Лекция
Привет, Вы узнаете о том , что такое vue, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое vue, vue.js, хуки жизненного цикла vue.js , настоятельно рекомендую прочитать все из категории Фреймворки. Famworks ( программная платформа).
Еще один популярный движок шаблонизации, построенный на архитектуре MVVM (с использованием VueX — это Flux).
Он имеет несколько вариантов организации шаблонов:
Сам по себе vue.js похож на React в том, что это лишь движок для шаблонизации, имеющий свою экосистему:
Nuxt.js: Фреймворк для фреймворка Vue.js это фреймворк для создания универсальных приложений на Vue.js с использованием Node.js. С помощью него можно рендерить UI на сервере и генерировать статические сайты.
Субъективно, Vue.js гораздо проще для старта, чем Angular или React. Он имеет отличную справку-руководство, в том числе русскоязычную https://ru.vuejs.org/v2/guide/.
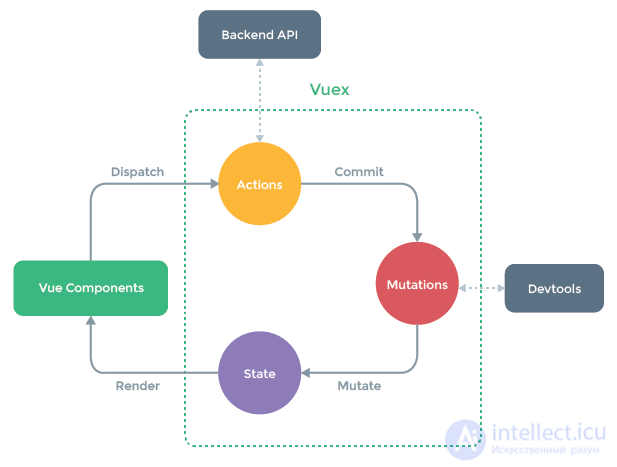
Кратко о концепции потока данных в VueX:

Идея похожа на тот же CQRS:
Как уже было сказано, Vue — это доступный фреймворк. Если вы уже знаете HTML, CSS и JavaScript, это значит, что вы готовы к тому, чтобы начать работу с Vue. Собственно говоря, если вы и правда стремитесь приступить к написанию Vue-приложений, тогда предлагаю этим и заняться.
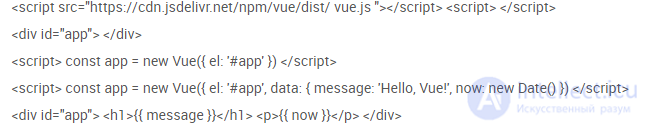
Вариант №1: скрипт Vue, подключенный к странице

Вариант №2: Vue CLI
npm install -g @vue/cli
vue create hello-vue
Вариант №3: Vue UI
vue ui
http://localhost:8000/dashboard.
Вариант №4: CodeSandbox
В процессе работы с документацией стоит обратить особое внимание на следующие базовые концепции Vue:
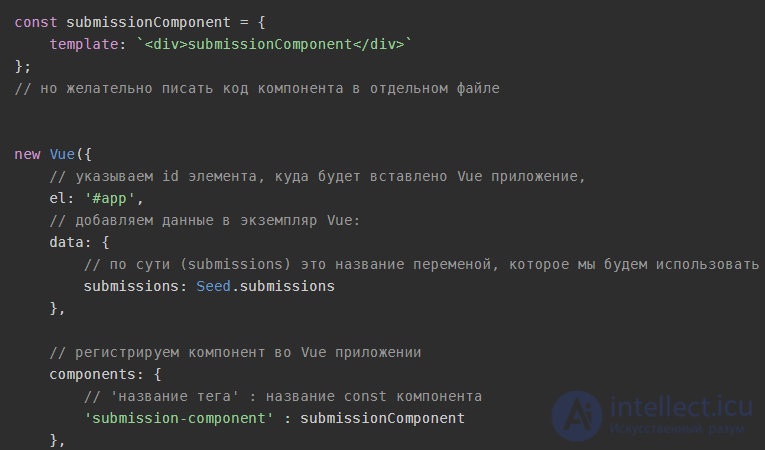
Внутри элемента template должен быть один корневой элемент.
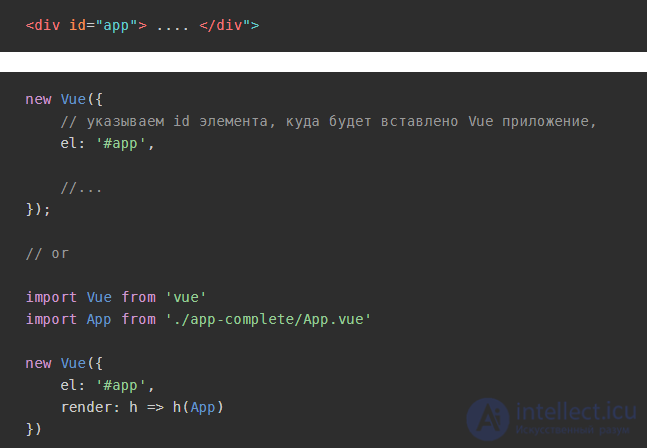
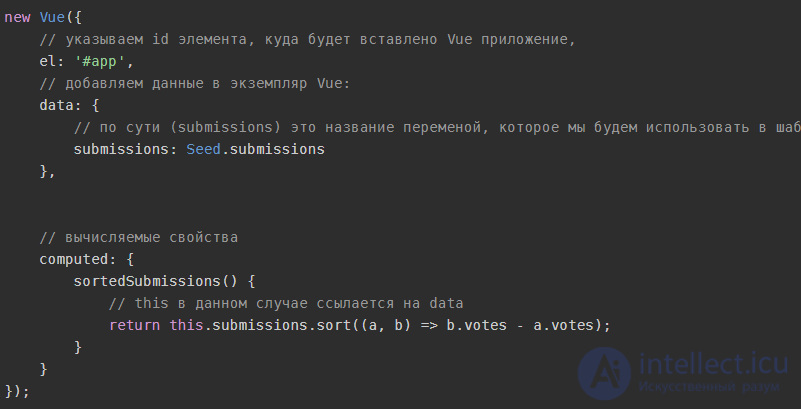
Инициализируем приложение Vue.js:


Свойства типа computed (вычисляемые свойства) это такие свойства, которые должны вычисляться, например, сортировка постов в списке. То есть это те свойства, которые не хранятся в объекте данных, а высчитываются при рендеринге шаблона.
Такие свойства выглядят как обычные свойства, но работают как методы (что-то наподобие get):


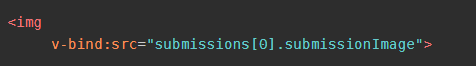
v-bind - используется для привязки данных. v-bind можно заменить на :.
Например, привяжем данные к атрибуту src:

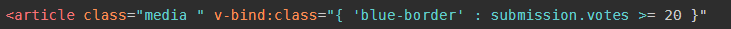
Ставим класс по условию:

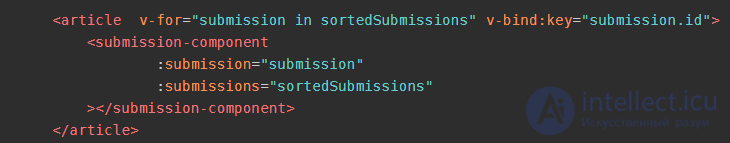
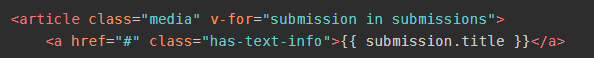
v-for - перебирает элементы массива.

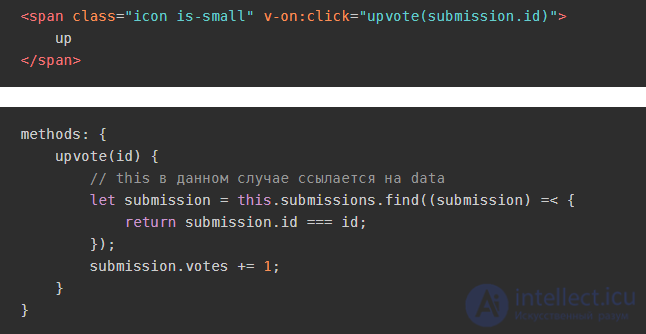
Для обработки событий во Vue также используется директива - v-on. v-on можно заменить на @название_события: v-on:click === @click.


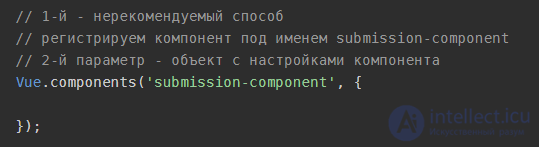
Любой компонент во Vue является экземпляром класса Vue.
Рекомендуемый способ регистрации компонента:


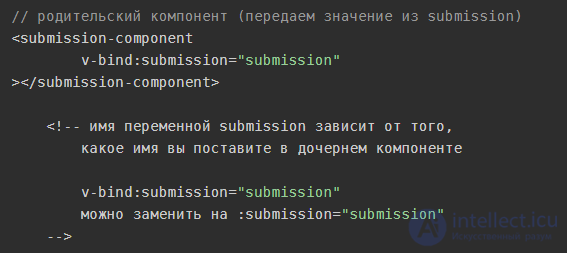
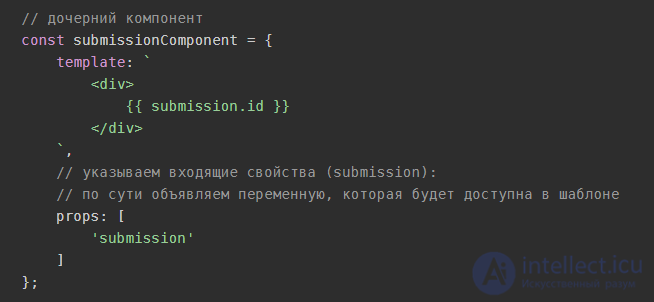
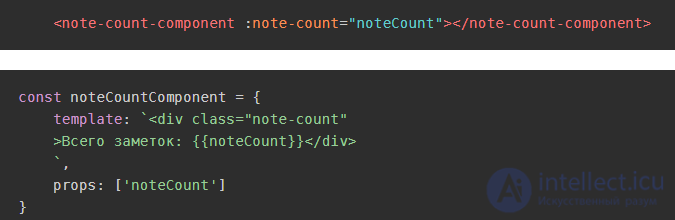
Для этих целей существуют так называемый props - они позволяют передать данные дочернему компоненту от родительского компонента.


Обратите внимание на camelCase синтаксис для props:

Рассмотрим подход single file components. Этот подход подразумевает, что компонент состоит из одного файла и содержит: css, html, js (ES6).
Данные от одного компонента можно передавать посредством props'ов.
Но есть такое понятие как - Управление состоянием (данными) приложения. Об этом говорит сайт https://intellect.icu . Для Управление состоянием (данными) приложения используются специальные библиотеки, например, в react это Redux, а во Vue.js - Vuex.
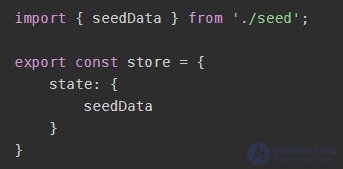
Для упрощенной разработки можно использовать свой подход, например, можно созлать файл store.js:

В файле store.js также пишется вся логика по взаимодействию с хранилищем (такой же подход у vuex):
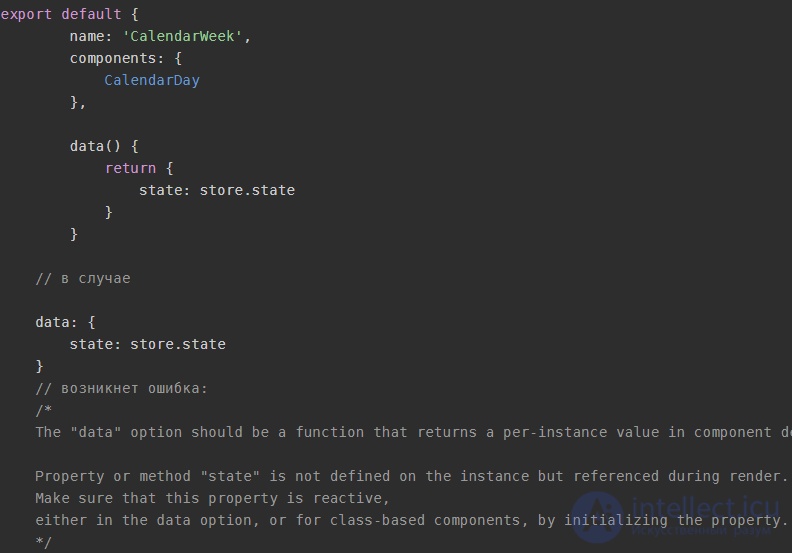
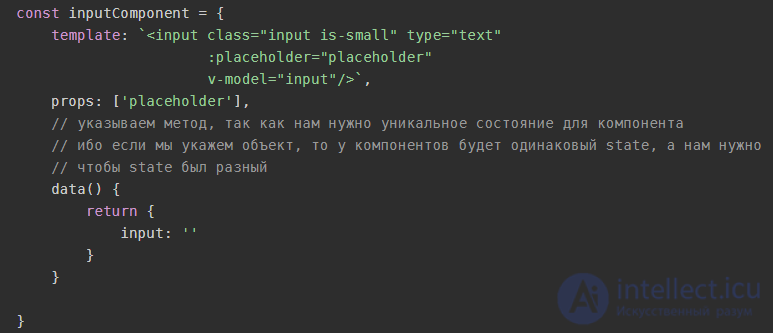
Если мы используем один объект для хранения состояния приложения и передачи его в разные компоненты, то по сути разные компоненты будут иметь доступ к одному объекту при изменении такого объекта мы увидим его изменения во всех компонентах, в том числе в тех, где изменений быть не должно. Поэтому вместо этого возвращается результат вызова функции. Это решается следующим образом - мы создаем функцию data, которая всегда будет возвращать другой объект:


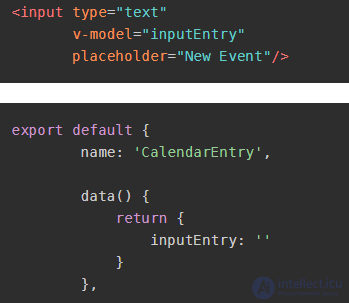
v-model - позволяет привязаться к значению поля (из свойства data компонента)



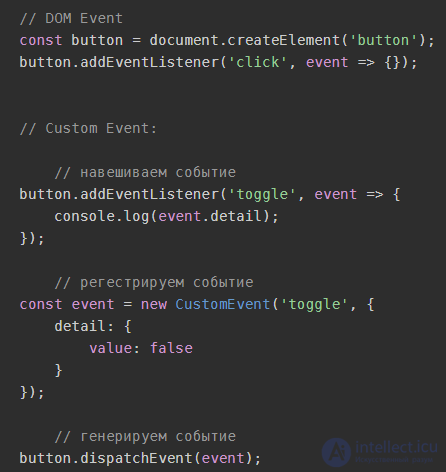
Во Vue.js используется система события близкая к Custom Event.
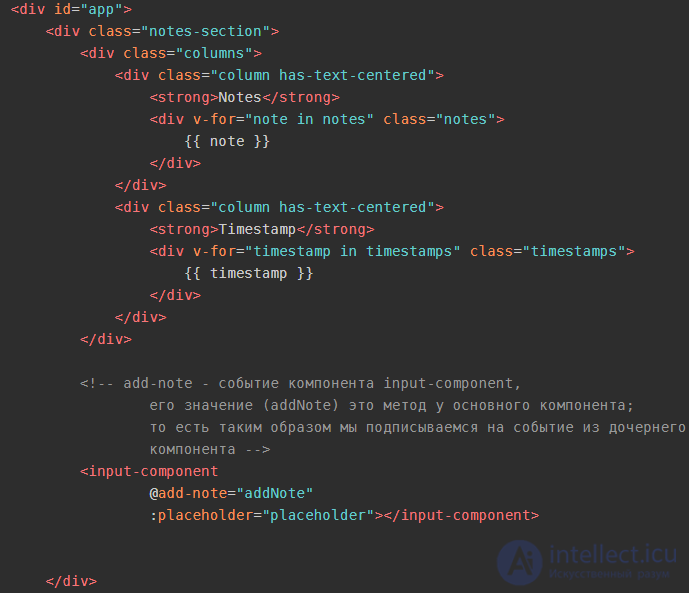
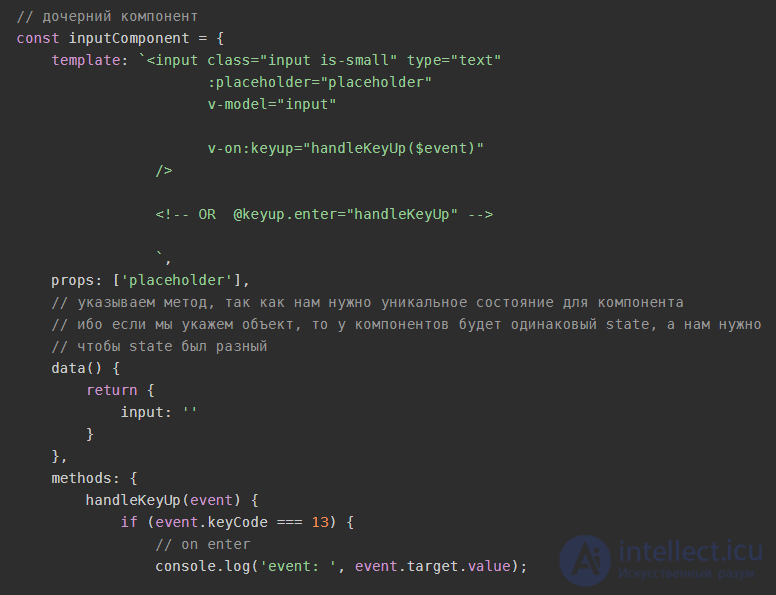
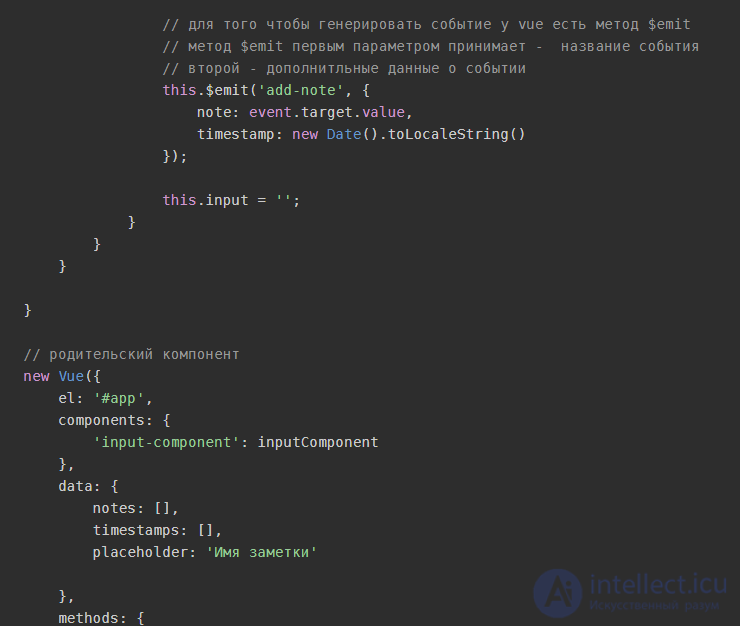
Данные (события) от родителя ребенку передаются через props. От ребенка родителю данные поступают посредством событий.




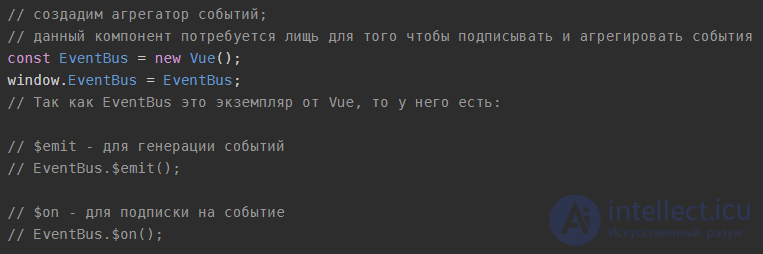
Бывают ситуации, когда между родителем и ребенком находятся еще несколько 'детей' или когда есть несколько дочерних компонентов, в которых необходимо синхронизировать данные, но при этом они не могут общаться между собой. В таких ситуациях мы можем использовать общий родитель, чтобы взаимодействовать через него или создать глобальную среду для событий.
То есть компоненты друг о друге не знают и взаимодействуют посредством агрегатора событий.
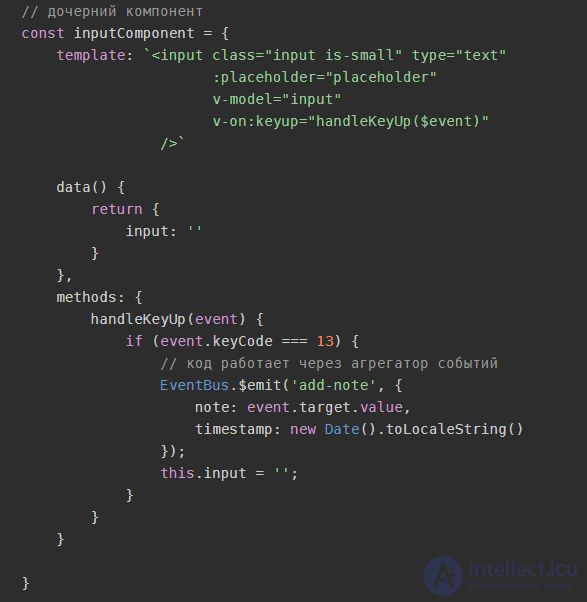
Допустим у нас есть два дочерних компонента.

Дочерний компонент эмитит событие:

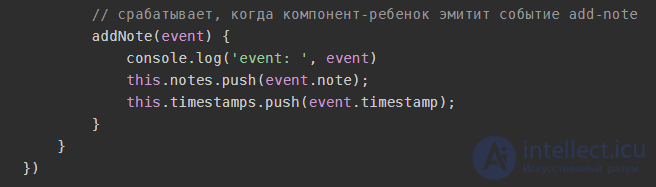
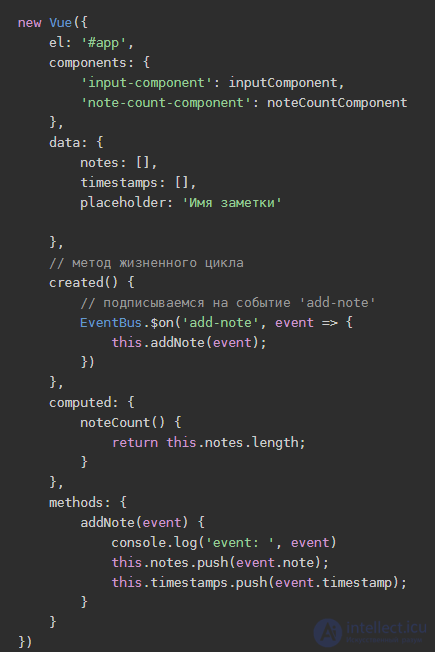
Другой компонент подписывается на событие посредством общего агрегатора событий:

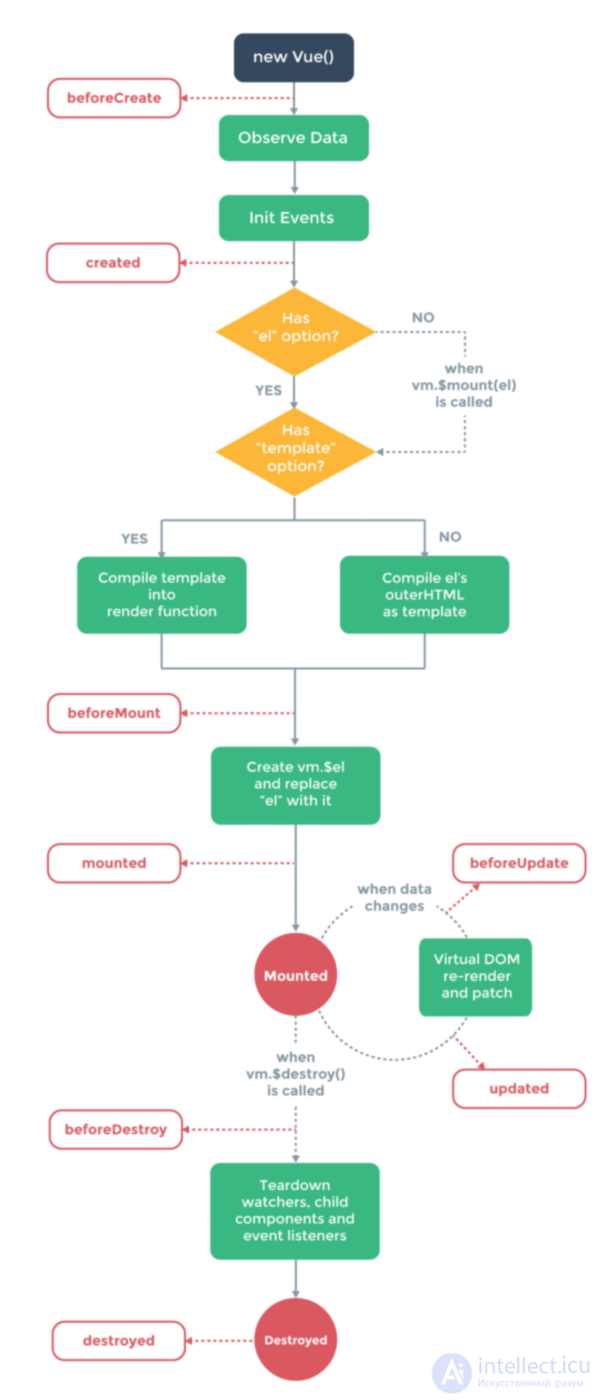
Хуки жизненного цикла (lifecycle hooks) — важная часть любого серьезного компонента. Нам часто нужно знать, когда компонент был создан, добавлен в DOM, обновлен или уничтожен. Хуки жизненного цикла показывают нам, как работает «за кулисами» выбранная библиотека. Они часто вызывают у новичков трепет или беспокойство. К счастью, понять принцип работы хуков несложно, см. схему:

Хук beforeCreate выполняется прямо во время инициализации компонента. Данные еще не стали реактивными, а события не настроены.
В хуке created вы сможете получить доступ к реактивным данным и активным событиям. Шаблоны и виртуальный DOM еще не встроены (mounted) и не отрисованы.
Встраивание (вставка в DOM)
Хуки встраивания (mounting) — одни из самых часто используемых. Они позволяют получать доступ к компоненту непосредственно перед первой отрисовкой или сразу после нее. Однако эти хуки не выполняются в ходе отрисовки на стороне сервера.
Применяйте их, если непосредственно перед первичной отрисовкой или сразу после нее вам нужно отредактировать DOM компонента или получить к нему доступ.
Не применяйте эти хуки, если вам в ходе инициализации нужно извлечь данные для компонента. В этом случае используйте created (или created + activated для keep-alive-компонентов), особенно если эти данные вам нужны в ходе отрисовки на стороне сервера
Хук beforeMount выполняется до первичной отрисовки, а также после компилирования шаблона или функций отрисовки. Вероятно, вам никогда не потребуется использовать этот хук. Помните, что он не вызывается в ходе отрисовки на стороне сервера.
В хуке mounted вы получите полный доступ к реактивному компоненту, шаблонам и отрисованному DOM (через this.$el). Mounted — самый популярный хук жизненного цикла. Обычно его используют для извлечения данных для компонента (вместо этого применяйте created) и изменения DOM, зачастую ради интегрирования не-Vue библиотек.
Хуки обновления вызываются, когда изменилось реактивное свойство, используемое вашим компонентом, или, когда что-то еще приводит к перерисовке. Эти хуки позволяют получить доступ к циклу «отслеживания-вычисления-отрисовки» компонента.
Применяйте их, если вам нужно узнать о перерисовке компонента, например, для отладки или профилирования.
Не применяйте их, если вам нужно узнать об изменении реактивного свойства в компоненте, вместо этого используйте вычисленные свойства или «наблюдателей» (watchers).
Хук beforeUpdate выполняется после изменения данных в компоненте и начала цикла обновления, сразу перед патчингом и перерисовкой DOM. Этот хук позволяет получить новое состояние любых реактивных данных в компоненте, прежде чем он будет отрисован.
Хук updated вызывается после изменения данных в компоненте и перерисовки DOM. Если вам нужно получить доступ к DOM после изменения свойства, такой хук — самое безопасное место для этого.
Хуки уничтожения позволяют действовать, например, прибраться или отправить данные для аналитики, после уничтожения компонента. Эти хуки срабатывают при демонтаже элемента и его удалении из DOM.
beforeDestroy выполняется непосредственно перед монтажом. Ваш компонент еще полностью функционирует. Если вам нужно очистить события или реактивные подписки, то beforeDestroy — самое подходящее для этого место.
К тому моменту, как вы добрались до хука destroyed, от вашего компонента мало что осталось. Все, что было к нему прикреплено, уже уничтожено. Вы можете использовать хук для последней очистки или, словно подлый тихушник, проинформировать удаленный сервер об уничтожении компонента. <_<
Есть два других хука, activated и deactivated. Они уже предназначены для keep-alive-компонентов, которые выходят за рамки нашей статьи. Достаточно сказать, что эти хаки позволяют определять, включен ли компонент, обернутый в теги . Можете применять их для извлечения данных для компонента или обработки изменений состояния. Эти хаки будут вести себя как created и beforeDestroy, но без необходимости полностью пересобирать компонент.
Подробнее можно почитать напрмиер тут
https://github.com/vuejs/awesome-vue
1) На каком шаблоне проектирования основан Vue?
Vue.js основан на шаблоне проектирования Model-View-ViewModel(он же MVVM), основной мотивацией для этого шаблона является отделение модели от представления.
2) Как передать данные компоненту?
Существует два способа: с помощью атрибут(props) или через события.
Когда вам нужно передать данные после какого-то определенного события, вы должны использовать диспетчеров и вещателей.
Для отправки события из двух дочерних компонентов используйте следующий синтаксис
3) Назовите хуки жизненного цикла компонента в Vue.js?
beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, activated, deactivated, beforeDestroy, destroyed,errorCaptured
4) Как обновить состояние компонента в Vue ?
Для добавления или обновления реактивного свойства в состояние используется метод Vue.set(объект, ключ, значение), вы можете вызвать его с помощью this.
this.$set(this.user, 'first_name', 'John')
5) Что такое вычисляемые свойства и когда их нужно использовать?
Вычисляемые свойства-это функции, которые возвращают каким-то образом измененные простые свойства, например, у вас есть какое-то свойство text, и вам нужно показать его в верхнем регистре, поэтому вместо хранения двух реквизитов с исходным и прописным текстом вы просто пишете функцию, которая вычисляет необходимое значение на основе исходного свойства.
6) Как подключить внешний css файл в Vue ?
Если вы используете webpack, используйте следующий синтаксис:
Если вы предпочитаете стиль старой школы просто тег

7) Как подключить jQuery плагин?
Как правило, не рекомендуется использовать плагин jQuery в приложениях Vue, однако, если нет таких подходящих компонентов и библиотек, вы можете использовать его. Прежде всего импортируйте jQuery и плагин.
Затем необходимо инициализировать плагин в смонтированном компоненте lifecycle hook.
8) Как зарегестрировать компонент в Vue.js ?
Чтобы зарегистрировать компонент глобально, используйте следующий синтаксис.
Первый аргумент - имя нового компонента
Для локальной регистрации компонента используйте компоненты при создании нового экземпляра Vue.
9) Что такое Vuex ?
Vuex - это шаблон управления состоянием и библиотека для Vue.js приложения. Он предназначен для хранения основных данных для всех компонентов приложения и гарантирует предсказуемость реактивных изменений данных.
10) Как сделать условный рендеринг компонента?
Используйте директивы v-if и v-else, компонент будет удален из dom, если вы передадите ему ложное условие. Для сохранения элемента в директиве DOM v-show может быть использовано css свойство display
11) Ести ли в Vue.js поддержка data binding? Если да, как его использовать?
Да Vue.js поддержывает data binding, для связывания инпута и состояния следует использовать директиву v-model.
12) Как реализовать маршрутизацию на стороне клиента в Vue?
Рекомендуемый способ сделать SPA - использовать Vue Router, который является официальной библиотекой для маршрутизации, но не включен в основной фреймворк.
13) Как програмно сделать редирект в Vue Router?
Чтобы перейти на другую страницу програмно используйте router.push(location, onComplete?, onAbort?)
Также можно вернуться к какой-то точке стека истории с помощью метода go(n)
14) Как защитить какой-то маршрут от несанкционированного доступа?
Его можно сделать внутри компонента или в глобальных guards.
Исследование, описанное в статье про vue, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое vue, vue.js, хуки жизненного цикла vue.js и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Фреймворки. Famworks ( программная платформа)
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Фреймворки. Famworks ( программная платформа)
Термины: Фреймворки. Famworks ( программная платформа)