Лекция
Существует множество современных видов пользовательских интерфейсов (UI), которые отражают различные тенденции в дизайне и технологиях.

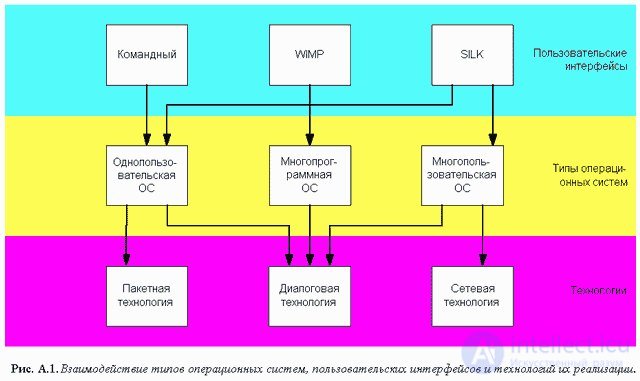
1) Командный интерфейс. Командный интерфейс называется так по тому, что в этом виде интерфейса человек подает "команды" компьютеру, а компьютер их выполняет и выдает результат человеку. Командный интерфейс реализован в виде пакетной технологии и технологии командной строки.
2) WIMP - интерфейс (Window - окно, Image - образ, Menu - меню, Pointer - указатель). Характерной особенностью этого вида интерфейса является то, что диалог с пользователем ведется не с помощью команд, а с помощью графических образов - меню, окон, других элементов. Хотя и в этом интерфейсе подаются команды машине, но это делается "опосредственно", через графические образы. Этот вид интерфейса реализован на двух уровнях технологий: простой графический интерфейс и "чистый" WIMP - интерфейс.
3) SILK - интерфейс (Speech - речь, Image - образ, Language - язык, Knowlege - знание). Этот вид интерфейса наиболее приближен к обычной, человеческой форме общения. В рамках этого интерфейса идет обычный "разговор" человека и компьютера. При этом компьютер находит для себя команды, анализируя человеческую речь и находя в ней ключевые фразы. Результат выполнения команд он также преобразует в понятную человеку форму. Этот вид интерфейса наиболее требователен к аппаратным ресурсам компьютера, и поэтому его применяют в основном для военных целей.
Ниже приведены несколько популярных видов UI, которые широко используются в современных веб-приложениях и мобильных приложениях:
Материальный дизайн (Material Design):

Флат (Flat Design):

Симбиоз (Skeuomorphic Design):

Необычные и интерактивные элементы (Microinteractions):
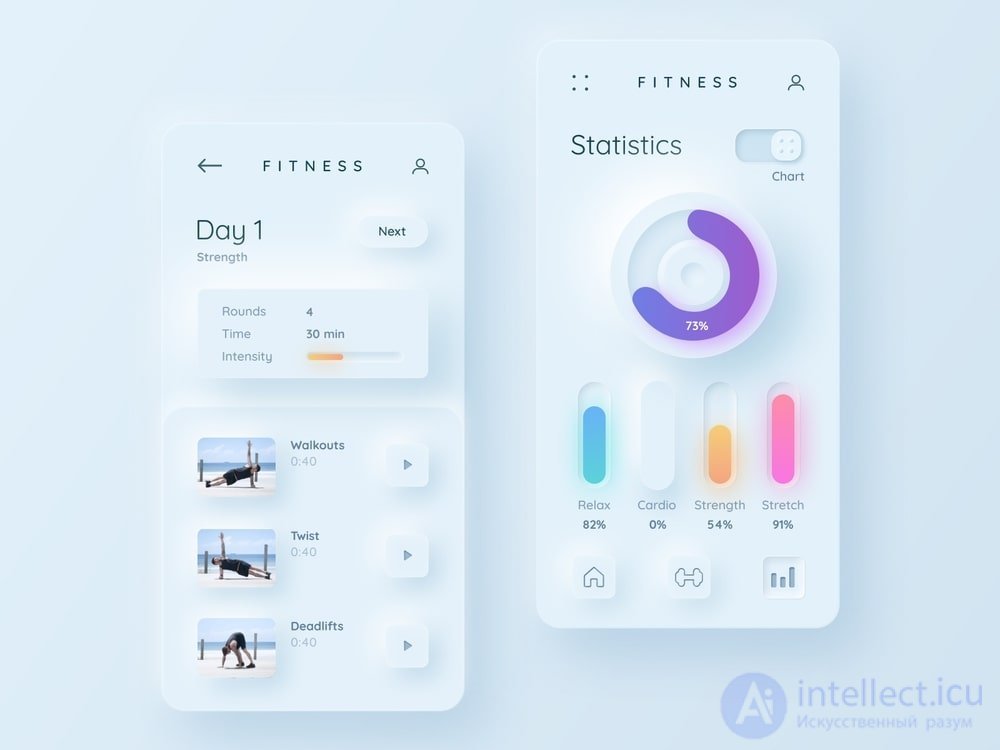
Нейроморфный дизайн (Neuromorphic Design) в контексте пользовательских интерфейсов обычно относится к применению элементов и концепций, вдохновленных структурой и функциональностью нервной системы человека и животных. Этот дизайн стремится имитировать принципы работы мозга и нейронных сетей, чтобы создать более естественный и интуитивный пользовательский опыт.
Вот несколько ключевых аспектов нейроморфного дизайна:
Биомимикрия:
Нейроморфный дизайн часто принимает подход биомимикрии, пытаясь моделировать элементы интерфейса по образу и подобию биологических систем. Это может включать в себя использование органических форм, цветов и анимаций, напоминающих нейронные связи.
Динамичные и интерактивные элементы:
Нейроморфный дизайн акцентирует динамичные и интерактивные элементы, которые могут взаимодействовать между собой, как нейроны в мозге. Это может быть отражено в анимациях, эффектах переходов и общей "живости" интерфейса.
Использование теней и света:
Нейроморфный дизайн подразумевает использование теней и света для создания объемных и трехмерных элементов интерфейса. Это может усилить восприятие глубины и добавить ощущение реализма.
Мягкие цветовые палитры:
Отдача предпочтения мягким и приглушенным цветам, подражающим естественным цветам окружающей среды, может быть характерной чертой нейроморфного дизайна.
Контекстно-зависимый дизайн:
Элементы интерфейса могут изменять свой вид в зависимости от контекста использования. Это подразумевает, что интерфейс может "учиться" и адаптироваться к предпочтениям пользователя со временем.
Формы, вдохновленные биологическими формами:
Дизайн элементов, напоминающих биологические формы, такие как клетки или ветви деревьев, может быть использован для создания уникального и запоминающегося интерфейса.
Нейроморфный дизайн представляет собой инновационный подход, который стремится сделать пользовательский опыт более естественным и интуитивным, заимствуя элементы из биологии и нейронауки. Этот подход может применяться в различных типах интерфейсов, включая веб-приложения, мобильные приложения и другие пользовательские интерфейсы.
Голосовой интерфейс (Voice User Interface - VUI):
Интерфейс с нулевым интерфейсом (Zero UI):
Мобильный дизайн (Mobile-First Design):
Освеженный типографский дизайн:
Эти виды пользовательских интерфейсов могут использоваться отдельно или комбинироваться в зависимости от требований проекта и стилевых предпочтений дизайнера.
Комментарии
Оставить комментарий
Операционные системы и системное программировние
Термины: Операционные системы и системное программировние