Практика
Привет, Вы узнаете о том , что такое Что такое состояние в React? в REACT, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое Что такое состояние в React? в REACT , настоятельно рекомендую прочитать все из категории Фреймворки. Famworks ( программная платформа).
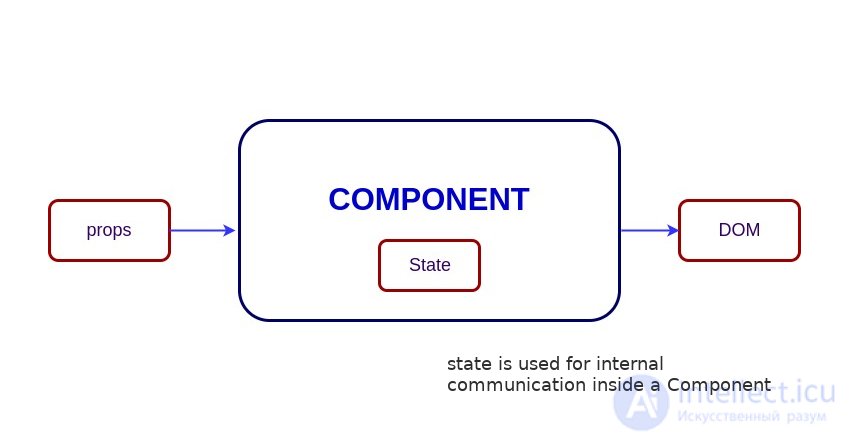
. Об этом говорит сайт https://intellect.icu Состояние компонента - это объект, который содержит некоторую информацию, которая может измениться в течение срока службы компонента. Мы всегда должны стараться сделать наше состояние максимально простым и минимизировать количество компонентов с состоянием. Давайте создадим пользовательский компонент с состоянием сообщения,class User extends React.Component {
constructor(props) {
super(props)
this.state = {
message: 'Welcome to React world'
}
}
render() {
return (
{this.state.message}
)
}
}
Состояние похоже на реквизит, но оно является частным и полностью контролируется компонентом. то есть, он не доступен ни одному компоненту, кроме того, который владеет и устанавливает его.

Исследование, описанное в статье про Что такое состояние в React? в REACT, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое Что такое состояние в React? в REACT и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Фреймворки. Famworks ( программная платформа)
Из статьи мы узнали кратко, но содержательно про
Комментарии
Оставить комментарий
Фреймворки. Famworks ( программная платформа)
Термины: Фреймворки. Famworks ( программная платформа)