Лекция
Привет, Вы узнаете о том , что такое jamstack, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое jamstack, jam stack , настоятельно рекомендую прочитать все из категории Фреймворки. Famworks ( программная платформа).
Вы уже слышали о новом подходе JAMstack? Возможность писать веб-приложения на любимом фреймворке, управлять контентом из админ панели, а на выходе получать полностью валидные HTML-страницы построенные согласно с самыми последними рекомендациями SEO, PWA и a11y.
Это подход к созданию сайтов и веб-приложений. JAM на самом деле означает:
Вот так все незамысловато.
К 2016 году среди разработчиков сформировалось устойчивое мнение, что статичные сайты это плохо, это не круто, им не хватает функционала и они годятся максимум для простенького блога. Но тут вдруг Javascript стал переживать второе рождение и выяснилось, что статичные (вроде как) сайты на самом деле могут быть ого-го какими динамичными. Вот тут-то впервые и заговорили всерьез о JAM Stack. А чего не заговорить, когда такие гиганты, как Sequoia Capital и Red Bull используют его для своих веб-проектов. В 2018 году начался уже прямо бум JAM Stack. Все больше разработчиков приходят от него в восторг и совершенно ожидаемо такие проекты как Gatsby, Netlify, Contentful привлекают солидные инвестиции. Так что если вы еще не разобрались, что это за JAM Stack, то сейчас самое время. Чтобы не бежать потом за паровозом.
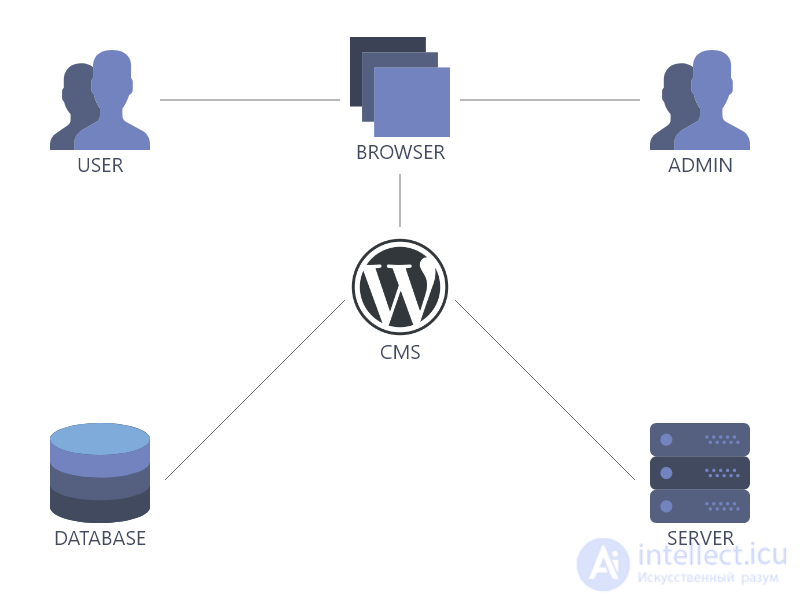
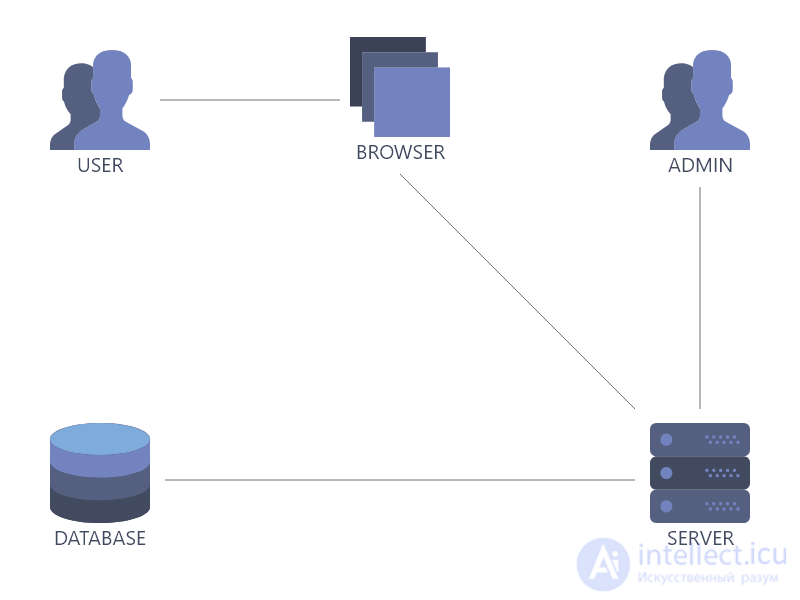
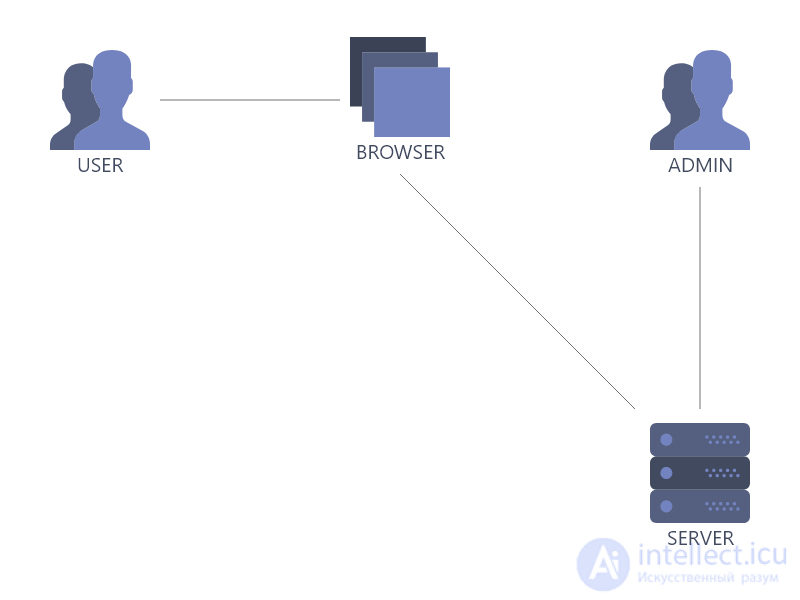
Для этого сначала посмотрим как схематично выглядит работа традиционных серверных сайтов и сайтов JAM Stack.
Традиционные серверные сайты:
JAM Stack сайты:
Из всего вышеперечисленного легко выявить основные преимущества JAM Stack: более высокая производительность, более высокий уровень безопасности, меньшая стоимость поддержки и масштабирования и более приятная разработка.
Не верите? Ну давайте подробнее:
Как известно: “Все новое это давно забытое старое” и вот очередное подтверждение ― мода на статические сайты возвращается. Что представлял собой интернет десять лет назад? Это был PHP сервер-рендеринг, который подставлял данные из БД в HTML-шаблоны и отправлял на клиент.

На смену этому подходу пришли JavaScript фреймворки, которые в последние годы представлены святой троицей веба React Angular Vue Аминь. В чем было кардинальное отличие? В скорости и отзывчивости интерфейса, ведь теперь вся логика сайта находилась на клиенте, и на любое движение мышью можно вызывать красивую анимацию с изменением контента, отправкой запросов на API.

Что дальше? JAM предлагает:
<div id=”root”></div>

Клиент всегда получает, заранее отрендеренную страницу с полностью валидной версткой и вопрос о производительности теперь касается только скорости интернет соединения (но конечно же не стоит забывать про коэффициент прямоты рук разработчиков).
В любом новом деле начало это самое трудное. Но это ненадолго, потом будет легче. Итак, если вы решили попробовать JAM Stack, то в первую очередь следует освежить свои знания Javascript. Далее необходимо решить, какой инструмент для сборки проекта из арсенала современного фронтенда вы будете использовать. Предлагаю остановиться на одном из лидеров: Angular.js, React.js, Vue.js. Или же можно выбрать уже готовый генератор статических сайтов: Jekyll, Hugo, 11ty, Gatsby, Nuxt. Это что касается фронтенда.
Для бэкенда отлично подойдет одна из множества headless CMS: Dato, Directus, Contentful, Storyblok. CMS поможет вам управлять правами доступа и ролями пользователей и, собственно, самим контентом. Кстати, этот сайт, который вы сейчас читаете, сделан по JAM Stack на связке Nuxt.js и Directus.
Как только ваш сайт готов, пора показать его миру. Самыми популярными решениями для этого являются Github pages, Netlify и Zeit.
Да, раньше статичный сайт не мог иметь никаких форм, пользователи не могли оставить комментарий на таком сайте. Но сейчас все изменилось. Как я уже говорил ранее — статичные сайты сейчас ого-го какие динамические. И если вам нужна форма обратной связи или возможность комментирования пользователями, то к вашим услугам масса облачных сервисов. Да можно даже подключить функционал e-commerce. И это совершенно четко укладывается в идеологию JAM Stack.
Итак, для e-commerce есть вот такие решения:
Для форм вот такие варианты:
Если вам нужен поиск, то пожалуйста:
Хотите, чтобы пользователи могли оставлять комментарии? Да не вопрос:
И это далеко не полный список. Инструментов еще очень много.
В общем, JAM Stack это очень круто. Конечно же, не все задачи можно решить в рамках этого подхода. Но в 90% случаев тот же Wordpress можно легко заменить на решение в стиле JAM Stack и все от этого только выиграют: вы получите более простой и приятный процесс разработки, а ваши клиенты получат более быстрый, надежный сайт с меньшей стоимостью развертывания и поддержки.
Исследование, описанное в статье про jamstack, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое jamstack, jam stack и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Фреймворки. Famworks ( программная платформа)
Из статьи мы узнали кратко, но содержательно про jamstack
Комментарии
Оставить комментарий
Фреймворки. Famworks ( программная платформа)
Термины: Фреймворки. Famworks ( программная платформа)