Лекция
Это продолжение увлекательной статьи про symfony .
...
$form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array( 'form' => $form->createView(), )); }
Здесь мы создали форму с использованием классов Form, а затем обработали форму. Если форма отправлена и является действительной, отображается сообщение с подтвержденной формой. В противном случае отображается форма по умолчанию.
Шаг 4 — Создайте представление для созданного выше действия в StudentController. Перейдите в каталог «app / Resources / views / student /» . Создайте файл «validate.html.twig» и добавьте в него следующий код.
{% extends 'base.html.twig' %}
{% block stylesheets %}
{% endblock %}
{% block body %}
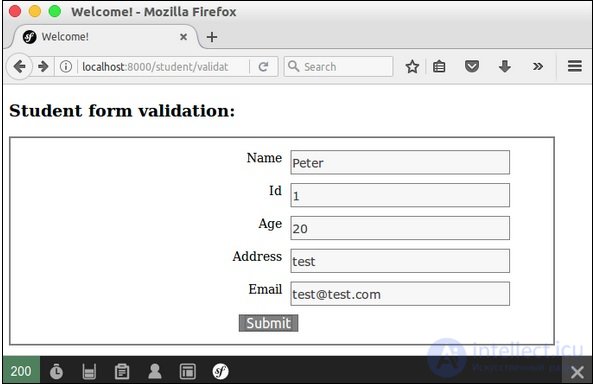
Student form validation:
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
{% endblock %}
Здесь мы использовали теги формы для создания формы.
Шаг 5 — Наконец, запустите приложение, http: // localhost: 8000 / student / validate .


Компонент Symfony Form предоставляет класс FileType для обработки элемента ввода файла. Он позволяет легко загружать изображения, документы и т. Д. Давайте узнаем, как создать простое приложение с помощью функции FileType.
Шаг 1 — Создайте новое приложение fileuploadsample с помощью следующей команды.
symfony new fileuploadsample
Шаг 2 — Создайте сущность « Студент» с именем, возрастом и фотографией, как показано в следующем коде.
name; } public function setName($name) { $this->name = $name; return $this; } public function getAge() { return $this->age; } public function setAge($age) { $this->age = $age; return $this; } public function getPhoto() { return $this->photo; } public function setPhoto($photo) { $this->photo = $photo; return $this; } }
Здесь мы указали файл для свойства фото.
Шаг 3 — Создайте контроллер ученика, StudentController и новый метод addAction, как показано в следующем коде.
createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName);
$student->setPhoto($fileName);
return new Response("User photo is successfully uploaded.");
} else {
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}
Здесь мы создали форму для студента и обработали запрос. Когда форма отправлена пользователем и она действительна, мы переместили загруженный файл в каталог загрузки с помощью параметра photos_directory .
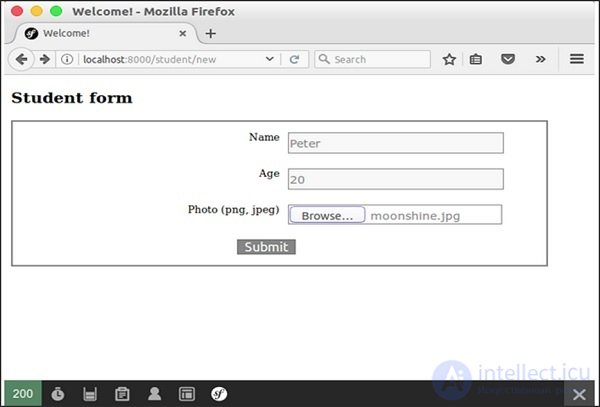
Шаг 4 — Создайте представление new.html.twig , используя следующие теги формы.
{% extends 'base.html.twig' %} {% block javascripts %} {% endblock %} {% block stylesheets %} {% endblock %} {% block body %}Student form
{{ form_start(form) }} {{ form_widget(form) }} {{ form_end(form) }}{% endblock %}
Шаг 5 — Установите параметр photos_directory в файле конфигурации параметров следующим образом.
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'
Шаг 6 — Теперь запустите приложение, откройте http: // localhost: 8000 / student / new и загрузите фотографию. Загруженная фотография будет загружена в каталог photos_, и будет показано успешное сообщение.


AJAX — это современная технология в веб-программировании. Он предоставляет опции для отправки и получения данных на веб-странице асинхронно, без обновления страницы. Давайте изучим программирование Symfony AJAX в этой главе.
Платформа Symfony предоставляет опции для идентификации того, является ли тип запроса AJAX или нет. Класс запроса компонента Symfony HttpFoundation имеет метод isXmlHttpRequest () для этой цели. Если сделан запрос AJAX, метод isXmlHttpRequest () объекта текущего запроса возвращает true, в противном случае — false.
Этот метод используется для правильной обработки AJAX-запроса на стороне сервера.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}
Symfony также предоставляет основанный на JSON класс Response JsonResponse для создания ответа в формате JSON. Мы можем объединить эти два метода, чтобы создать простое и понятное веб-приложение на основе AJAX.
Давайте добавим новую страницу student / ajax в приложение для студентов и попытаемся получить информацию о студентах асинхронно.
Шаг 1 — Добавьте метод ajaxAction в StudentController (src / AppBundle / Controller / StudentController.php).
/** * @Route("/student/ajax") */ public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array(); $idx = 0; foreach($students as $student) { $temp = array( 'name' => $student->getName(), 'address' => $student->getAddress(), ); $jsonData[$idx++] = $temp; } return new JsonResponse($jsonData); } else { return $this->render('student/ajax.html.twig'); } }
Здесь, если запрос AJAX, мы выбираем информацию об ученике, кодируем ее как JSON и возвращаем ее, используя объект JsonResponse . В противном случае мы просто визуализируем соответствующий вид.
Шаг 2 — Создайте файл представления ajax.html.twig в каталоге представлений учеников, app / Resources / views / student / и добавьте следующий код.
{% extends 'base.html.twig' %} {% block javascripts %} {% endblock %} {% block stylesheets %} {% endblock %} {% block body %} Load student information
Здесь мы создали тег привязки (id: loadstudent) для загрузки информации об ученике с помощью вызова AJAX. Вызов AJAX выполняется с использованием JQuery. Событие, прикрепленное к тегу loadstudent, активируется, когда пользователь щелкает по нему. Затем он извлекает информацию об ученике с помощью вызова AJAX и динамически генерирует необходимый HTML-код.
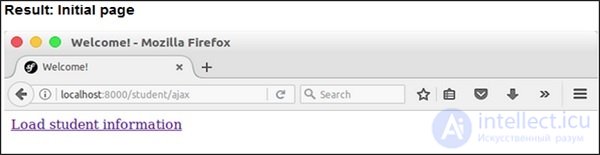
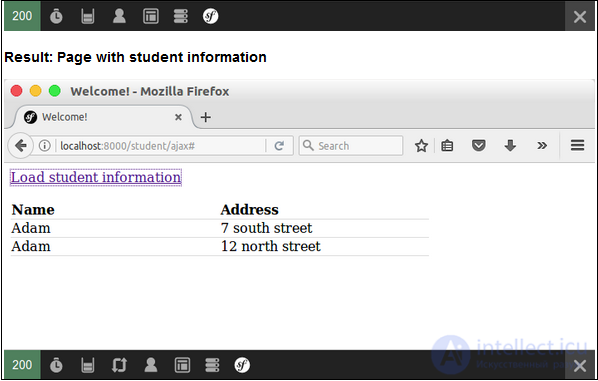
Шаг 3. Наконец, запустите приложение, http: // localhost: 8000 / student / ajax и щелкните вкладку «Загрузить информацию о студенте».


Компонент Symfony HttpFoundation обеспечивает управление файлами cookie и сеансами объектно-ориентированным способом. Cookie обеспечивает хранение данных на стороне клиента и поддерживает только небольшой объем данных. Обычно это 2 КБ на домен, и это зависит от браузера. Сеанс обеспечивает хранение данных на стороне сервера и поддерживает большое количество данных. Давайте посмотрим, как создать cookie и сеанс в веб-приложении Symfony.
Symfony предоставляет класс Cookie для создания элемента cookie. Давайте создадим цвет cookie, срок действия которого истекает через 24 часа со значением blue . Параметр конструктора класса cookie выглядит следующим образом.
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);
Symfony также предоставляет следующую возможность создания файлов cookie на основе строк.
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');
Теперь созданный файл cookie необходимо прикрепить к заголовку объекта ответа http следующим образом.
$response->headers->setCookie($cookie);
Чтобы получить cookie, мы можем использовать объект запроса следующим образом.
$cookie = $request->cookie->get('color');
Здесь request-> cookie имеет тип PropertyBag, и мы можем манипулировать им, используя методы PropertyBag.
Symfony предоставляет класс Session, реализующий интерфейс SessionInterface. Важный сеанс API заключается в следующем,
start — запускает сеанс
Session $session = new Session(); $session->start();
invalidate — очищает все данные сеанса и восстанавливает идентификатор сеанса.
set — сохраняет данные в сеансе с помощью ключа.
$session->set('key', 'value');
Мы можем использовать любые данные в значении сеанса, быть простым целым числом для сложных объектов.
get — получает данные из сеанса, используя ключ.
$val = $session->get('key');
удалить — удаляет ключ из сеанса.
clear — удаляет данные сеанса
Сессия предоставляет еще одну полезную функцию под названием FlashBag . Это специальный контейнер внутри сессии, содержащий данные только во время перенаправления страницы. Это полезно в http перенаправлениях. Перед перенаправлением на страницу данные могут быть сохранены во FlashBag вместо обычного контейнера сеанса, и сохраненные данные будут доступны в следующем запросе (перенаправленная страница). Затем данные будут автоматически признаны недействительными.
$session->getFlashBag()->add('key', 'value');
$session->getFlashBag()->get('key');
Интернационализация (i18n) и локализация (l10n) помогают расширить охват клиентов веб-приложением. Symfony предоставляет отличный компонент перевода для этой цели. Давайте узнаем, как использовать компонент перевода в этой главе.
framework: translator: { fallbacks: [en] }
Компонент перевода переводит текст с использованием файла ресурса перевода. Файл ресурса может быть написан на PHP, XML и YAML. Расположение файла ресурсов по умолчанию — app / Resources / translations . Для каждого языка требуется один файл ресурсов. Давайте напишем файл ресурса messages.fr.yml для французского языка.
I love Symfony: J'aime Symfony I love %name%: J'aime %name%
Текст с левой стороны написан на английском, а с правой стороны — на французском. Вторая строка показывает использование заполнителя. Информация заполнителя может быть добавлена динамически при использовании перевода.
По умолчанию языковой стандарт системы пользователя по умолчанию устанавливается веб-инфраструктурой Symfony. Если языковой стандарт по умолчанию не настроен в веб-приложении, он переключится на английский. Локаль также может быть указана в URL веб-страницы.
http://www.somedomain.com/en/index http://www.somedomain.com/fr/index
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}
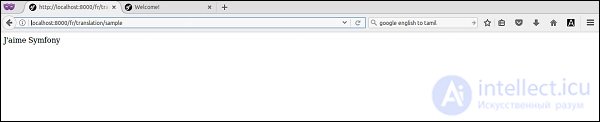
Здесь мы использовали метод перевода trans , который переводит содержимое в текущую локаль. В этом случае текущая локаль является первой частью URL. Теперь запустите приложение и загрузите страницу, http: // localhost: 8000 / en / translation / sample, в браузере.
Результатом будет «Я люблю Symfony» на английском языке. Теперь загрузите страницу http: // localhost: 8000 / fr / translation / sample в браузере. Теперь текст будет переведен на французский язык следующим образом.

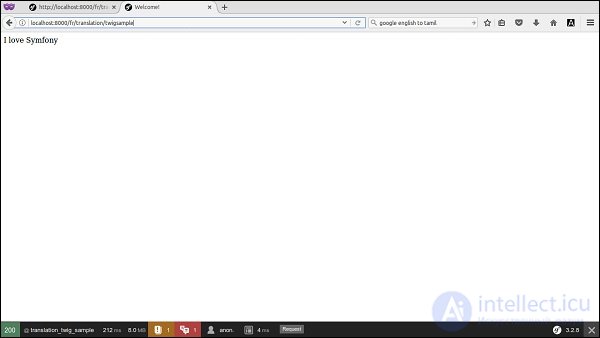
Аналогично, шаблон ветки имеет блок {% trans%}, чтобы включить функцию перевода в представлениях. Чтобы проверить это, добавьте новую функцию translationTwigSample и соответствующее представление в app / Resources / views / translate / index.html.twig .
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}
Здесь блок trans также указывает местозаполнитель. Результат страницы следующий.

Ведение журнала очень важно для веб-приложения. Веб-приложения используются сотнями и тысячами пользователей одновременно. Чтобы получить предварительный просмотр событий вокруг веб-приложения, должна быть включена регистрация. Без входа в систему разработчик не сможет найти статус приложения. Давайте предположим, что конечный клиент сообщает о проблеме или владелец стека проектов сообщает о проблеме производительности, а затем первым инструментом для разработчика является регистрация. Проверяя данные журнала, можно получить представление о возможной причине проблемы.
Symfony обеспечивает отличную функцию ведения журнала, интегрируя среду ведения журнала Monolog. Monolog является стандартом де-факто для регистрации в среде PHP. Ведение журнала включено в каждом веб-приложении Symfony и предоставляется в качестве службы. Просто получите объект регистратора, используя базовый контроллер следующим образом.
$logger = $this->get('logger');
После того, как объект logger выбран, мы можем записывать информацию, предупреждения и ошибки, используя его.
$logger->info('Hi, It is just a information. Nothing to worry.');
$logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.');
$logger->critical('Hi, Something catastrophic occured. Hurry up!');
Файл конфигурации веб-приложения Symfony app / config / config.yml содержит отдельный раздел для каркаса логгера. Он может быть использован для обновления работы каркаса логгера.
Давайте разберемся с концепцией рассылки в Symfony, отправив простое электронное письмо. Перед написанием функциональности почтовой программы, настройте детали конфигурации почтовой программы в app / config / parameters.yml . Затем создайте новую функцию MailerSample в DefaultController и добавьте следующий код.
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance()
->setSubject('Hello Email')
->setFrom('someone@gmail.com')
->setTo('anotherone@gmail.com')
->setBody(
$this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}
Здесь мы просто создали сообщение, используя компонент SwiftMailer, и визуализировали тело сообщения, используя шаблон Twig . Затем мы получили компонент mailer из метода get контроллера с ключом ‘mailer’. Наконец, мы отправили сообщение, используя метод отправки, и распечатали сообщение отправки почты .
Теперь запустите страницу http: // localhost: 8000 / mailsample / send, и результат будет следующим.

Модульное тестирование необходимо для постоянного развития в крупных проектах. Модульные тесты автоматически протестируют компоненты вашего приложения и сообщат вам, когда что-то не работает. Модульное тестирование может быть выполнено вручную, но часто автоматизировано.
Платформа Symfony интегрируется с платформой модульного тестирования PHPUnit. Чтобы написать модульный тест для платформы Symfony, нам нужно настроить PHPUnit. Если PHPUnit не установлен, скачайте и установите его. Если он установлен правильно, то вы увидите следующий ответ.
phpunit PHPUnit 5.1.3 by Sebastian Bergmann and contributors
Модульный тест — это тест против одного класса PHP, также называемого модулем.
Создайте класс Student в каталоге Libs / AppBundle. Он находится по адресу «src / AppBundle / Libs / Student.php» .
namespace AppBundle\Libs;
class Student {
public function show($name) {
return $name. “ , Student name is tested!”;
}
}
Теперь создайте файл StudentTest в каталоге «tests / AppBundle / Libs».
namespace Tests\AppBundle\Libs; use AppBundle\Libs\Student; class StudentTest extends \PHPUnit_Framework_TestCase { public function testShow() { $stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”; $this->assertEquals($check, $assign); } }
Чтобы запустить тест в каталоге, используйте следующую команду.
$ phpunit
После выполнения вышеуказанной команды вы увидите следующий ответ.
PHPUnit 5.1.3 by Sebastian Bergmann and contributors. Usage: phpunit [options] UnitTest [UnitTest.php] phpunit [options]Code Coverage Options: --coverage-clover Generate code coverage report in Clover XML format. --coverage-crap4j Generate code coverage report in Crap4J XML format. --coverage-html Generate code coverage report in HTML format.
Теперь запустите тесты в каталоге Libs следующим образом.
$ phpunit tests/AppBundle/Libs
Time: 26 ms, Memory: 4.00Mb OK (1 test, 1 assertion)
В этой главе мы узнаем о некоторых продвинутых концепциях в среде Symfony.
Кэширование в веб-приложении повышает производительность. Например, горячие продукты в веб-приложении корзины покупок могут быть кэшированы в течение ограниченного времени, так что они могут быть представлены покупателю быстро, без попадания в базу данных. Ниже приведены некоторые основные компоненты кэша.
Элемент кэша — это единица информации, хранящаяся в виде пары ключ / значение. Ключ должен быть строкой, а значением может быть любой объект PHP. Объекты PHP хранятся в виде строки путем сериализации и преобразуются обратно в объекты при чтении элементов.
Адаптер кеша — это реальный механизм для хранения товара в магазине. Хранилище может быть памятью, файловой системой, базой данных, Redis и т. Д. Компонент Cache предоставляет интерфейс AdapterInterface, через который адаптер может хранить элемент кэша в внутреннем хранилище. Есть много встроенных адаптеров кеша. Немногие из них следующие:
Адаптер Array Cache — элементы кэша хранятся в массиве PHP.
Адаптер кеша файловой системы — элементы кеша хранятся в файлах.
Адаптер кэша файлов PHP — элементы кэша хранятся в виде файлов php.
APCu Cache Adapter — элементы кэша хранятся в общей памяти с использованием расширения PHP APCu.
Redis Cache Adapter — элементы кэша хранятся на сервере Redis.
PDO и Doctrine DBAL Cache Adapter — элементы кэша хранятся в базе данных.
Цепной адаптер кэша — объединяет несколько адаптеров кэша для целей репликации.
Proxy Cache Adapter — элементы кэша хранятся с использованием стороннего адаптера, который реализует CacheItemPoolInterface.
Адаптер Array Cache — элементы кэша хранятся в массиве PHP.
Адаптер кеша файловой системы — элементы кеша хранятся в файлах.
Адаптер кэша файлов PHP — элементы кэша хранятся в виде файлов php.
APCu Cache Adapter — элементы кэша хранятся в общей памяти с использованием расширения PHP APCu.
Redis Cache Adapter — элементы кэша хранятся на сервере Redis.
PDO и Doctrine DBAL Cache Adapter — элементы кэша хранятся в базе данных.
Цепной адаптер кэша — объединяет несколько адаптеров кэша для целей репликации.
Proxy Cache Adapter — элементы кэша хранятся с использованием стороннего адаптера, который реализует CacheItemPoolInterface.
Cache Pool — логическое хранилище элементов кеша. Пулы кеша реализуются адаптерами кеша.
Давайте создадим простое приложение, чтобы понять концепцию кеша.
Шаг 1 — Создайте новое приложение, пример кеша .
cd /path/to/app mkdir cache-example cd cache-example
Шаг 2 — Установите компонент кеша.
composer require symfony/cache
Шаг 3 — Создайте адаптер файловой системы.
require __DIR__ . '/vendor/autoload.php'; use Symfony\Component\Cache\Adapter\FilesystemAdapter; $cache = new FilesystemAdapter();
Шаг 4 — Создайте элемент кэша, используя getItem и установите метод адаптера. getItem извлекает элемент кэша, используя его ключ. если ключ не присутствует, он создает новый элемент. Метод set хранит фактические данные.
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']);
$cache->save($usercache);
Шаг 5 — Получите доступ к элементу кэша, используя getItem, isHit и метод get . isHit информирует о доступности элемента кэша, а метод get предоставляет фактические данные.
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}
Шаг 6 — Удалить элемент кэша, используя метод deleteItem .
$cache->deleteItem('item.users');
Полный список кодов выглядит следующим образом.
getitem('item.users'); $usercache->set(['jon', 'peter']); $cache->save($usercache); $userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users); } $cache->deleteItem('item.users'); ?>
array(2) {
=>
string(3) "jon"
=>
string(5) "peter"
}
Отладка является одним из наиболее частых действий при разработке приложения. Symfony предоставляет отдельный компонент для облегчения процесса отладки. Мы можем включить средства отладки Symfony, просто вызвав метод enable класса Debug.
use Symfony\Component\Debug\Debug Debug::enable()
Symfony предоставляет два класса, ErrorHandler и ExceptionHandler для отладки. В то время как ErrorHandler ловит ошибки PHP и преобразует их в исключения, ErrorException или FatalErrorException, ExceptionHandler перехватывает необработанные исключения PHP и преобразует их в полезный ответ PHP. ErrorHandler и ExceptionHandler по умолчанию отключены. Мы можем включить его с помощью метода register.
use Symfony\Component\Debug\ErrorHandler; use Symfony\Component\Debug\ExceptionHandler; ErrorHandler::register(); ExceptionHandler::register();
В веб-приложении Symfony среда отладки предоставляется DebugBundle. Зарегистрируйте пакет в методе registerBundles AppKernel, чтобы включить его.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}
Для разработки приложения необходим инструмент профилирования мирового уровня. Инструмент профилирования собирает всю информацию о времени выполнения приложения, такую как время выполнения, время выполнения отдельных модулей, время, затрачиваемое на действия базы данных, использование памяти и т. Д. Веб-приложению требуется гораздо больше информации, например, время запроса, время, необходимое для создания ответа и т. д. в дополнение к вышеуказанным показателям.
Symfony разрешает всю такую информацию в веб-приложении по умолчанию. Symfony предоставляет отдельный пакет для веб-профилирования, который называется WebProfilerBundle . Пакет веб-профилировщика можно включить в веб-приложении, зарегистрировав пакет в методе registerBundles AppKernel.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}
Компонент веб-профиля можно настроить в разделе web_profile файла конфигурации приложения , app / config / config.xml.
web_profiler: toolbar: false position: bottom
Приложение Symfony показывает профилированные данные в нижней части страницы в виде отдельного раздела.

Symfony также предоставляет простой способ добавления пользовательских данных о странице в данные профиля, используя интерфейс DataCollectorInterface и шаблон веточки. Короче говоря, Symfony позволяет веб-разработчику создавать приложения мирового уровня, предоставляя отличную среду профилирования с относительной простотой.
Как уже говорилось ранее, Symfony обеспечивает надежную структуру безопасности с помощью своего компонента безопасности. Компонент безопасности разделен на четыре подкомпонента следующим образом.
Давайте изучим концепцию аутентификации и авторизации с помощью простого демонстрационного приложения.
Шаг 1. Создайте новую демонстрацию безопасности веб-приложения с помощью следующей команды.
symfony new securitydemo
Шаг 2 — Включите функцию безопасности в приложении, используя файл конфигурации безопасности. Конфигурация, связанная с безопасностью, находится в отдельном файле security.yml . Конфигурация по умолчанию следующая.
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~
Конфигурация по умолчанию обеспечивает основанный на памяти провайдер безопасности и анонимный доступ ко всем страницам. Раздел брандмауэра исключает файлы, соответствующие шаблону, ^ / (_ (profiler | wdt) | css | images | js) / из структуры безопасности. Шаблон по умолчанию включает таблицы стилей, изображения и скрипты Java (а также инструменты разработки, такие как профилировщик).
Шаг 3 — Включите проверку подлинности системы на основе HTTP, добавив параметр http_basic в основной раздел следующим образом.
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~
Шаг 4 — Добавьте некоторых пользователей в раздел провайдера памяти. Также добавьте роли для пользователей.
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'
Мы добавили двух пользователей: пользователя в роли ROLE_USER и администратора в роли ROLE_ADMIN.
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...
Symfony предоставляет интерфейс UserInterface для получения таких сведений о пользователе, как имя пользователя, роли, пароль и т. Д. Нам необходимо реализовать интерфейс в соответствии с нашими требованиями и настроить его в разделе кодировщика.
Шаг 6 — Зашифруйте пароль пользователя с помощью алгоритма bcrypt и поместите его в файл конфигурации. Поскольку мы использовали алгоритм bcrypt , объект User пытается расшифровать пароль, указанный в файле конфигурации, а затем пытается сопоставить его с паролем, введенным пользователем. Консольное приложение Symfony предоставляет простую команду для шифрования пароля.
php bin/console security:encode-password admin Symfony Password Encoder Utility ================================ ------------------ ----------------------------------- Key Value ------------------ ------------------------------------ Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder Encoded password $2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO ------------------ ------------------------------------ ! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt. [OK] Password encoding succeeded
Шаг 7 — Используйте команду для генерации зашифрованного пароля и обновления его в файле конфигурации.
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH
Vb/IJBH6JiYoDwVN4zoi
roles: 'ROLE_USER'
admin:
password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
продолжение следует...
Комментарии
Оставить комментарий
Фреймворки. Famworks ( программная платформа)
Термины: Фреймворки. Famworks ( программная платформа)