Лекция
Привет, сегодня поговорим про псевдоэлементы в css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое псевдоэлементы в css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Псевдоэлементы позволяют задать стиль элементов не определенных в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.
Синтаксис использования псевдоэлементов следующий.
Селектор:Псевдоэлемент { Описание правил стиля }
Вначале следует имя селектора, затем пишется двоеточие, после которого идет имя псевдоэлемента. Каждый псевдоэлемент может применяться только к одному селектору, если требуется установить сразу несколько псевдоэлементов для одного селектора, правила стиля должны добавляться к ним по отдельности, как показано ниже.
.foo:first-letter { color: red }
.foo:first-line {font-style: italic}
Псевдоэлементы не могут применяться к внутренним стилям, только к таблице связанных или глобальных стилей.
Далее перечислены все псевдоэлементы, их описание и свойства.
Применяется для вставки назначенного контента после содержимого элемента. Этот псевдоэлемент работает совместно со стилевым свойством content, которое определяет содержимое для вставки. В примере 16.1 показано использование псевдоэлемента :after для добавления текста в конец абзаца.
Пример 16.1. Применение :after
HTML5CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P.new:after {
content: " - Новье!"; /* Добавляем после текста абзаца */
}
</style>
</head>
<body>
<p class="new">Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html>Результат примера показан на рис. 16.1.

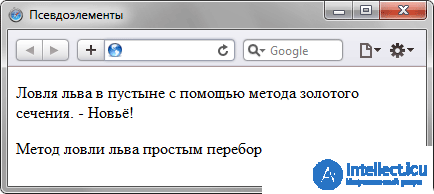
Рис. 16.1. Добавление текста к абзацу с помощью :after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
Псевдоэлементы :after и :before, а также стилевое свойство content не поддерживаются браузером Internet Explorer до седьмой версии включительно.
По своему действию :before аналогичен псевдоэлементу :after, но вставляет контент до содержимого элемента. В примере 16.2 показано добавление маркеров своего типа к элементам списка посредством скрытия стандартных маркеров и применения псевдоэлемента :before.
Пример 16.2. Использование :before
HTML5CSS 2.1IE 7IE 8+CrOpSaFx 4
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
UL {
padding-left: 0; /* Убираем отступ слева */
list-style-type: none; /* Прячем маркеры списка */
}
LI:before {
content: "\20aa "; /* Добавляем перед элементом списка символ в юникоде */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
</html>Результат примера показан ниже (рис. 16.2).

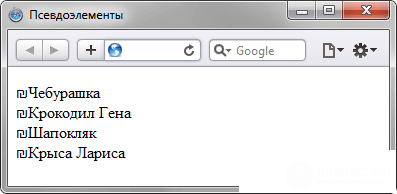
Рис. 16.2. Изменение вида маркеров с помощью :before
В данном примере псевдоэлемент :before устанавливается для селектора LI, определяющего элементы списка. Добавление желаемых символов происходит путем задания значения свойства content. Обратите внимание, что в качестве аргумента не обязательно выступает текст, могут применяться также символы юникода.
И :after и :before дают результат только для тех элементов, у которых имеется содержимое, поэтому добавление к селектора img или iтзге ничего не выведет.
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал.
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить к селектору P псевдоэлемент:first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и поменять цвет текста (пример 16.3).
Пример 16.3. Использование :first-letter
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */
font-size: 90%; /* Размер шрифта */
color: black; /* Черный цвет текста */
}
P:first-letter {
font-family: 'Times New Roman', Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200%; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее
как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь
и посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>Результат примера показан ниже (рис. 16.3).

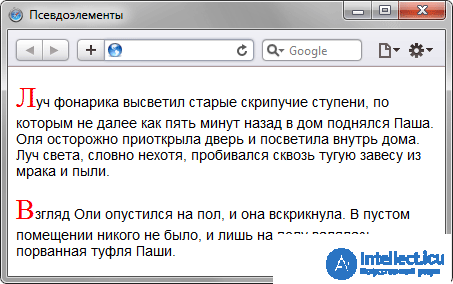
Рис. 16.3. Создание выступающего инициала
В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
Определяет стиль первой строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д.
К псевдоэлементу :first-line могут применяться не все стилевые свойства. Допустимо использовать свойства, относящиеся к шрифту, изменению цвет текста и фона, а также: clear, line-height, letter-spacing, text-decoration,text-transform, vertical-align и word-spacing.
В примере 16.4 показано использование псевдоэлемента :first-line применительно к абзацу текста.
Пример 16.4. Выделение первой строки текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы</title>
<style>
P:first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p>Интересно, а существует ли способ действительно практичного применения
свойства first-line? Нет, не такого, чтобы можно было бы показать, что это
возможно, а чтобы воистину захватило дух от красоты решения, загорелись глаза от
скрытых перспектив, после чего остается только сказать себе, что вот это вот, это
самое сделать по-другому, также изящно и эффектно просто невозможно.</p>
</body>
</html>Результат примера показан на рис. 16.4.

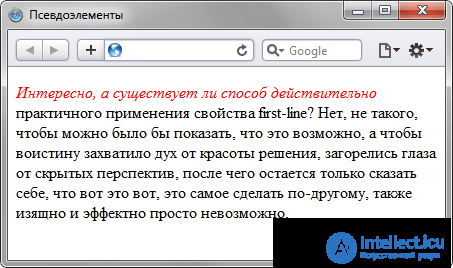
Рис. 16.4. Результат применения псевдоэлемента :first-line
В данном примере первая строка выделяется красным цветом и курсивным начертанием. Обратите внимание, что при изменении ширины окна браузера, стиль первой строки остается постоянным, независимо от числа входящих в нее слов.
1. Какой псевдоэлемент позволяет добавить текст в начало предложения?
2. Что делает следующий стиль?
OL LI:first-letter {
color: red;
}
3. Какой селектор написан с ошибкой?
1. :before
2. Изменяет цвет первой буквы элемента нумерованного списка.
3. div:before:first-letter
На этом все! Теперь вы знаете все про псевдоэлементы в css, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое псевдоэлементы в css и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Из статьи мы узнали кратко, но содержательно про псевдоэлементы в cssОтветы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3