Лекция
Привет, Вы узнаете о том , что такое экспорта-импорта в laravel в excel, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое экспорта-импорта в laravel в excel, csv с использованием maatwebsite , настоятельно рекомендую прочитать все из категории Фреймворки. Famworks ( программная платформа).
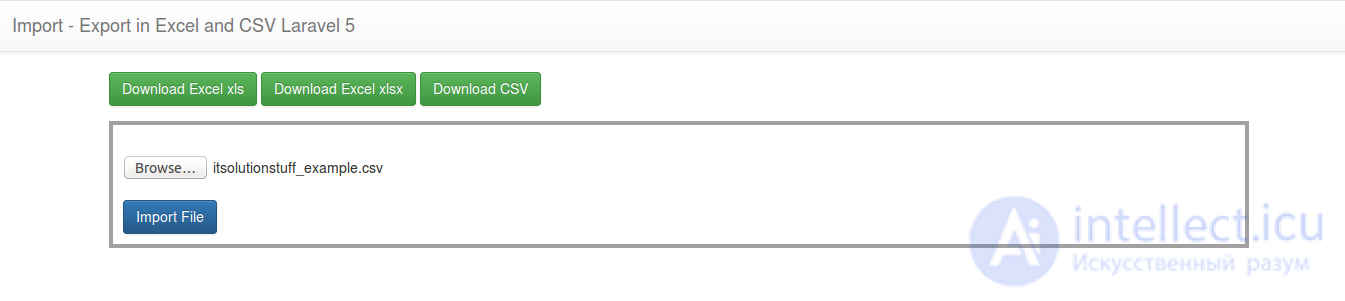
В этом сообщении я покажу вам, как импортировать excel или csv для хранения в базе данных и как экспортировать или загрузить файл excel или csv из таблицы базы данных maatwebsite. пакеты maatwebsite, вы можете легко получить данные, а также можете группировать данные, а также создавать более одного листа и т. д., поэтому теперь я покажу вам простой пример данных таблицы элементов, вы можете загрузить в xls, xlsx и csv formate, а также импортировать данные в xls, xlsx и csv formate. На следующем шаге вы можете реализовать импорт и экспорт обеих функций в своем проекте. Прежде всего, просмотр вашего браузера будет следующим:
предпросмотр:

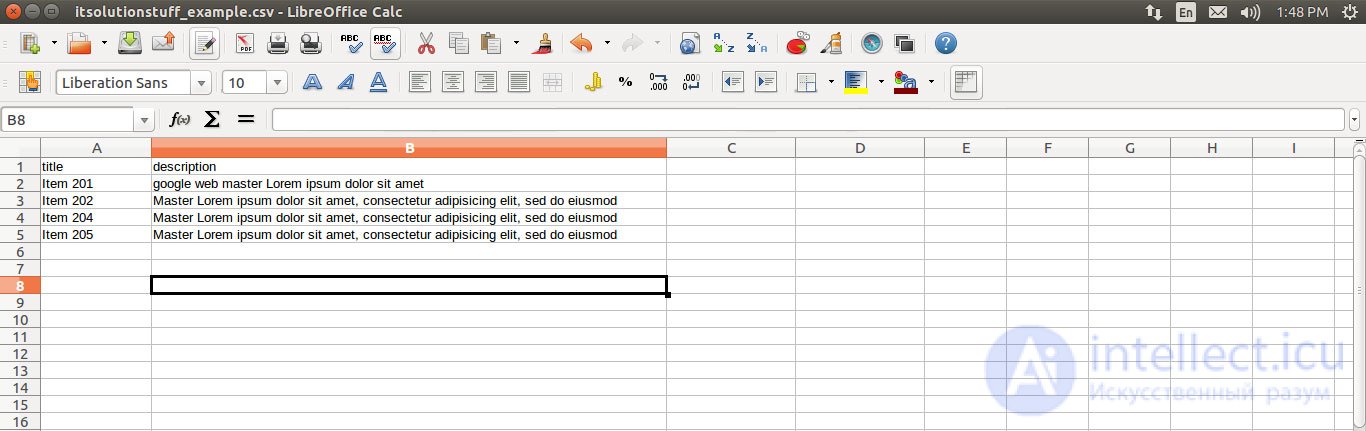
Файл Preivew of Import:

Шаг 1: Установка
Откройте файл composer.json и добавьте строку с требуемым пакетом.
Laravel 5
"maatwebsite / excel": "~ 2.1.0"
Laravel 4
"maatwebsite / excel": "~ 1.3"
Затем запустите команду composer update
Теперь откройте файл config/app.php и добавьте поставщика услуг и алиасы.
'providers' => [
....
'Maatwebsite \ Excel \ ExcelServiceProvider',
],
'aliases' => [
....
'Excel' => 'Maatwebsite\Excel\Facades\Excel',
],
конфиг
Если вы используете Laravel 5, то выполните следующую команду:
php artisan vendor:publish
Если вы используете Laravel 4, то выполните следующую команду:
php artisan config:publish maatwebsite/excel
Эта команда создаст файл конфигурации для пакета excel.
Шаг 3: Создание таблицы и модели
На этом этапе мы должны создать миграцию для таблицы элементов, используя команду Laravel 5 php artisan, поэтому сначала выполните команду fire fire:
php artisan make:migration create_items_table
После этой команды вы найдете один файл в следующей базе данных / миграциях пути, и вам нужно будет добавить следующий код в свой файл миграции для создания таблицы элементов.
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateItemsTable extends Migration
{
public function up()
{
Schema::create('items', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('description');
$table->timestamps();
});
}
public function down()
{
Schema::drop("items");
}
}
После таблицы «Item» craete вы должны создать от модели Item для элементов, поэтому сначала создайте файл в этом пути app/ Item.php и добавьте следующий контент в файл item.php:
app/ Item.php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Item extends Model
{
public $fillable = ['title','description'];
}
Шаг 3: Создание маршрутов
На этом этапе нам нужно создать маршрут файла экспорта импорта. Об этом говорит сайт https://intellect.icu . поэтому откройте файл app/Http/routes.php и добавьте следующий маршрут.
Route :: get ( 'importExport' , 'MaatwebsiteDemoController @ importExport' );
Маршрут :: get ( 'downloadExcel / {type}' , 'MaatwebsiteDemoController @ downloadExcel' );
Route :: post ( 'importExcel' , 'MaatwebsiteDemoController @ importExcel' );
Шаг 4: Создание контроллера
Итак, теперь мы должны создать новый контроллер как MaatwebsiteDemoController в этом app/Http/Controllers/MaatwebsiteDemoController.php MaatwebsiteDemoController.php . этот контроллер будет управлять всеми данными impostExport, downloadExcel и importExcel и возвращать ответ, поэтому добавьте ниже содержимое в файл контроллера:
app/Http/Controllers/MaatwebsiteDemoController.php
use Input;
use App\Item;
use DB;
use Excel;
class MaatwebsiteDemoController extends Controller
{
public function importExport()
{
return view('importExport');
}
public function downloadExcel($type)
{
$data = Item::get()->toArray();
return Excel::create('itsolutionstuff_example', function($excel) use ($data) {
$excel->sheet('mySheet', function($sheet) use ($data)
{
$sheet->fromArray($data);
});
})->download($type);
}
public function importExcel()
{
if(Input::hasFile('import_file')){
$path = Input::file('import_file')->getRealPath();
$data = Excel::load($path, function($reader) {
})->get();
if(!empty($data) && $data->count()){
foreach ($data as $key => $value) {
$insert[] = ['title' => $value->title, 'description' => $value->description];
}
if(!empty($insert)){
DB::table('items')->insert($insert);
dd('Insert Record successfully.');
}
}
}
return back();
}
}
Шаг 5: Создать представление
давайте создадим importExport.blade.php (resources / views / importExport.blade.php) для макета, и мы напишем здесь код проекта и поместим следующий код:
importExport.blade.php
<html lang = "en">
<head>
<title> Импорт - Экспорт Laravel 5 </title>
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" >
</HEAD>
<body>
<nav class = "navbar navbar-default" >
<div class = "контейнер-жидкость" >
<div class = "navbar-header" >
<a class= "navbar-brand" HREF = "#"> Импорт - Экспорт в Excel и CSV Laravel 5 </a>
</DIV>
</DIV>
</nav>
<div class = "container" >
<a href = "{{ URL::to('downloadExcel/xls') }}"> <button class = "btn btn-success" > Загрузить Excel xls </button> </a>
<a href = "{{ URL::to('downloadExcel/xlsx') }}"> <button class = "btn btn-success" > Загрузить Excel xlsx </button> </a>
<a href = "{{ URL::to('downloadExcel/csv') }}"> <button class = "btn btn-success" > Загрузить CSV </button> </a>
<form style = " border : 4px solid #a1a1a1; margin-top: 15px; padding: 10px; " action = "{{URL::to ('importExcel')}}" class = "form-horizontal" method = "post"
enctype = "multipart/form-data" >
<input type = "file" name = "import_file" />
<button class = "btn btn-primary" > Файл импорта </button>
</form>
</DIV>
</Body>
</Html>
Итак, теперь мы готовы запустить этот скрипт в браузере, поэтому запустите проект и проверьте его.
Анализ данных, представленных в статье про экспорта-импорта в laravel в excel, подтверждает эффективность применения современных технологий для обеспечения инновационного развития и улучшения качества жизни в различных сферах. Надеюсь, что теперь ты понял что такое экспорта-импорта в laravel в excel, csv с использованием maatwebsite и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Фреймворки. Famworks ( программная платформа)
Из статьи мы узнали кратко, но содержательно про экспорта-импорта в laravel в excel
Сайт поправь, админ! Как скопировать последний блок и другие (html)?! Только ссылка на сайт копируется, а как же выделенный текст?! Зачем горизонтальный скрол для комментариев, если есть перенос по словам?
чтобы скопировать как обычно копируете и удаляете то что лишнее скопировалось
Комментарии
Оставить комментарий
Фреймворки. Famworks ( программная платформа)
Термины: Фреймворки. Famworks ( программная платформа)