Лекция
Привет, Вы узнаете о том , что такое angular , Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое angular , angular lifecycle-hooks , настоятельно рекомендую прочитать все из категории Фреймворки. Famworks ( программная платформа).
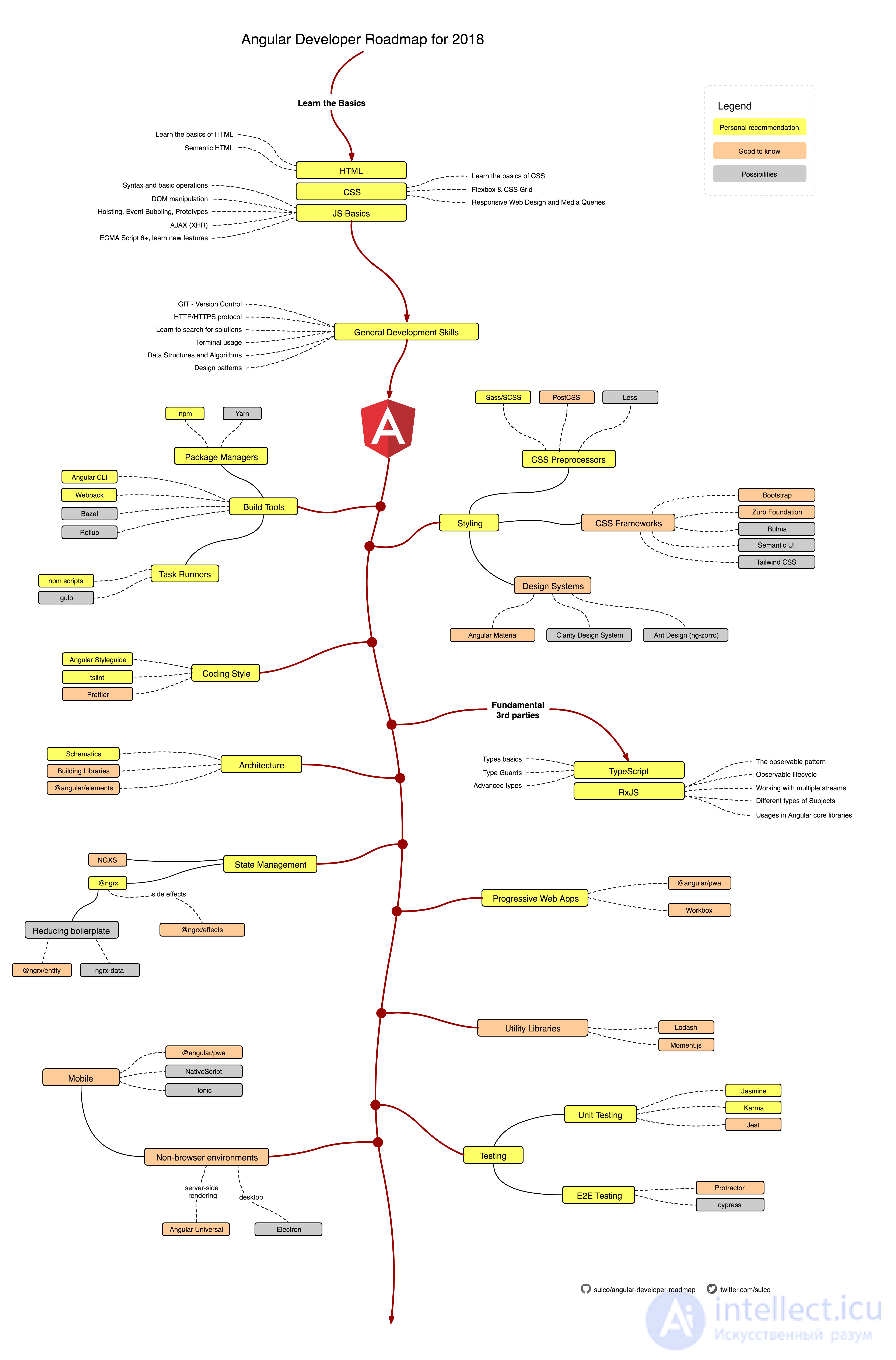
Angular — это все, что после второй версии, а AngularJS — все, что до нее. Архитектурный паттерн, предлагаемый Angular, — это MV*/MVVM. Единого мнения нет, но в целом архитектура очень похожа на ASP.NET Web Forms — есть компоненты с вложенными компонентами и сквозной функциональностью — встроенный IoC-контейнер для инъекций сервисов в компоненты, управление scope. Обработка асинхронных операций обычно пишется на RxJS. Однако возможно использовать Angular совместно с контейнером состояний Redux.
Для освоения базовых вещей я рекомендую курс «Angular 7 (formerly Angular 2) — The Complete Guide». Также неплохой гайд для старта.
Работая с front-end, нужно понимать природу задач, решаемых программно. Взаимодействие с браузером можно представить в виде потока событий и реакции на них, а также синхронизации разных цепочек событий и их преобразования. Для решения таких задач применяют парадигмы реактивного программирования. Эти парадигмы реализованы в библиотеках Reactive Extensions для множества языков программирования. Для JS это RxJS. Справка по RxJS. По RxJS могу посоветовать доклад моего коллеги.
С точки зрения движка шаблонизации, Angular вполне напоминает тот же Silverlight с привязками данных.
Angular является фреймворком — это значит, что под его маркой идет полный набор средств разработки. Это делает его хорошим выбором для сфер, где недопустимы пакеты, не прошедшие проверку, — например медицина со специфичными требованиями к legal или финтех

Angular представляет фреймворк от компании Google для создания клиентских приложений. Прежде всего он нацелен на разработку SPA-решений (Single Page Application), то есть одностраничных приложений. В этом плане Angular является наследником другого фреймворка AngularJS. В то же время Angular это не новая версия AngularJS, а принципиально новый фреймворк.
Angular предоставляет такую функциональность, как двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом, шаблоны, маршрутизация и так далее.
Одной из ключевых особенностей Angular является то, что он использует в качестве языка программирования TypeScript.
Но мы не ограничены языком TypeScript. При желании можем писать приложения на Angular с помощью таких языков как Dart или JavaScript. Однако TypeScript все таки является основным языком для Angular.
Официальный репозиторий фреймворка на гитхабе: https://github.com/angular/angular. Там вы можете найти сами исходные файлы, а также некоторую дополнительную информацию.
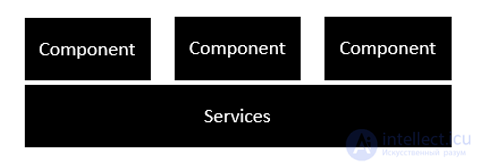
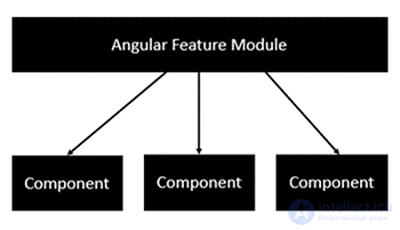
на скриншоте ниже приведена архитектура Angular 2. Каждое приложение состоит из компонентов. Каждый компонент является логическим разделом функций приложения. Для этого необходимо построить многоуровневые службы, которые используются для совместного использования функций между компонентами.

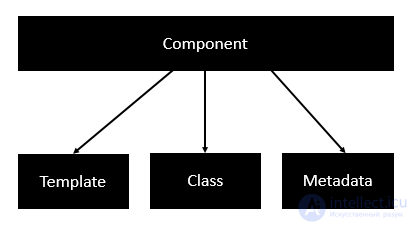
Ниже приведена структура Компонента. Компонент состоит из:
Классов — это как классы C ++ или Java, которые содержат свойства и методы.
Метаданные — используется для оформления класса и расширения его функционала.
Шаблон — используется для определения представления HTML, отображаемого в приложении.

Ниже приведен пример компонента.
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core';
@Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' })
export class AppComponent { appTitle: string = 'Welcome'; } |
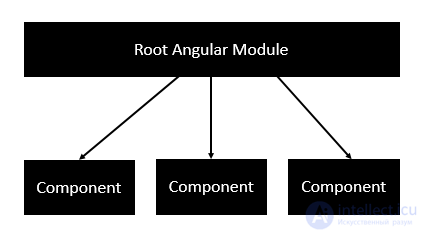
Каждое приложение состоит из модулей. Каждое приложение Angular 2 должно содержать один корневой модуль Angular. Корневой модуль Angular может содержать несколько компонентов для разделения функционала.

Ниже приведен пример корневого модуля.
|
1 2 3 4 5 6 7 8 9 10 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component';
@NgModule ({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } |
Каждое приложение состоит из функциональных модулей, каждый модуль содержит отдельную функцию приложения. Модуль функций Angular может содержать несколько компонентов для разделения функций.

Источник: https://www.tutorialspoint.com/
Для работы с Angular необходимо установить сервер Node.js и пакетный менеджер npm, если они отсутствуют на рабочей машине. Для установки можно использовать программу установки node.js. Вместе с сервером она также установит и npm. При этом особого какого-то знания для работы с NodeJS и npm не требуется.
После установки необходимых инструментов создадим простейшее приложение. Для этого определим на жестком диске папку приложения. Путь она будет называться helloapp. В этой папке создадим новый файл package.json со следующим содержимым:
{
"name": "helloapp",
"version": "1.0.0",
"description": "First Angular 9 Project",
"author": "Eugene Popov ",
"scripts": {
"dev": "webpack-dev-server --hot --open",
"build": "webpack"
},
"dependencies": {
"@angular/common": "~9.0.0",
"@angular/compiler": "~9.0.0",
"@angular/core": "~9.0.0",
"@angular/forms": "~9.0.0",
"@angular/platform-browser": "~9.0.0",
"@angular/platform-browser-dynamic": "~9.0.0",
"@angular/router": "~9.0.0",
"rxjs": "^6.5.4",
"zone.js": "^0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.900.1",
"@angular/cli": "~9.0.1",
"@angular/compiler-cli": "~9.0.0",
"@types/node": "^12.11.1",
"typescript": "~3.7.5"
}
}
Данный файл устанавливает пакеты и зависимости, которые будут использоваться проектом. В секции dependencies в основном определяются пакеты angular, которые необходимы приложению для работы. В секции devDependencies прописаны только те пакеты, которые будут использоваться для разработки. В частности, это пакеты для работы с языком typescript (так как мы будем писать код приложения на языке TypeScript), а также пакеты, необходимые для сборки приложения в один файл с помощью сборщика webpack.
Затем откроем командную строку (терминал) и перейдем в ней к папке проекта с помощью команды cd:
C:\WINDOWS\system32>cd C:\angular2\helloapp
И затем выполним команду npm install, которая установит все необходимые модули:
C:\angular2\helloapp>npm install
После выполнения этой команды в папке проекта должна появиться подпапка node_modules, которая содержит все используемые зависимости и пакеты.
Затем создадим в папке проекта подпапку, которую назовем src — она будет содержать все исходные файлы. И далее в папке src создадим подкаталог app.
Компоненты представляют основные строительные блоки приложения Angular. Каждое приложение Angular имеет как минимум один компонент. Поэтому создадим в папке src/app новый файл, который назовем app.component.ts и в котором определим следующий код компонента:
В начале файла определяется директива import, которая импортирует функциональность модуля @angular/core, предоставляя доступ к функции декоратора @Component.
Далее собственно идет функция-декоратор @Component, которая ассоциирует метаданные с классом компонента AppComponent. Об этом говорит сайт https://intellect.icu . В этой функции, во-первых, определяется параметр selector или селектор css для HTML-элемента, который будет представлять компонент. Во-вторых, здесь определяется параметр template или шаблон, который указывает, как надо визуализировать компонент. В этом шаблоне задана двусторонняя привязка с помощью выражений [(ngModel)]="name" и {{name}} к некоторой модели name.
И в конце экспортируется класс компонента AppComponent, в котором как раз определяется модель name — в данном случае это пустая строка.
Приложение Angular состоит из модулей. Модульная структура позволяет легко подгружать и задействовать только те модули, которые непосредственно необходимы. И каждое приложение имеет как минимум один корневой модуль. Поэтому создадим в папке src/app новый файл, который назовем app.module.ts со следующим содержимым:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule } from '@angular/forms'
import { AppComponent } from './app.component'
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Этот модуль, который в данном случае называется AppModule, будет входной точкой в приложение.
С помощью директив import здесь импортируется ряд нужных нам модулей. Прежде всего, это модуль NgModule. Для работы с браузером также требуется модуль BrowserModule. Так как наш компонент использует элемент input или элемент формы, то также подключаем модуль FormsModule. И далее импортируется созданный ранее компонент.
Теперь нам надо указать Angular, как запускать наше приложение. Для этого создадим в папке src (на уровень выше, чем расположены файлы app.component.ts и app.module.ts) файл main.ts со следующим содержимым:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'
import { AppModule } from './app/app.module'
const platform = platformBrowserDynamic()
platform.bootstrapModule(AppModule)
Этот код инициализирует платформу, которая запускает приложение, и затем использует эту платформу для загрузки модуля AppModule.
Также в папке src определим еще один файл, который назовем polyfills.ts со следующим кодом:
import 'zone.js/dist/zone' // zone используется angular
Данный файл определяет полифилы — инструменты, которые необходимы для поддержки приложения на Angular старыми браузерами.
Далее определим в папке src главную страницу index.html приложения:
Hello Angular 9Загрузка...
А в элементе body определен элемент , в который собственно и будет загружаться приложение.
Поскольку для определения кода приложения применяется язык TypeScript, поэтому также создадим в корневой папке проекта новый файл tsconfig.json:
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"module": "esnext",
"moduleResolution": "node",
"target": "es2015",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2018",
"dom"
]
},
"files": [
"src/main.ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
Данный файл определяет настройки для компилятора TypeScript. Опция "compilerOptions" устанавливает параметры компиляции. А опция "files" определяет компилируемые файлы. В нашем случае это файл приложения - main.ts, который подтягивает все остальные файлы приложения, и файл полифилов polyfills.ts.
Для компиляции приложения мы будем использовать Angular CLI, поэтому нам надо описать поведение CLI с помощью файла angular.json. Итак, добавим в корневую папку проекта новый файл angular.json и определим в нем следующее содержимое:
{
"version": 1,
"projects": {
"helloapp": {
"projectType": "application",
"root": "",
"sourceRoot": "src",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/helloapp",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.json",
"aot": true
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "helloapp:build"
}
}
}
}},
"defaultProject": "helloapp"
}
Вкратце пройдемся по структуре файле. Вначале определяется параметр version. Он определяет версию конфигурации проекта.
Далее идет секция projects, которая определяет настройки для каждого проекта. В нашем случае у нас только один проект, который называется по названию каталога проекта - helloapp.
Проект определяет следующие опции:
Для каждой команды задается параметр builder, который определяет инструмент для построения проекта. Так, для команды "build" задано значение "@angular-devkit/build-angular:browser" - данный билдер для построения использует сборщик пакетов webpack. А для команды "serve" задано значение "@angular-devkit/build-angular:dev-server" - данный билдер запускает веб-сервер и развертывает на нем скомпилированное приложение.
Параметр options задает параметры построения файлов. Для команды "build" здесь определены следующие опции:
Для команды "serve" указана только одна опцияя - browserTarget, которая содержит ссылку на конфигурацию для команды build - "helloapp:build". То есть по сути эта команда использует ту же конфигурацию, что и команда build.
Последняя опция defaultProject указывает на проект по умолчанию. В данном случае это наш единственный проект.
Если мы используем TypeScript для работы с Angular и Angular CLI для компиляции, то эти файлы package.json, tsconfig.json и angular.json фактически будут присутствовать в каждом проекте. И их можно переносить из проекта в проект с минимальными изменениями. Например, в файле angular.json вместо названия проекта "helloapp" будет соответствующее название проекта. В файле package.json можно будет задать какие-то другие версии пакетов, если предыдущие версии устарели. Можно будет изменить название проекта, версию. Можно подправить настройки TypeScript или Angular CLI, но в целом общая организация будет той же.
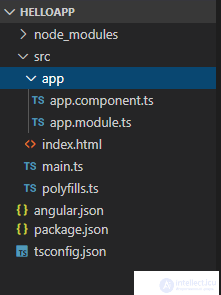
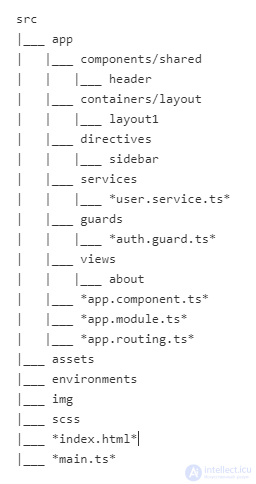
В итоге у нас получится следующая структура проекта:

структурирование проекта по функциональности - это практический метод. Это делает проект легко масштабируемым и поддерживаемым. И это заставляет каждую часть проекта работать полностью автономно
Источник: https://angular.io/guide/quickstart
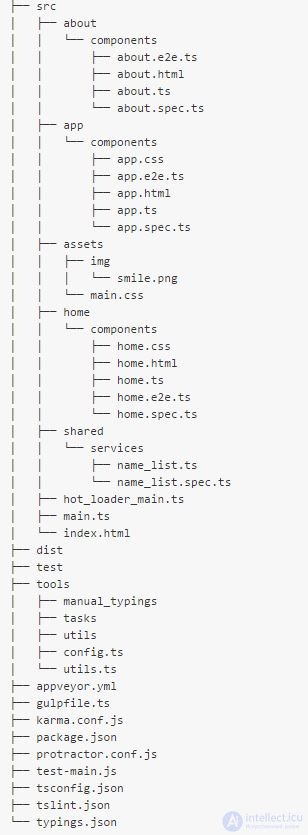
Структура папки:

Источник: https://www.ng-book.com/2/
метод 2 является наиболее эффективным, поскольку все компоненты, службы и т. Д. Должны храниться в отдельных папках, чтобы облегчить поиск файлов в дальнейшем. Это наиболее эффективный метод в очень сложном приложении.
Структура папки:

Источник: https://github.com/mgechev/angular2-seed
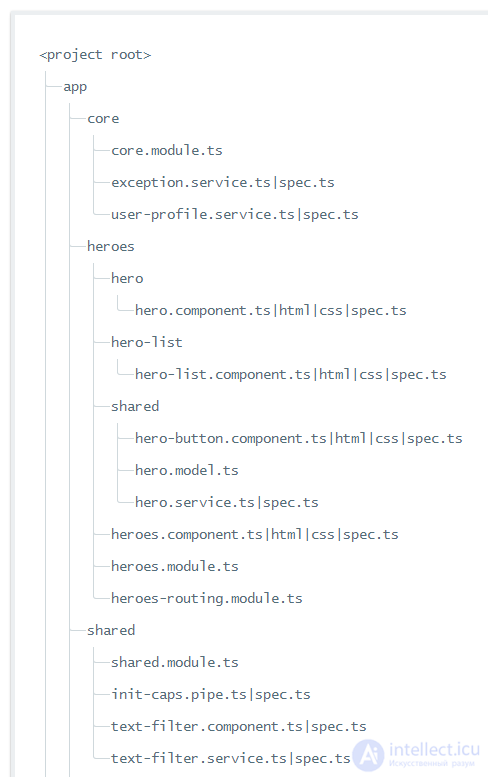
Структура папки:

https://angular.io/guide/styleguide#overall-structural-guidelines

Ссылка репозитория mrholek ( https://github.com/mrholek/CoreUI-Angular ).
Эта структура папок позволяет содержать ваш корневой проект в чистоте и структурировать компоненты, избегая излишних (иногда бесполезных) соглашений об именах официального руководства по стилю.
Кроме того, эта структура полезна для группового импорта, когда это необходимо, и позволяет избежать десятки строк импорта для одного файла.

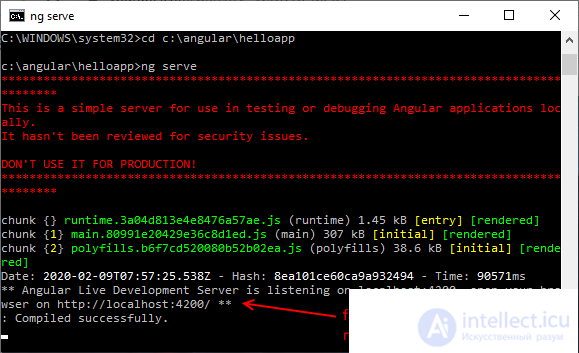
И теперь, когда все готово, мы можем запустить проект. Для этого в командной строке (терминале) перейдем к папке проекта с помощью команды cd и затем выполним команду ng serve:
C:\WINDOWS\system32>cd C:\angular\helloapp C:\angular\helloapp>ng serve --open

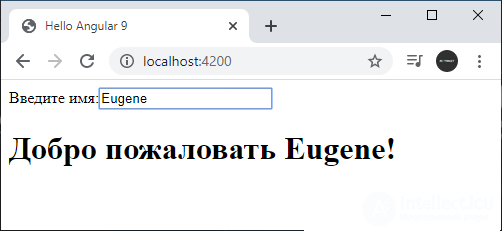
Консольный вывод проинформирует нас, какие файлы какого размера созданы. Кроме того, мы сможем увидеть адрес, по которому запущен тестовый веб-сервер - по умолчанию это "http://localhost:4200/". Если мы передаем команде флаг --open, как в случае выше, то Angular CLI автоматически открывае браузер с запущенным приложением. И мы можем обратиться к приложению:

Введем в текстовое поле какое-нибудь имя, и оно тут же отобразится в заголовке.
Важно отметить, что пока приложение запущено, мы можем поменять код, и Angular CLI почти моментально перекомпилирует и перезапустит приложение.
.
Экземпляр компонента имеет жизненный цикл, который начинается, когда Angular создает экземпляр класса компонента и отображает представление компонента вместе с его дочерними представлениями. Жизненный цикл продолжается с обнаружением изменений, поскольку Angular проверяет, когда изменяются свойства, привязанные к данным, и обновляет как представление, так и экземпляр компонента по мере необходимости. Жизненный цикл заканчивается, когда Angular уничтожает экземпляр компонента и удаляет его визуализированный шаблон из DOM. У директив похожий жизненный цикл, поскольку Angular создает, обновляет и уничтожает экземпляры в процессе выполнения.
Ваше приложение может использовать методы привязки жизненного цикла, чтобы подключаться к ключевым событиям жизненного цикла компонента или директивы, чтобы инициализировать новые экземпляры, инициировать обнаружение изменений при необходимости, отвечать на обновления во время обнаружения изменений и очищать перед удалением экземпляров.

Вы можете реагировать на события в жизненном цикле компонента или директивы, реализуя один или несколько интерфейсов ловушек жизненного цикла в coreбиблиотеке Angular . Хуки дают вам возможность воздействовать на экземпляр компонента или директивы в подходящий момент, когда Angular создает, обновляет или уничтожает этот экземпляр.
Каждый интерфейс определяет прототип для одного метода перехвата, имя которого представляет собой имя интерфейса с префиксом ng. Например, в OnInitинтерфейсе есть метод перехвата с именем ngOnInit(). Если вы реализуете этот метод в своем классе компонента или директивы, Angular вызывает его вскоре после проверки свойств ввода для этого компонента или директивы в первый раз.
После того, как ваше приложение создает экземпляр компонента или директивы, вызывая его конструктор, Angular вызывает методы ловушки, которые вы реализовали в соответствующей точке жизненного цикла этого экземпляра.
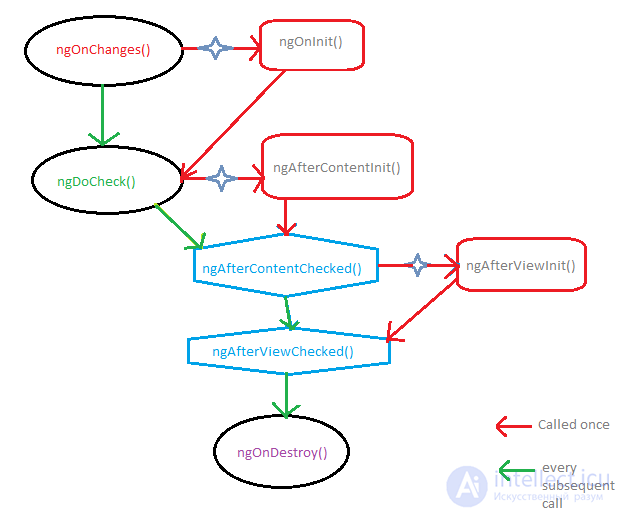
Angular выполняет методы перехвата в следующей последовательности. Вы можете использовать их для выполнения следующих операций.
| Крючковый метод | Цель | Время |
|---|---|---|
| ngOnChanges() |
Отвечайте, когда Angular устанавливает или сбрасывает свойства ввода с привязкой к данным. Метод получает SimpleChangesобъект текущего и предыдущего значений свойств. Обратите внимание, что это происходит очень часто, поэтому любая выполняемая здесь операция значительно влияет на производительность. См. Подробности в разделе Использование ловушек обнаружения изменений в этом документе. |
Вызывается до ngOnInit()и при изменении одного или нескольких свойств ввода с привязкой к данным. Обратите внимание: если у вашего компонента нет входных данных или вы используете его без каких-либо входных данных, фреймворк не будет вызывать ngOnChanges(). |
| ngOnInit() |
Инициализируйте директиву или компонент после того, как Angular сначала отобразит свойства с привязкой к данным и задаст входные свойства директивы или компонента. См. Подробности в разделе « Инициализация компонента или директивы» в этом документе. |
Вызывается один раз, после первого ngOnChanges(). |
| ngDoCheck() |
Обнаружение и реагирование на изменения, которые Angular не может или не хочет обнаружить самостоятельно. См. Подробности и пример в разделе « Определение пользовательского обнаружения изменений» в этом документе. |
Вызывается сразу после ngOnChanges()каждого запуска обнаружения изменений и сразу после ngOnInit()первого запуска. |
| ngAfterContentInit() |
Отвечайте после того, как Angular проецирует внешний контент в представление компонента или в представление, в котором находится директива. См. Подробности и пример в разделе « Реагирование на изменения содержания в этом документе». |
Вызывается один раз после первого ngDoCheck(). |
| ngAfterContentChecked() |
Ответить после того, как Angular проверит содержимое, проецируемое в директиву или компонент. См. Подробности и пример в разделе « Реагирование на предполагаемые изменения содержимого» в этом документе. |
Вызывается после ngAfterContentInit()и каждый последующий ngDoCheck(). |
| ngAfterViewInit() |
Отвечайте после того, как Angular инициализирует представления компонента и дочерние представления или представление, содержащее директиву. См. Подробности и пример в разделе « Ответ», чтобы просмотреть изменения в этом документе. |
Вызывается один раз после первого ngAfterContentChecked(). |
| ngAfterViewChecked() |
Ответить после того, как Angular проверит представления компонента и дочерние представления или представление, содержащее директиву. |
Вызывается после ngAfterViewInit()и каждого последующего ngAfterContentChecked(). |
| ngOnDestroy() |
Очистка непосредственно перед тем, как Angular уничтожит директиву или компонент. Отмените подписку на Observables и отсоедините обработчики событий, чтобы избежать утечек памяти. Подробности см. В разделе « Очистка при уничтожении экземпляра» в этом документе. |
Вызывается непосредственно перед тем, как Angular уничтожит директиву или компонент. |
В живой пример / скачать пример демонстрирует использование хуков жизненного цикла с помощью серии упражнений, представленных в виде компонентов под управлением корневого сервера AppComponent. В каждом случае родительский компонент служит тестовой установкой для дочернего компонента, который иллюстрирует один или несколько методов ловушки жизненного цикла.
В следующей таблице перечислены упражнения с кратким описанием. Образец кода также используется для иллюстрации конкретных задач в следующих разделах.
| Составная часть | Описание |
|---|---|
| Peek-a-boo |
Демонстрирует каждый крючок жизненного цикла. Каждый метод перехвата записывает в журнал на экране. |
| Шпион |
Показывает, как можно использовать хуки жизненного цикла с настраиваемой директивой. В SpyDirectiveРеализует ngOnInit()и ngOnDestroy()крючки, и используют их , чтобы наблюдать и сообщать , когда элемент проходит в или из текущего вида. |
| OnChanges |
Демонстрирует, как Angular вызывает ngOnChanges()ловушку каждый раз, когда изменяется одно из входных свойств компонента, и показывает, как интерпретировать changesобъект, переданный методу ловушки. |
| DoCheck |
Реализует ngDoCheck()метод с настраиваемым обнаружением изменений. Посмотрите, как часто Angular вызывает эту ловушку, в журнале. |
| AfterView |
Показывает, что означает Angular под видом . Демонстрирует ловкость ngAfterViewInit()и ngAfterViewChecked()крючки. |
| AfterContent |
Показывает, как проецировать внешний контент в компонент и как отличить проецируемый контент от дочерних элементов представления компонента. Демонстрирует ловкость ngAfterContentInit()и ngAfterContentChecked()крючки. |
| Счетчик |
Демонстрирует комбинацию компонента и директивы, каждая со своими собственными хуками. |
Исследование, описанное в статье про angular , подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое angular , angular lifecycle-hooks и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Фреймворки. Famworks ( программная платформа)
Комментарии
Оставить комментарий
Фреймворки. Famworks ( программная платформа)
Термины: Фреймворки. Famworks ( программная платформа)