволяет обойтись без запутанного синтаксиса HTML/XML.
Некоторые среды разработки содержат наборы готовых маркеров, однако все больше и больше платформ позволяют разработчику определять собственные дескрипторы и маркеры в соответствии с нуждами конкретных приложений.
Одной из наиболее популярных форм представления по шаблону является страница сервера (serverpage) - ASP, JSP или PHP. Вообще говоря, страницы сервера - это нечто большее, чем представление по шаблону, поскольку они позволяют внедрять в страницу элементы программной логики, называемые скриптлетами (scriptlets). Однако, скриплеты в трудно назвать удачным решением. Наиболее очевидный недостаток внедрения в страницу сервера множества скриптлетов состоит в том, что ее могут редактировать исключительно программисты. Данная проблема особенно критична, если проектированием страницы занимаются графические дизайнеры. Однако самые существенные недостатки скриптлетов связаны с тем, что страница - далеко не самый подходящий модуль для программы. Даже при использовании объектно-ориентированных языков программирования внедрение кода в текст страницы лишает вас возможности применять многие средства структурирования, необходимые для построения модулей как в объектно-ориентированном, так и в процедурном стиле.
Однако гораздо неприятнее то, что внедрение в страницу большого числа скриптлетов приводит к "перемешиванию" слоев корпоративного приложения. Если логика домена запускается прямо на страницах сервера, она практически не поддается структурированию и вместе с тем может легко привести к дублированию логики на других страницах сервера.
Вспомогательный объект
Чтобы избежать использования скриптлетов, каждой странице можно назначить собственный вспомогательный объект (helper object). Этот объект будет содержать в себе всю фактическую логику домена, а сама страница - только вызовы вспомогательного объекта, что значительно упростит структуру страницы и максимально приблизит ее к "чистой" форме представления по шаблону. Более того, это обеспечит возможность "разделения труда", при котором непрограммисты смогут спокойно заняться редактированием страницы, а программисты - сосредоточиться на разработке вспомогательного объекта. В зависимости от используемого средства, все "шаблонное" содержимое страницы зачастую можно свести к набору HTML/XML - дескрипторов, что повысит согласованность страницы и сделает ее более пригодной для поддержки стандартными средствами.
Описанная схема кажется простой и вполне заслуживающей доверия. Тем не менее, как всегда, здесь есть несколько но. Самые простые маркеры - это те, которые получают информацию из остальной части системы и помещают эту информацию в нужное место страницы. Подобные маркеры могут быть легко преобразованы в вызовы методов вспомогательного объекта, результатом выполнения которых является текст (или то, что может быть легко преобразовано в текст). Этот текст и помещается в указанное место страницы.
Условное отображение
Гораздо сложнее реализовать условное поведение страницы. Самый простой пример условного поведения - это когда результат выполнения запроса отображается только в том случае, если значением условного выражения является истина. Подобное поведение может быть реализовано с помощью условных дескрипторов наподобие

К сожалению, иcпользование условных дескрипторов постепенно превращает шаблонные страницы в некое подобие языков программирования. Это чревато теми же проблемами, что и использование скриптлетов. Если вам нужен полноценный язык программирования, вы можете таким же успехом воспользоваться скриптлетами.
Из всего сказанного выше можно понять, что использование условных дескрипторов лучше избегать. Разумеется, это не всегда возможно, однако вы должны постараться придумать что-то более подходящее к потребностямконкретного приложения, чем универсальный дескриптор .
Если отображение текста должно выполняться при соблюдении определенных условий, их можно перенести во вспомогательный объект. В этом случае страница всегда будет отображать результаты выполнения методов вспомогательного объекта. Если условие не соблюдено, вспомогательный объект возвратит пустую строку. Этот подход хорошо применять тогда, когда возвращаемый текст не нуждается в разметке либо допускает возможность возвращения пустой разметки, которая будет проигнорирована обозревателем.
Иногда данный прием не срабатывает, например если вы хотите акцентировать внимание посетителей сайта на наиболее продаваемых товарах, выделив их названия полужирным шрифтом. В этом случае, помимо отображения названий товаров, может понадобиться специальная разметка текста. Одно из возможных решений этой проблемы - генерация разметки вспомогательным объектом. Это позволит очистить страницу от программной логики, однако создаст дополнительную нагрузку для программиста, которому придется принять на себя обязанности дизайнера, реализуя механизм выделения текста.
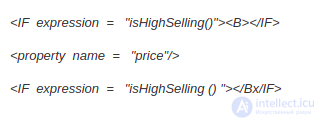
Чтобы управление HTML-разметкой осталось в руках дизайнера страниц, необходимо воспользоваться условными дескрипторами. В такой ситуации очень важно не опуститься до применения простого дескриптора . Удачным решением является применение дескрипторов, направленных на выполнение определенных действий. Например, вместо дескриптора

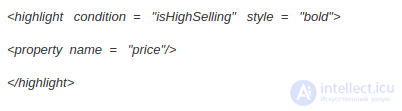
можно применить дескриптор

И в том и в другом случае очень важно, чтобы проверка условия выполнялась на основе единственного булева свойства вспомогательного объекта. Наличие на странице более сложных условных выражений будет означать перенесение логики на саму страницу. Еще одним примером условного поведения является отображение той или иной информации в зависимости от используемого в системе регионального стандарта. Предпо-ложим, что некоторый текст должен отображаться на экране только для пользователей из ША или Канады. В этом случае вместо универсального дескриптора

рекомендуется использовать дескриптор вида

Итерация
Похожие проблемы связаны с итерацией по коллекциям объектов. Если вы хотите отобразить таблицу, где каждая строка будет соответствовать пункту заказа, вам понадобится реализовать конструкцию, которая позволит легко отображать сведения по каждой строке. В данном примере практически невозможно избежать итерации по дескриптору коллекций, однако обычно она выполняется довольно легко.
Разумеется, набор доступных дескрипторов ограничивается используемой средой разработки. Некоторые среды разработки предоставляют фиксированный набор дескрипторов, которых может оказаться недостаточно для реализации описанных выше приемов. Тем не менее в большинстве сред разработки набор доступных дескрипторов более обширен, а некоторые платформы даже позволяют создавать собственные библиотеки дескрипторов.
Обработка страницы
Как следует из названия, главной функцией типового решения представление по шаблону является выполнение роли представления в системе MVC. В большинстве корпоративных систем представление по шаблону должно выступать исключительно в качестве представления. В более простых системах его можно использовать как контроллер, а возможно, и как модель. Если представление по шаблону выполняет еще какие-либо функции, помимо функций представления, необходимо тщательно следить за тем, чтобы реализацию этих функций обеспечивал вспомогательный объект, а не страница сервера. Выполнение обязанностей контроллера и модели подразумевает наличие программной логики, которая, как и всякая другая программная логика, должна находиться во вспомогательном объекте.
Система, связанная с применением шаблонов, требует дополнительной обработки Web-сервером. Эта обработка может выполняться посредством компиляции страницы сразу после ее создания, компиляции страницы при поступлении первого запроса или же интерпретации страницы при поступлении каждого запроса. Последний вариант, очевидно, является неудачным, особенно если обработка страницы занимает определенное время.
Работая с представлением по шаблону, следует обращать внимание на исключения. Если исключение срабатывает "по пути" к Web-контейнеру, оно может прервать обработку страницы и привести к появлению в окне обозревателя весьма странного содержимого. Понаблюдайте, как Web-сервер обрабатывает исключения. Если он делает что-то не то, рекомендую обрабатывать все исключения самому, перехватывая их во вспомогательном классе (еще одна причина, по которой следует избегать скриптлетов).
Использование сценариев
Хотя наиболее популярной формой представления по шаблону были и остаются страницы сервера, в случае необходимости их можно заменить сценариями. Главное при написании такого сценария - избежать конкатенации строк, используя вызовы функций, которые будут возвращать необходимые дескрипторы (это особенно хорошо демонстрируют сценарии CGI). Данный прием позволит создавать сценарий на привычном языке программирования, избегая досадных "вкраплений" в программную логику в виде функций вывода строк на экран.
Назначение
Основными альтернативами для реализации представления в MVC являются представление по шаблону и представление с преобразованием (Transform View,). Преимущество представления по шаблону состоит в том, что оно позволяет оформлять представление в соответствии со структурой страницы. Данная возможность весьма привлекательна для тех, кто не умеет программировать. В частности, она позволяет воплотить в жизнь идею, когда графический дизайнер занимается проектированием страницы, а программист работает над вспомогательным объектом.
Представление по шаблону имеет два существенных недостатка. Во-первых, реализуя представление в виде страницы сервера, последнюю весьма легко переполнить логикой. Это значительно усложнит ее дальнейшую поддержку, особенно для людей, не являющихся программистами. Необходимо тщательно следить за тем, чтобы страница оставалась простой и ориентированной только на отображение, а вся программная логика была реализована во вспомогательном объекте. Во-вторых, представление по шаблону сложнее тестировать, чем представление с преобразованием. Большинство реализаций представления по шаблону ориентированы на использование в рамках Web-сервера, в результате чего их невозможно или практически невозможно протестировать в другом контексте. Реализации представления с преобразованием значительно легче поддаются тестированию и могут функционировать и при отсутствии запущенного Web-сервера.
Обсуждая варианты представления, нельзя не вспомнить о двухэтапном представлении (Two Step View). В зависимости от используемой схемы шаблона, это типовое решение можно реализовать и с применением специальных дескрипторов. Тем не менее реализация двухэтапного представления на основе представления с преобразованием может оказаться значительно легче.
Представление с преобразованием (Transform View) Представление, которое поочередно обрабатывает элементы данных домена и преобразует их в код HTML.
Выполняя запросы к слоям домена и источника данных, вы получаете от них нужные данные, однако без форматирования, необходимого для создания Web-страницы. Визуализацией полученных данных в элементы Web-страницы занимается объект, выполняющий роль представления в шаблоне MVC. В типовом решении представление с преобразованием процесс визуализации данных рассматривается как преобразование, на вход которого подаются данные из модели, а на выходе принимается код HTML.
Принцип действия
В основе типового решения представление с преобразованием лежит идея написания программы, которая бы просматривала данные домена и преобразовывала их в код
HTML. В процессе выполнения такая программа последовательно проходит по структуре данных домена и, обнаруживая новый фрагмент данных, создает их описание в терминах HTML
Основное отличие представления с преобразованием от представления по шаблону заключается в способе организации представления. Представление по шаблону организовано с учетом размещения на экране выходных данных. Представление с преобразованием ориентировано на использование отдельных преобразований для каждого вида входных данных. Преобразованиями управляет нечто наподобие простого цикла, который поочередно просматривает каждый входной элемент, подбирает для него подходящее преобразование и применяет это преобразование. Таким образом, правила представления с преобразованием могут быть организованы в любом порядке - на результат это не повлияет.
Представление с преобразованием может быть написано на любом языке. Тем не менеена данный момент наиболее популярным языком для написания представлений с преобразованием является XSLT.
Для применения преобразований XSLT данные домена должны находиться в формате XML Этого проще достичь, когда логика домена сразу же возвращает данные в формате XML или любом другом, который может быть легко преобразован в XML, например объекты .NET. В противном случае придется самостоятельно генерировать код XML
Код XML, поступающий на вход преобразования, не обязательно должен быть строкой (если только этого не требует канал передачи данных). Как правило, гораздо быстрее и легче организовать входные данные в модель DOM.
Данные домена в формате XML передаются процессору XSLT. В последнее время на рынке программного обеспечения доступно все больше и больше коммерческих процессоров XSLT. Логика преобразования содержится в таблице стилей XSLT, которая также передается процессору. Последний применяет таблицу стилей к входным данным XML и преобразует их в код HTML, который сразу же может быть помещен в HTTP-запрос.
Назначение
Выбор между представлением с преобразованием и представлением по шаблону зависит от того, какую среду разработки предпочитает команда, занимающаяся проектированием представлений. Ключевым фактором здесь является наличие необходимых средств. Для написания представлений по шаблону можно использовать практически любой HTML-редактор, в то время как средства для работы с XSLT не так распространены, да и возможностей у них значительно меньше. Кроме того, язык XSLT представляет собой достаточно сложную смесь функционального программирования и синтаксиса XML, а потому овладеть им сможет далеко не каждый.
Двухэтапное представление (Two Step View). Выполняет визуализацию данных домена в два этапа: вначале формирует некое подобие логической страницы, после чего преобразует логическую странииу в формат HTML.
Если разрабатываемое Web-приложение содержит много страниц, вам, скорее всего, захочется оформить и организовать их в одном стиле. Действительно, сайт, каждая страница которого имеет совершенно другой вид, способен окончательно запутать посетителей. Кроме того, вам может понадобиться быстрый способ глобального изменения внешнего вида приложения. К сожалению, использование представления по шаблону или представления с преобразованием значительно затруднит этот процесс. Данные типовые решения не исключают дублирования фрагментов представлений в нескольких страницах или компонентах преобразований, в результате чего глобальное изменение внешнего вида может потребовать внесения изменений в несколько различных файлов.
Избежать подобных проблем помогает двухэтапное представление, выполняющее преобразование данных в два этапа. Вначале данные модели преобразуются в логическое представление, не содержащее какого-либо специального форматирования. Затем полученное логическое представление путем применения необходимого форматирования трансформируется в HTML. В этом случае глобальные изменения внешнего вида Web-сайта приходится проводить только в одном месте, а именно на втором этапе преобразования. Кроме того, подобная схема позволяет отображать одни и те же данные несколькими способами, что также определяется на втором этапе.
Принцип действия
Главной особенностью этого типового решения является выполнение преобразования данных в формат HTML в два этапа. На первом этапе информация, полученная от модели, организуется в некую логическую структуру, которая описывает визуальные элементы будущего отображения, однако еще не содержит кода HTML. На втором этапе полученная структура преобразуется в код HTML.
Упомянутая промежуточная структура представляет собой некоторое подобие логического "экрана". Ее элементами могут быть поля ввода, верхние и нижние колонтитулы, таблицы, переключатели и т.п. В связи с этим данную структуру можно по праву назвать моделью представления. Очевидно также, что она вынуждает будущие страницы сайта следовать одному стилю. Для большей наглядности модель представления можно представить себе как систему, которая определяет элементы управления страницы и содержащиеся в них данные, однако не описывает их внешний вид в терминах HTML.
Для построения каждого логического окна применяется собственный код. Методы первого этапа обращаются к модели данных домена, будь то база данных, модель предметной области (Domain Model) или объект переноса данных (Data Transfer Object), извлекают из нее информацию, необходимую для построения экрана, и помещают эту информацию в логическое представление.
На втором этапе полученная логическая структура преобразуется в код HTML. Методы второго этапа "знают", какие элементы есть в логической структуре и как визуализировать каждый из этих элементов. Таким образом, система с множеством экранов может быть трансформирована в код HTML путем единственного прохождения второго этапа, благодаря чему решение о варианте преобразования в HTMLпринимается в одном месте. Разумеется, воспользоваться таким преимуществом удастся только в том случае, когда логические экраны компонуются по одному принципу.
Существует несколько способов построени двухэтапного представления. Наиболее простой из них — двухэтапное применение XSLT. Одноэтапное применение технологии XSLT следует подходу, реализованному в представлении с преобразованием, при котором каждой странице соответствует своя таблица стилей XSLT, преобразующая данные домена в формате XML в код HTML. В двухэтапном варианте этого подхода применяются две таблицы стилей XSLT: первая преобразует данные домена в формате XML в логическое представление в формате XML, а вторая преобразует логическое представление в формате ХМL в код HTML
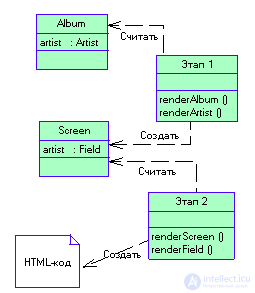
Возможной альтернативой этому подходу является использование классов. В этом случае логическое представление определяется как набор классов: класс таблицы, класс строки и т.п. (рис. 3.25). Методы первого этапа извлекают данные домена и создают экземпляры описанных классов, помещая данные в структуру, моделирующую логический экран. На втором этапе для полученных экземпляров классов генерируется код HTML Это делают либо сами классы, либо специальный класс, предназначенный для выполнения визуализации. И первый и второй подход основан на применении представления с преобразованием.
Вместо этого двухэтапное представление может быть построено на основе представления по шаблону. В этом случае шаблон страницы составляется с учетом структуры логического экрана, например:

Рисунок 3.25 Пример двухэтапного преобразования с ипользованием классов
После этого система шаблонов преобразует "логические" дескрипторы, подобные показанному выше, в формат HTML При такой схеме определение страницы не содержит кода HTML, а только дескрипторы логического экрана, вследствие чего полученная страница будет представлять собой документ XML и не сможет быть отредактирована с помощью HTML-редакторов типа WYSIWYG.
Назначение
Главным преимуществом двухэтапного представления является возможность разбить преобразование данных на два этапа, что облегчает проведение глобальных изменений. Подобная схема преобразования может оказаться чрезвычайно полезной в двух ситуациях: Web-приложения с несколькими вариантами внешнего вида и Web-приложения с одним варианто внешнего вида. Что касается Web-приложений с несколькими вариантами внешнего вида, они еще не так распространены, однако все больше и больше входят в употребление. В таких приложениях одна и та же базовая функциональность используется разными компаниями и сайт каждой компании имеет собственное оформление. Хорошим примером подобных приложений являются системы бронирования билетов различных авиакомпаний. Каждая из этих систем имеет свой внешний вид, однако, приглядевшись к структуре их страниц, легко заметить, что в их основе лежит одно и то же базовое решение
Я хотел бы услышать твое мнение про паттерны представления данных в web Надеюсь, что теперь ты понял что такое паттерны представления данных в web и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Объектно-ориентированное программирование ООП
Комментарии
Оставить комментарий
Объектно-ориентированное программирование ООП
Термины: Объектно-ориентированное программирование ООП