Лекция
Привет, Вы узнаете о том , что такое bootstrap, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое bootstrap, css-шаблоны , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Bootstrap (также известен как Twitter Bootstrap ) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и css-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Bootstrap использует современные наработки в области CSS и HTML, поэтому необходимо быть внимательным при поддержке старых браузеров .
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную верстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для верстки является Bootstrap.
Bootstrap разработали Марк Отто и Якоб Торнтон, сотрудники Twitter, именно поэтому в названии фигурирует имя компании. Их цель понятна любому разработчику — создать единый стандартный набор инструментов для сотрудников компании, ускоряющий их работу.
На сегодняшний день Bootstrap давно перерос рамки одной компании, это открытый продукт применяемый веб-разработчиками для верстки сайтов во всем мире.
Какие плюсы несет в себе использование библиотеки.
Высокая скорость разработки
Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект при необходимости. Это уменьшает время разработки, потому что не требуется придумывать и писать их самостоятельно.
Адаптивный дизайн
Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При этом код пишется один, а масштабирование в зависимости от ширины устройства берет на себя фреймворк.
Открытая программа
Вы можете свободно изучать исходные коды библиотеки, изменять и расширять ее под собственные нужды.
Совместимость с браузерами
Компоненты библиотеки написаны и протестированы с учетом работы разных браузеров. Это гарантирует, что макет будет выглядеть одинаково независимо от выбранного браузера.
Низкий порог вхождения
Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML, CSS и JavaScript. Это позволяет создавать эффектные сайты даже начинающим разработчикам.
Единая работа компонент
Bootstrap не просто вставляет какие-то элементы на страницу, но сразу же устанавливает их оформление и взаимодействие с пользователем через JavaScript. Вы получаете полностью работающий набор компонент, который достаточно добавить и настроить под себя.
Недостатки, конечно же, тоже имеются и они вытекают в основном из универсальности системы.
Во-первых, файлы библиотеки, даже сжатые, занимают довольно много места и увеличивают нагрузку на сервер. С повышением опыта нужно загружать и устанавливать только требуемые компоненты Bootstrap, сокращая тем самым объем файлов.
Во-вторых, предлагаемые в библиотеке стили могут не подходить под дизайн разрабатываемого сайта и придется много переделывать. В таких случаях, как известно, проще написать все самому с нуля.
В общем, Bootstrap годится для типовых сайтов, дизайн которых ориентирован на библиотеку. А сайтов, которые предлагают темы и шаблоны, в том числе бесплатные, в последнее время родилось довольно много. Достаточно поискать по ключевым словам «Bootstrap Theme».
Этот фреймворк начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года .
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности .
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлен переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским .
Работа над четвертой версией начата 29 октября 2014 года . Альфа версия вышла 19 августа 2015 года[10].
К недостаткам можно отнести бедную цветовую гамму стандартного набора иконок.[11]. К преимуществам — хорошую реализацию grid-сетки для масштабирования веб-страницы, создания адаптивного дизайна.[12]
Основные инструменты Bootstrap:
 \
\
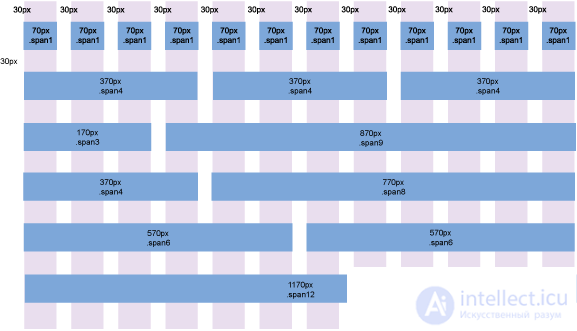
Figure 1. Aaron K. White's Bootstrap grid system template


Для начала необходимо скачать Bootstrap с сайта разработчика по следующему адресу:
http://getbootstrap.com/getting-started/#download
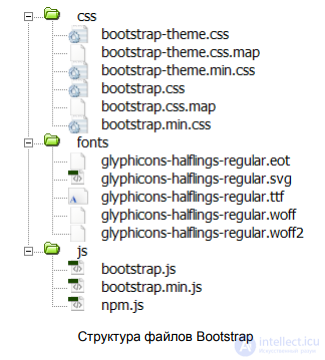
Это полная версия, содержащая все необходимые скрипты и стили. Внутри находится три папки: css, fonts и js.

Структура файлов Bootstrap
В папках со стилями и скриптами приложено две версии файлов — исходная и компактная (в имени содержится min). Компактная отличается лишь размером файла и снижением читаемости кода. Лучше всего на рабочий сайт добавлять именно эту версию, так мы чуть ускорим загрузку веб-страниц.
Копируем все папки в наш проект и в корне создаем index.html. В итоге структура нашего проекта будет выглядеть следующим образом.

Файлы и папки нашего проекта
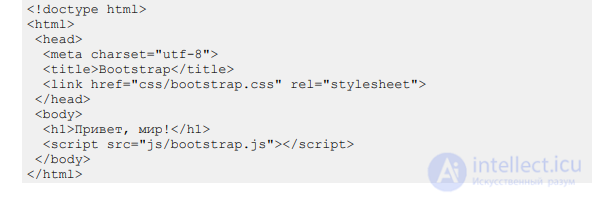
Содержимое index.html включает в себя ссылку на стилевой файл bootstrap.css и внизу страницы мы вызываем bootstrap.js. Больше пока ничего не нужно.

Если в процессе работы потребуется переопределить стили каких-то элементов, то вы можете подключить еще один собственный стилевой файл и в нем задать необходимые свойства. Bootstrap также предлагает сразу настроить желаемые параметры прямо у них на сайте, отметить требуемые компоненты и скачать персонифицированную версию рабочих файлов. Это делается по следующей ссылке:
http://getbootstrap.com/customize/
Также в дальнейшем нам понадобится библиотека jQuery, ее надо скачать и добавить вызов перед bootstrap.js.
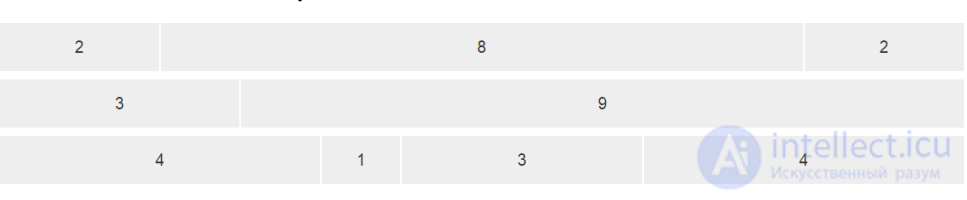
Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12-колоночный макет.

Колонки одинаковой ширины
Сами колонки не обязательно должны иметь одинаковую ширину, можно комбинировать любое число колонок, главное, чтобы они в сумме давали 12.

Колонки разной ширины
Так, чтобы создать макет из трех колонок используем
Пример 1. Макет с тремя колонками
Стиль добавлен лишь для наглядного выделения колонок.
Класс container создает макет фиксированной ширины, значение которой зависит от размера устройства. Для мониторов максимальная ширина составляет 1170 пикселей, для смартфонов макет будет занимать всю доступную ширину. Если вам не требуется ограничивать ширину макета, то вместо класса container следует использовать container-fluid (пример 2).
Пример 2. Резиновый макет
Колонки изначально плотно прилегают друг к другу, что не всегда полезно для макета. Для добавления пустого пространства между колонками предназначен класс col-xs-offset-N, где N изменяется от 0 до 12. Отступ добавляется слева от текущей колонки (пример 3).
Пример 3. Добавление отступов
Результат данного примера в браузере показан на рис. 3.

Рис. 3. Колонки с отступами между ними
Помните, что отступы добавляются к общему числу колонок, сумма которых не должна превышать 12, в противном случае колонки начнут перемещаться на другую строку.
Каждую колонку можно сдвигать влево или вправо на указанное число колонок. Опять же это делается с помощью классов. col-xs-pull-N — сдвигает колонку влево на заданное число, а col-xs-push-N сдвигает вправо (пример 4). Здесь N может меняться от 0 до 12.
Пример 4. Сдвиг колонок вправо
Заметьте, что сдвиг это не дополнительная колонка как при использовании offset, так что суммировать все значения не нужно. Еще надо следить за тем, чтобы колонки не накладывались друг на друга.
При верстке сложных макетов двенадцати колонок может не хватить, к тому же в одной колонке могут встречаться еще дополнительные. Так что нам потребуются вложения одних колонок в другие. Делается это похожим образом (пример 5).
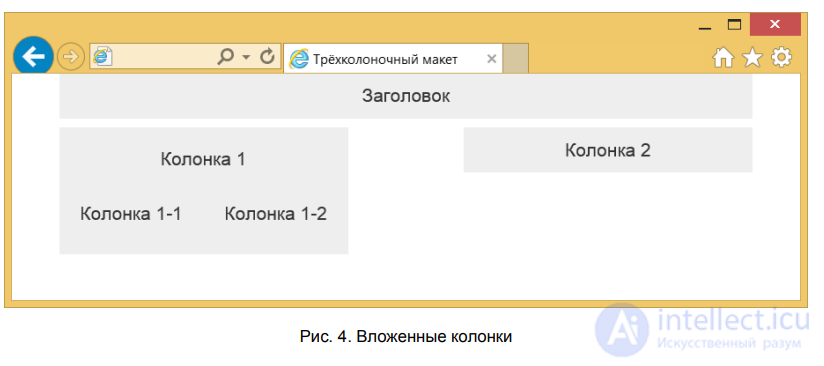
Пример 5. Вложенные колонки
Чтобы создать вложенные колонки опять добавляем
с классом row, который содержит желаемую структуру вложенных колонок. Таким образом можно сверстать какие угодно сложные макеты.
Заметьте, что заголовок заполняет всю ширину макета, потому что он занимает все 12 колонок. Дополнительный контейнер row для подобных вещей вводить не обязательно, перенос остальных колонок на другую строку произойдет автоматически (рис. 4).

Рис. 4. Вложенные колонки
Адаптивным дизайном называется способ верстки, когда ширина макета веб-страницы подстраивается под ширину устройства. Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
В Bootstrap уже заложены возможности адаптивного дизайна. Если вы сделаете простой многоколоночный макет, а затем начнете уменьшать ширину окна браузера, то заметите, что изменяется и сам макет. Но этим все не ограничивается, гораздо интереснее немного менять сам макет чтобы он наилучшим образом соответствовал устройству. Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
| Устройство | Имя | Ширина макета |
|---|---|---|
| Смартфон | xs | Менее 768px |
| Планшет | sm | 768px и больше |
| Монитор | md | 992px и больше |
| Монитор с высоким разрешением | lg | 1200px и больше |
Чтобы задать ширину колонок для смартфонов достаточно в код включить класс col-xs-N, для мониторов он уже будет именоваться col-md-N. Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому верстка всегда начинается с макета для смартфона, затем уже идет планшет и монитор.
Поскольку мы теперь ориентируемся на мобильные устройства, то внутрь
надо добавить следующую строку.
Теперь наш дизайн будет масштабироваться по ширине устройства и выглядеть оптимально, особенно на устройствах с маленьким экраном.
С учетом этой строки и новых классов сделаем простой макет с двумя колонками (пример 1).
Пример 1. Адаптивный макет
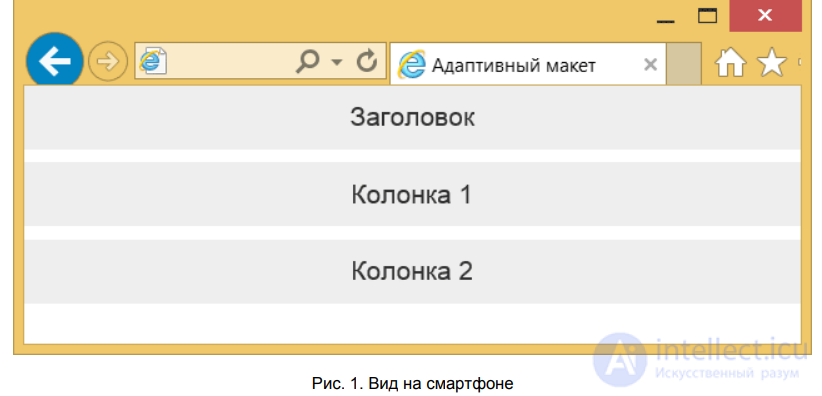
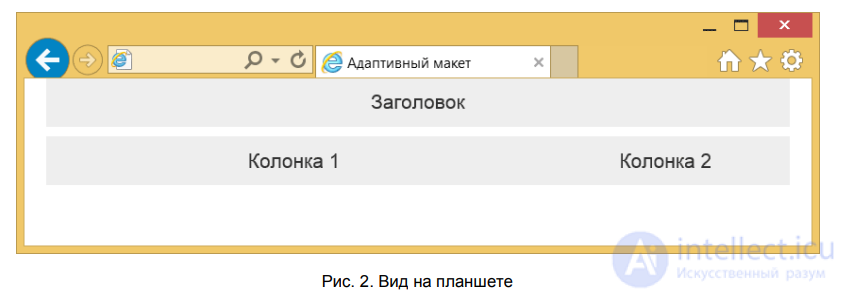
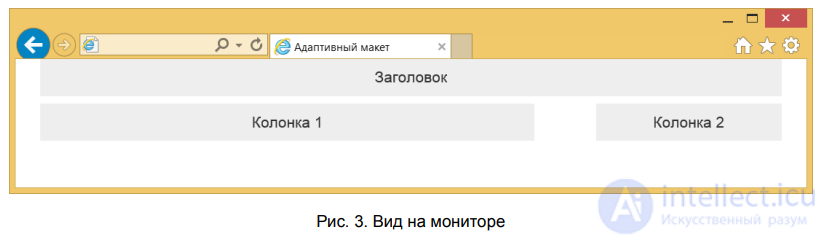
Для тестирования макета не обязательно смотреть его на каком-то заданном устройстве, достаточно уменьшить ширину окна браузера и мы сразу же увидим изменения. На рис. 1-3 показан результат данного примера при разной ширине окна.

Рис. 1. Вид на смартфоне

Рис. 2. Вид на планшете

Рис. 3. Вид на мониторе
Мы рассмотрели самый простой случай, когда расположение элементов практически не меняется относительно друг друга. Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдем на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово. В примере 2 показано как «перемещать» таким образом заголовок.
Пример 2. Изменение положения заголовка
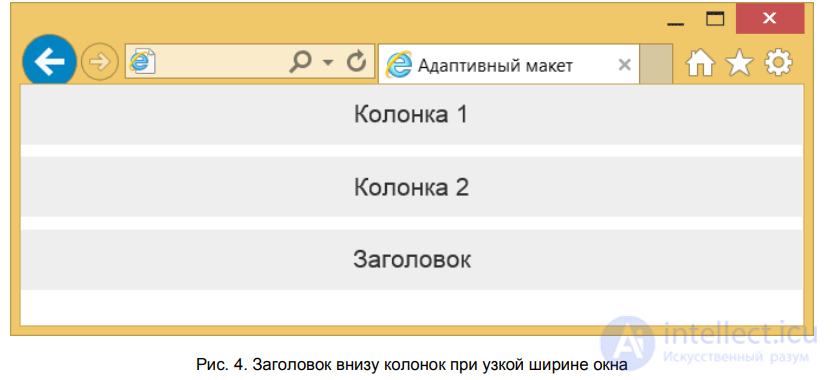
Результат данного примера показан на рис. 4.

Рис. 4. Заголовок внизу колонок при узкой ширине окна
В данном примере класс hidden-xs означает, что колонку для смартфонов следует прятать, а visible-xs-block— наоборот, показывать. При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
Boostrap содержит множество готовых стилей для оформления элементов. Применять их достаточно просто, всего то надо добавить к элементу определенный в стилях класс. Это сокращает время на разработку проекта, поскольку не приходится задумываться о дизайне отдельных элементов. Стиль некоторых элементов, вроде заголовков
Для веб-страницы устанавливается белый цвет фона, набор шрифтов Helvetica Neue, Helvetica, Arial и цвет текста #333. Вы также можете использовать заданный набор цветов для привлечения внимания к тексту и создания информационных сообщений (пример 1).
Пример 1. Цвета текста
Рис. 1. Цвета для разных сообщений
Подобным же образом можно менять цвет фона у текста или другого элемента, например, кнопок. Немного поменяются имена классов, но принцип сохранится (пример 2).
Пример 2. Фон элементов
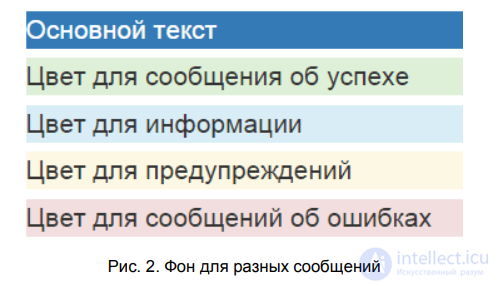
Результат применения этих классов показан на рис. 2.

Рис. 2. Фон для разных сообщений
Для создания врезок предназначены классы pull-left и pull-right, которые выравнивают элемент, соответственно, по левому и правому краям. Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон (пример 3).
Пример 3. Создание врезки
Результат данного примера показан на рис. 3.

Рис. 3. Вид врезки в тексте
Чтобы наша врезка была более заметна, к
По умолчанию размер шрифта основного текста установлен как 14px, а межстрочное расстояние (значение свойства line-height) — 1.428. Об этом говорит сайт https://intellect.icu . Между абзацами текста (элемент
) введено дополнительное расстояние в 10 пикселей.
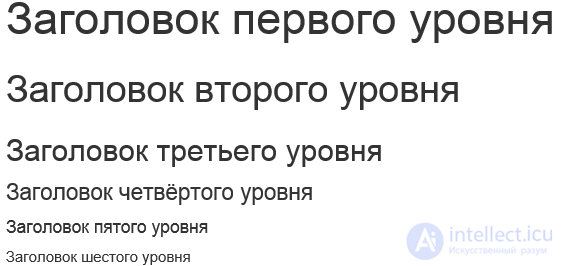
Для заголовков применяются знакомые из HTML элементы с  . Их стиль немного отличается от исходного (рис. 1).
. Их стиль немного отличается от исходного (рис. 1).

Рис. 1. Вид заголовков текста
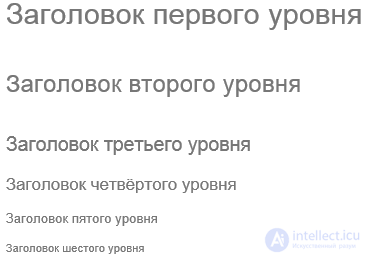
Заголовки допустимо немного уменьшить самостоятельно, если внутрь вставить элемент , получится такая комбинация.
Такого типа заголовки по виду несколько иные и предназначены для других разделов сайта, например, боковой панели (рис. 2).

Рис. 2. Уменьшенные заголовки
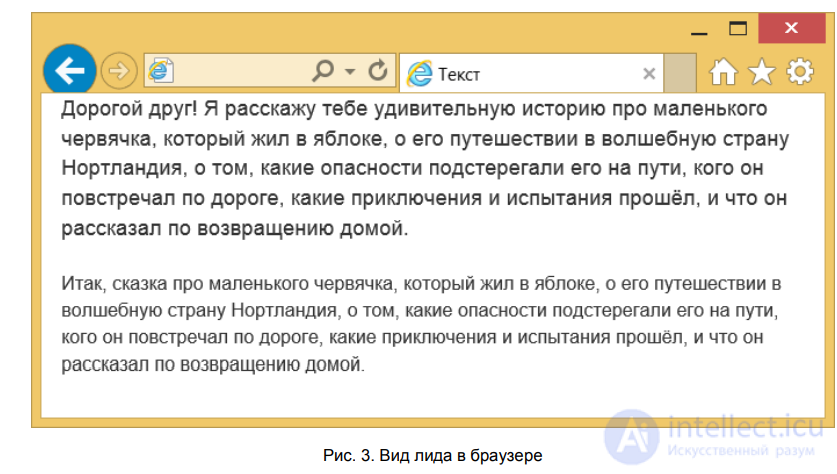
Лидом в журналистике называют первый абзац статьи привлекающий внимание и дающий краткое представление о содержании статьи. Обычно он по своему виду немного отличается от основного текста. Чтобы указать лид достаточно к абзацу или колонке добавить класс lead, как показано в примере 1.
Пример 1. Создание лида
Дорогой друг! Я расскажу тебе удивительную историю про маленького червячка, который жил в яблоке, о его путешествии в волшебную страну Нортландия, о том, какие опасности подстерегали его на пути, кого он повстречал по дороге, какие приключения и испытания прошел, и что он рассказал по возвращению домой.
Итак, сказка про маленького червячка, который жил в яблоке, о его путешествии в волшебную страну Нортландия, о том, какие опасности подстерегали его на пути, кого он повстречал по дороге, какие приключения и испытания прошел, и что он рассказал по возвращению домой.
Результат данного примера показан на рис. 3.

Рис. 3. Вид лида в браузере
Аббревиатура это сложносокращенное слово (колхоз) или слово, полученное из первых букв слов предложения (КГБ). Для обозначения аббревиатур в тексте применяется элемент , а для расшифровки внутрь него добавляется атрибут title (пример 2).
Пример 2. Аббревиатура
CSS — набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид.
Аббревиатура обозначается точечным подчеркиванием, при наведении на слово курсора мыши он меняет свой вид на подсказывающий и появляется всплывающая подсказка, если она есть.
При добавлении класса initialism к элементу для него устанавливается свойство font-size со значением 90%, тем самым аббревиатура выводится уменьшенного размера.
Для оформления больших цитат в HTML применяется элемент


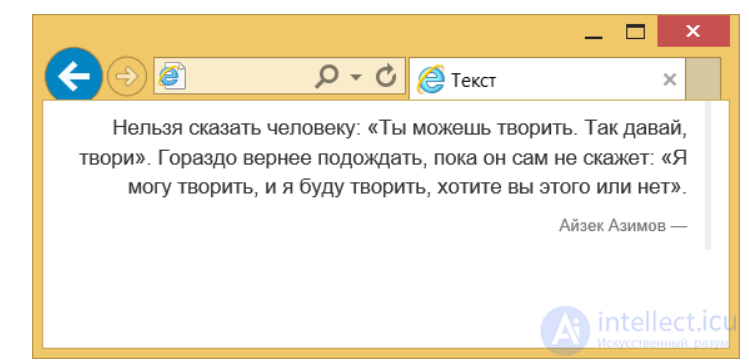
Цитату можно инвертировать, тогда линия будет справа, а текст выравниваться также по правому краю (рис. 5).
Рис. 4. Вид цитаты в браузере
Если сама цитата делается весьма традиционно, то подпись к ней добавляется с помощью элемента или
, как показано в примере 3.
Пример 3. Добавление цитаты
Цитату можно инвертировать, тогда линия будет справа, а текст выравниваться также по правому краю (рис. 5).

Рис. 5. Цитата, выравненная по правому краю
Просто добавьте класс pull-right
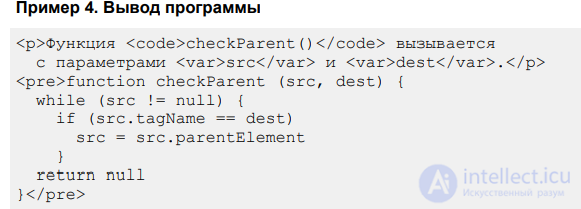
Нам часто приходится выкладывать листинги программ и указывать переменные. В HTML для этого есть несколько готовых элементов — обозначает отдельные переменные, — строчный фрагмент кода, а
используется для многострочного кода (пример 4).

Пример 4. Вывод программы
Результат данного примера показан на рис. 6.

Рис. 6. Вид кода программы в браузере
Элемент 
занимает высоту равную его содержимому, что для больших листингов может быть неудобно. Чтобы ограничить высоту достаточно добавить класс pre-scrollable, тогда высота будет равна 350 пикселей и появится вертикальная полоса прокрутки.
Для оформления изображений есть несколько классов — img-rounded, img-circle и img-thumbnail. Чтобы изменить стиль отображения картинок просто добавьте один из этих классов к элементу . На рис. 1 показаны результаты применения каждого класса.

а. Оригинальное изображение
 |
 |
 |
| б. img-rounded | в. img-circle | г. img-thumbnail |
Рис. 1. Изменение стиля изображения
Класс img-rounded скругляет уголки у картинки, img-circle делает ее круглой, а img-thumbnail добавляет рамку вокруг изображения.
В примере 1 показано, как вывести фотографию и задать ее стиль.
Пример 1. Круглая картинка

Любые выводимые изображения имеют исходные размеры, но для адаптивного дизайна лучше, когда ширина картинки подстраивается под ширину колонки. Для этого к элементу достаточно добавить класс img-responsive, как показано в примере выше. Заметьте, что классы для адаптивного размера и стиля изображения вполне сочетаются между собой. В результате при уменьшении размера окна мы увидим и уменьшение самой картинки (рис. 2).

Рис. 2. Вид фотографии при уменьшении размеров окна
На сайтах списки применяются как по прямому назначению — для вывода именно списков, так и для создания различной навигации. Это связано с тем, что сами элементы списков имеют строгую иерархию и позволяют делать вложенную структуру, вдобавок видом списков легко управлять через стили.
Такой список обычно используется для создания меню, к элементу
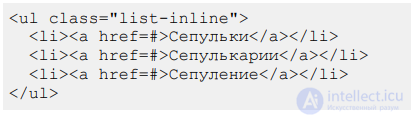
для этого нужно только добавить класс list-inline (пример 1).
Пример 1. Горизонтальное меню

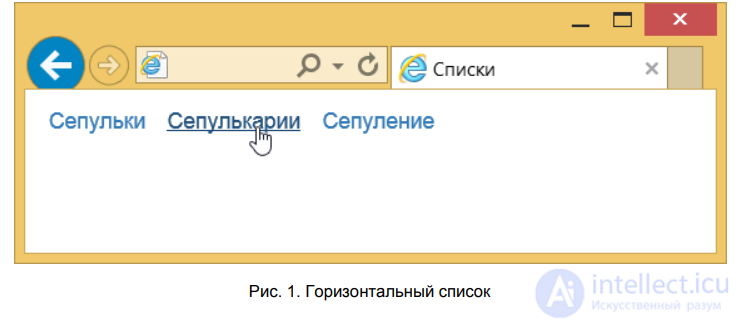
Вот как выглядит подобное меню (рис. 1). Стиль средней ссылки меняется при наведении на нее курсора.

Рис. 1. Горизонтальный список
Список определений состоит из двух элементов — термина и его определения.
Сам список создается с помощью контейнера DL, термин DT— элементом, а его определение — с помощью DD (пример 2).
Пример 2. Список определений
Bootstrap предлагает сделать такой список нагляднее за счет горизонтального расположения термина и определения. К элементу
достаточно добавить класс dl-horizontal (пример 3).
Пример 3. Горизонтальный список определений
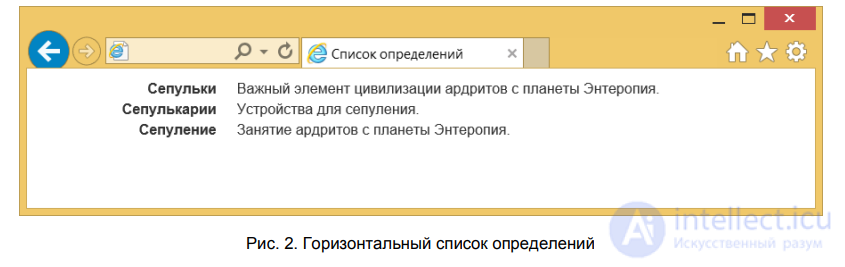
Результат данного примера показан на рис. 2.

Рис. 2. Горизонтальный список определений
Если термин слишком длинный, то он будет обрезан и к нему добавлено многоточие. Также при уменьшении размеров окна вид списка меняется на традиционный (рис. 3).

Рис. 3. Список определений
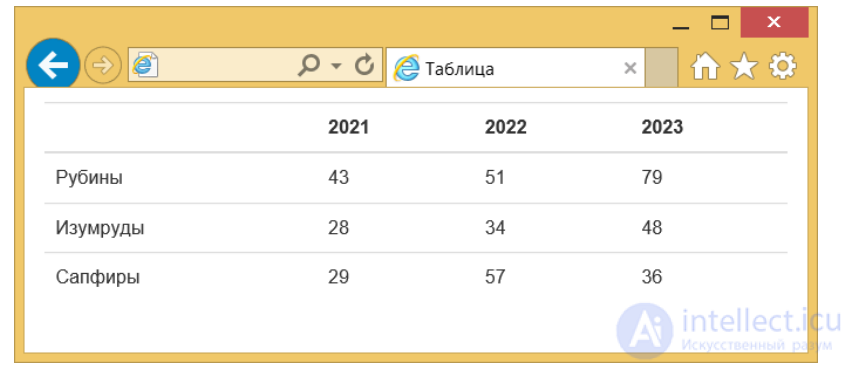
Для базового оформления таблиц в элемент достаточно включить класс table. Вид оформленной через стили таблицы показан на рис. 1.

Рис. 1. Таблица
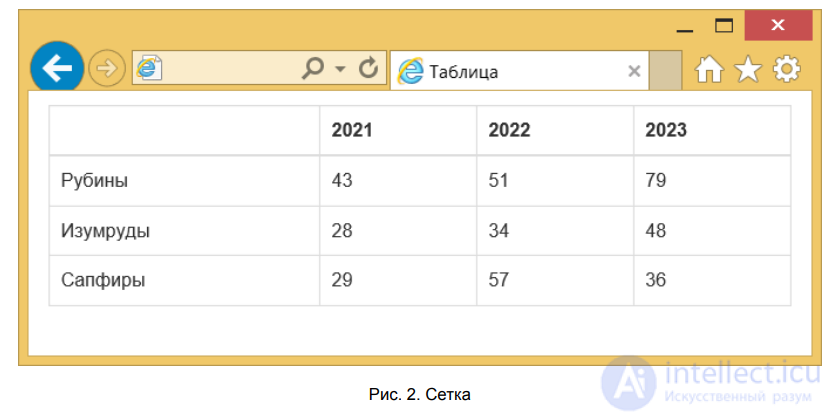
Рамки вокруг таблицы нет, строки таблицы отделяются друг от друга линиями. Чтобы таблица представляла собой сетку добавьте класс table-bordered (пример 1).
Пример 1. Сетка
Заметьте, что класс table мы сохраняем и добавляем к нему новые классы. Результат данного примера показан на рис. 2.

Рис. 2. Сетка
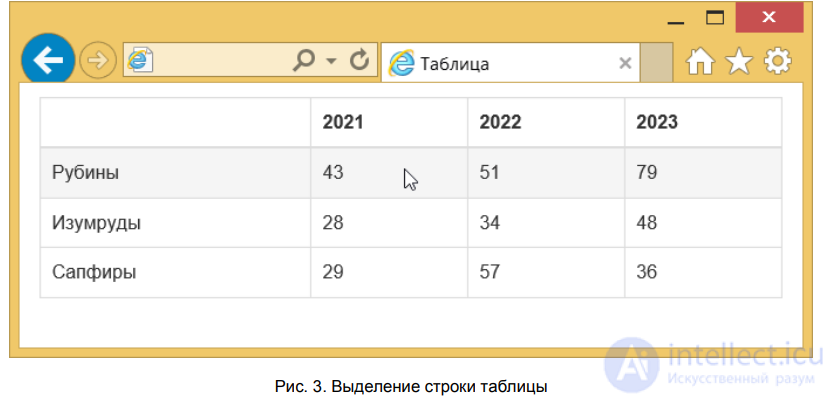
Можно добавить к нашему набору еще один класс table-hover и тогда при наведении на строку таблицы она будет подсвечиваться серым цветом (рис. 3).
Строки внутри THEAD не выделяются таким образом.

Рис. 3. Выделение строки таблицы
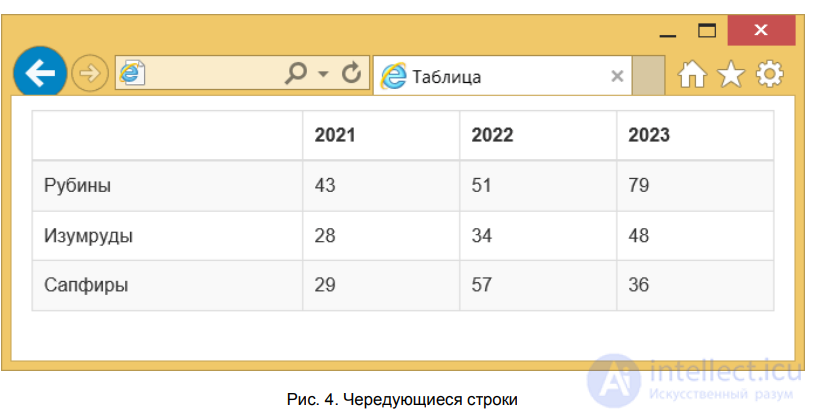
Для удобного представления табличных данных имеет смысл делать строки таблицы чередующимися, чтобы цвет фона четных и нечетных строк различался (рис. 4). Такой вид таблицы часто называют «зеброй».

Рис. 4. Чередующиеся строки
Такой формат опять же делается путем добавления класса table-striped к элементу . Все вышеперечисленное можно объединить в одной таблице.
Кнопки применяются не только как элементы форм, в кнопку вполне можно превратить и ссылку, придав ей прямоугольный вид. Она по прежнему останется ссылкой со всем доступным функционалом, но по своему оформлению будет напоминать ту же кнопку. Аналогично и обратное — кнопке допустимо придать вид ссылки.
Для создания кнопок добавьте к элементу , A INPUT BUTTON или класс btn. Второй класс нужен для изменения стиля кнопки.
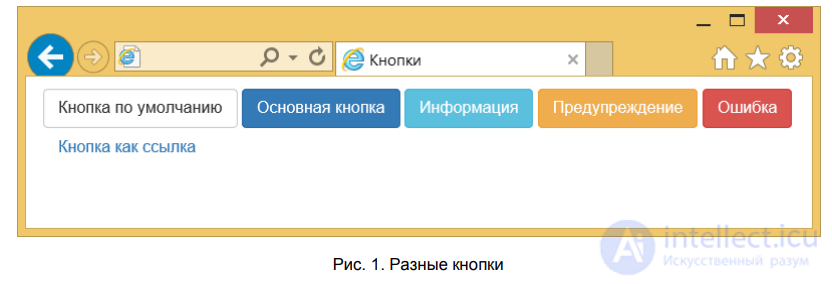
В примере 1 показаны возможные варианты кнопок и для каких целей и предназначены.
Пример 1. Кнопки
Результат данного примера показан на рис. 1.

Рис. 1. Разные кнопки
При наведении курсора на кнопку она становится чуть темнее.
Если вам требуется сделать кнопку больше или меньше, то для этого применяется три дополнительных класса. Класс btn-lg устанавливает кнопку большого размера, btn-sm — маленького, а btn-xs — очень маленького (пример 2).
Пример 2. Кнопки разного размера
Результат данного примера показан на рис. 2.

Рис. 2. Кнопки разного размера
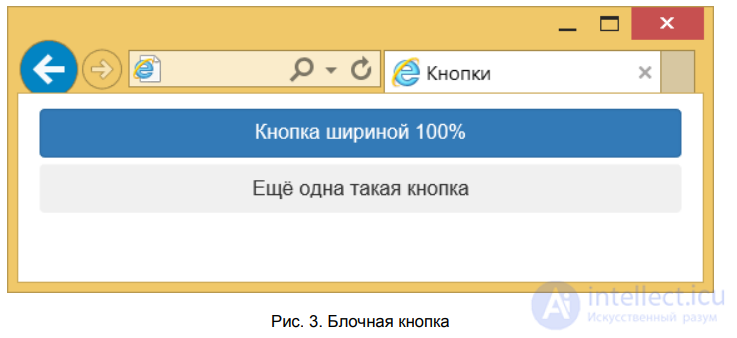
Кнопку можно сделать и блочной, занимающей всю доступную ей ширину. Добавьте к ней только класс btn-block, в результате получится следующая кнопка (рис. 3).

Рис. 3. Блочная кнопка
Код для создания таких кнопок показан в примере 3.
Пример 3. Блочные кнопки
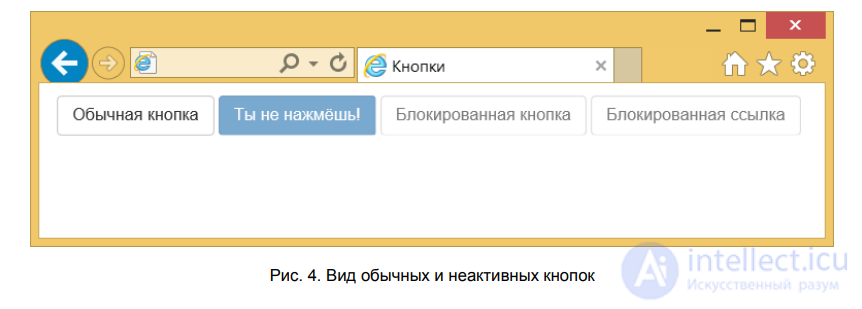
Чтобы кнопка перестала работать, для элементов INPUT BUTTON и достаточно добавить атрибут disabled. Bootstrap сам изменит стиль таких кнопок, показав наглядно, что нажимать на них бесполезно. Для ссылок, оформленных как кнопки, нужно включить класс disabled, как показано в примере 4.
Пример 4. Блокированные кнопки
Результат данного примера показан на рис. 4.

Рис. 4. Вид обычных и неактивных кнопок
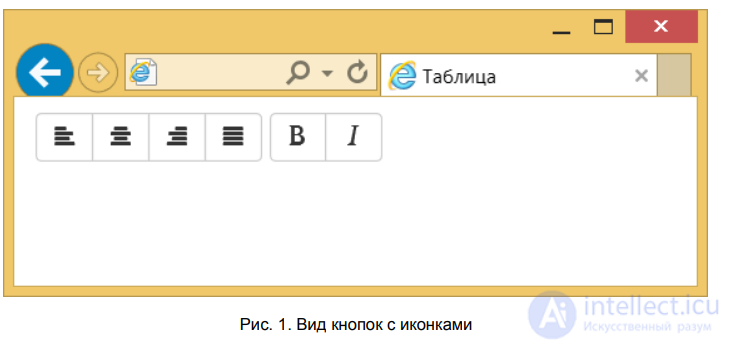
Bootstrap включает несколько десятков иконок, которые можно применять в тексте, для кнопок, в формах, в навигации и в других местах. Иконки сделаны в виде символов шрифта, поэтому могут масштабироваться в больших пределах без ухудшения качества и занимают при этом небольшой объем. Для добавления желаемой иконки обычно используется пустой элемент , внутри которого пишем класс иконки. Вот, например, как на кнопку добавить символ лупы, она обычно символизирует поиск.
В примере 1 показано создание панели инструментов с кнопками и иконками на них.
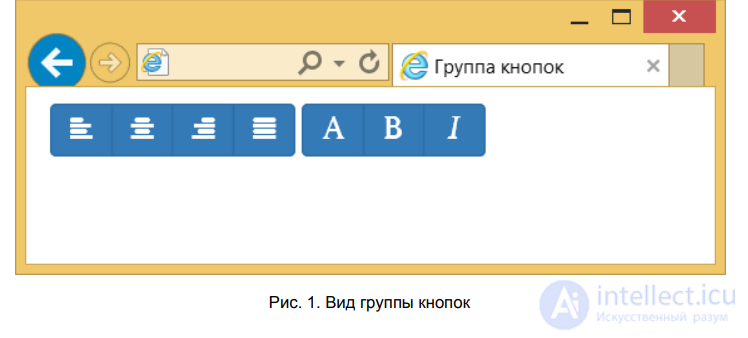
Пример 1. Панель инструментов
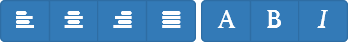
Результат данного примера показан на рис. 1.

Рис. 1. Вид кнопок с иконками
Верстка форм — это одна из сильных сторон Bootstrap. Фреймворк не только помогает расположить элементы форм в нужном порядке, но и обеспечивает изменение вида элементов и их взаимодействие с пользователем.
Давайте рассмотрим типовую форму для входа на сайт и на ее примере разберем, как работает Boostrap для форм. В примере 1 показано создание базовой формы пока без добавления дополнительных классов.
Пример 1. Форма для входа на сайт
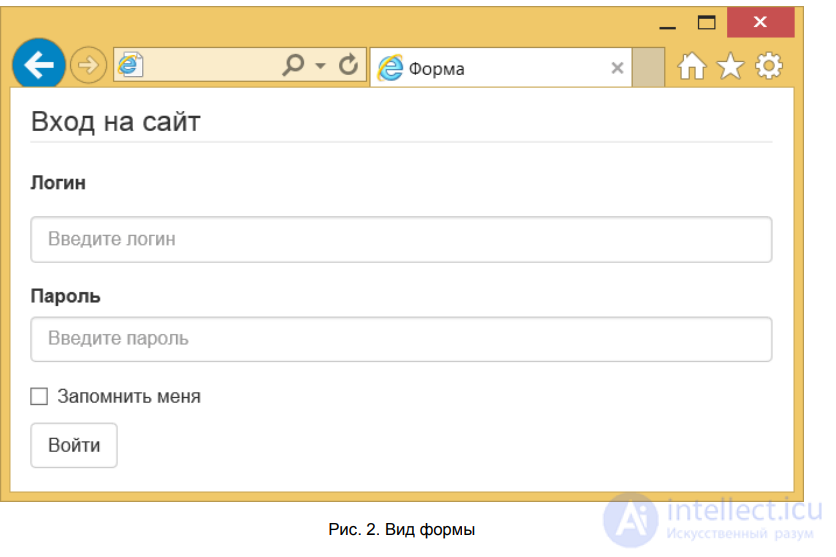
Форма выглядит скучно (рис. 1), поскольку какое-либо оформление еще не включено.

Рис. 1. Вид исходной формы
Для начала добавим к текстовому полю и полю с паролем класс form-control, это изменит стиль текстовых полей. Далее нужно сгруппировать заголовок и поле за ним, чтобы расстояние между ними было меньше обычного. Добавим LABEL и INPUT внутрь элемента
с классом form-group. Кроме того изменим чекбокс с текстом, добавив их внутрь с классом checkbox и зададим другой вид кнопки. В примере 2 показаны изменения формы.
Пример 2. Применение классов
В результате форма выглядит иначе (рис. 2).

Рис. 2. Вид формы
Чтобы сделать форму компактнее, к элементу FORM
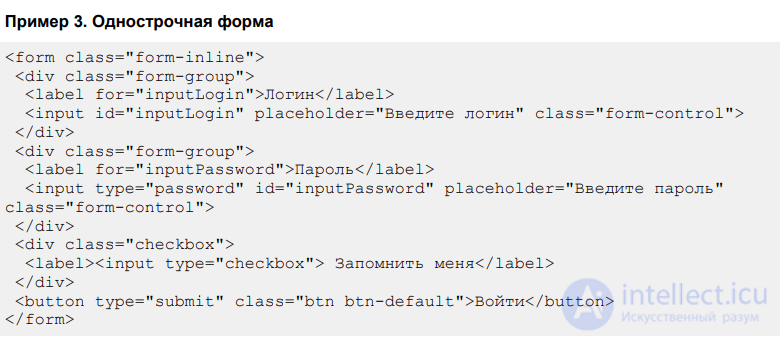
достаточно добавить класс form-inline. Элементы формы после этого вытянутся в одну строку (рис. 3). Также из кода следует убрать FIELDSET и LEGEND .

Рис. 3. Однострочная форма
В примере 3 показано создание такой формы.

При уменьшении размера окна форма перестанет быть однострочной и примет исходный вид показанный на рис. 2.
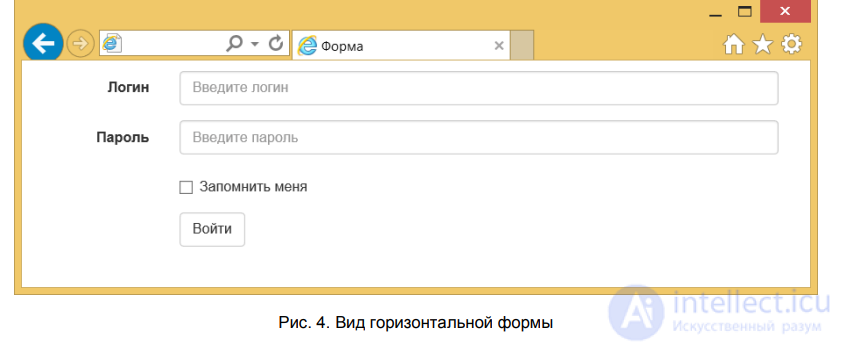
Такой вид формы часто встречается на сайтах, когда поле и метка к нему располагаются на одной строке (рис. 4).

Рис. 4. Вид горизонтальной формы
Для создания формы такого вида требуется проделать несколько действий:
Мы уже имели дело с 12-колоночной модульной сеткой, применим эти навыки для управления дизайном формы. Метка будет занимать две колонки, а ширина самого поля — оставшиеся десять колонок. Вместо добавления дополнительного
добавим класс col-sm-2 непосредственно к , так немного сократится число элементов кода. Что касается чекбокса и кнопки, то добавим к ним класс col-sm-offset-2, он сдвинет поля прямо под текстовое поле (пример 4).
Пример 4. Горизонтальная форма
В классах мы использовали префикс sm, чтобы на смартфонах форма выглядела традиционно (рис. 2), а на больших экранах — как горизонтальная.
Компоненты Bootstrap — это коллекция инструментов применяемых в дизайне сайтов. Каждый компонент, как правило, включает в себя набор нескольких элементов HTML, стили для них и при необходимости скрипты, обеспечивающие взаимодействие с пользователем. Ниже описаны некоторые популярные компоненты Bootstrap.
Объединяет несколько кнопок в одну группу, которая отображается как единое целое, без промежутков между кнопками.

Содержит кнопку, при нажатии на которую появляется список со ссылками.

На сайтах вкладки применяются там, где требуется компактно и наглядно скомпоновать информацию по блокам.

На сайтах навигация в виде хлебных крошек применяется чтобы показать путь к текущему документу и его положение в иерархии сайта.

Для блогов общее количество постов разбивается на отдельные страницы, чтобы меньше загружать трафик и для упрощения восприятия информации. Переход между страницами делается с помощью специального пейджера с номерами всех страниц или ссылками на предыдущую и следующую страницу.

Эскиз — это уменьшенное изображение, одновременно являющееся ссылкой на страницу, либо на то же изображение увеличенное в размерах.

Чтобы дать пользователю знать о результатах его действий применяются информационные сообщения — для разных целей используются разные цвета.

Выводит поясняющий текст при наведении курсора на элемент.

Объединение кнопок в группы применяется для создания набора кнопок объединенных по какому-то принципу. Например, для кнопок редактирования можно выделить группу для выравнивания текста и группу для управления форматированием. Визуально такие кнопки располагаются в одну строку без пробелов между ними.
Для группирования кнопок надо поместить их в
с классом btn-group, как показано в примере 1.
Пример 1. Группирование кнопок
Результат данного примера показан на рис. 1.

Рис. 1. Вид группы кнопок
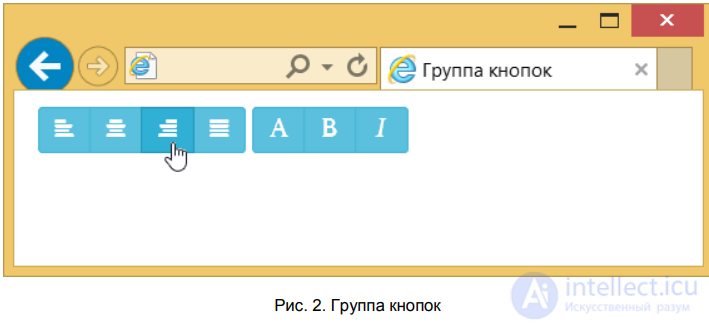
Группе кнопок удобно сразу же задавать размер, в классах используя префиксы xs, sm, md, lg. Так, для уменьшения кнопок достаточно добавить класс btn-group-sm (пример 2).
Пример 2. Уменьшение кнопок
Результат данного примера показан на рис. 2.

Рис. 2. Группа кнопок
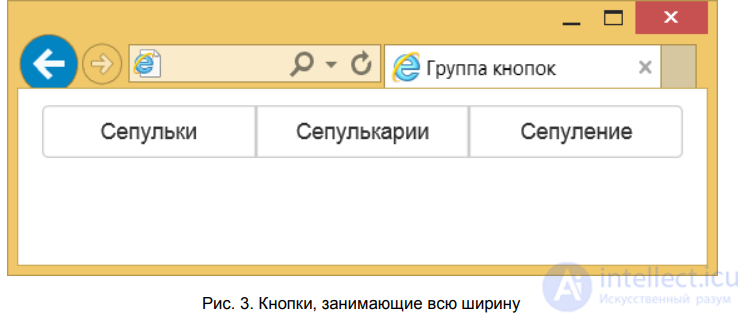
Группу кнопок можно выравнять по ширине, тогда они будут подстраиваться под доступную им ширину и занимать ее полностью (рис. 3). Подобное часто применяют для создания резинового меню.

Рис. 3. Кнопки, занимающие всю ширину
Для выравнивания по ширине добавьте к
класс btn-group-justified как показано в примере 3.
Пример 3. Выравнивание кнопок по ширине
Такой тип меню прочно завоевал место в операционных системах и программах. На сайтах также применяется довольно часто из-за своей компактности и иерархической структуры — каждый пункт меню может содержать подменю, а тот в свою очередь еще одно. Впрочем, из-за этого имеются некоторые проблемы связанные с удобством восприятия. По виду меню невозможно сразу понять сколько пунктов оно содержит, а вложенные подменю затрудняют навигацию. По этим причинам Microsoft в некоторых своих программах отказалась от ниспадающего меню в пользу ленточного интерфейса, как у Word. Но главное, есть инструмент, а уж как им пользоваться решать вам, исходя из своих задач.
В Bootstrap само меню и кнопка для его вызова — это два разных элемента объединенных в один блок с классом dropdown. Внутрь добавляем кнопку с атрибутом data-toggle и значением dropdown.
Традиционно возле текста указывается небольшая стрелка вниз — она означает, что пользователь имеет дело именно с ниспадающим меню, а не с обычной кнопкой или текстом. Для ее создания просто вставьте после надписи на кнопке (пример 1).
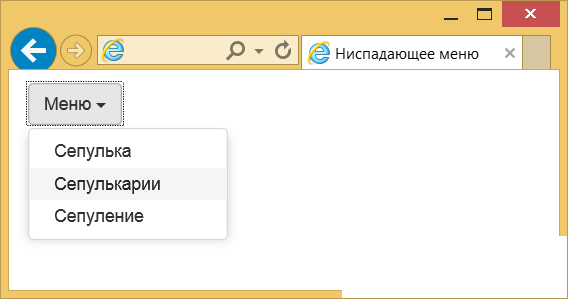
Пример 1. Ниспадающее меню
Ниже кнопки мы добавляем список с пунктами меню и пишем класс dropdown-menu. Все остальное берет на себя Bootstrap, так что дополнительных действий от нас не требуется. В результате получим следующее меню (рис. 1).

Рис. 1. Вид меню
Чтобы визуально отделить один или несколько пунктов меню от других применяется горизонтальный разделитель. Вместо обычной ссылки вставьте пустой элемент
с классом divider, как показано в примере 2.
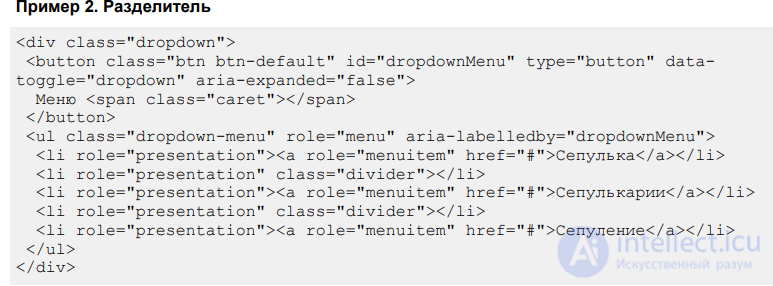
Пример 2. Разделитель

Результат данного примера показан на рис. 2.

Рис. 2. Применение разделителя в меню
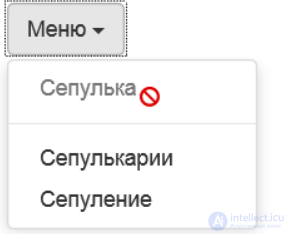
Если некоторые пункты меню требуется сделать неактивными, то к элементу LI следует добавить класс disabled (пример 3).
Пример 3. Блокированный пункт меню
Такой пункт меню будет виден, но он отображается другим цветом, на него нельзя щелкнуть, а при наведении на пункт курсора мыши указатель меняется (рис. 3).

Рис. 3. Блокированный пункт меню

Пользователю можно сразу показать открытое меню, тогда ему не придется лишний раз щелкать по нему чтобы посмотреть, что за ним скрывается. Просто добавьте класс open к родительскому
.
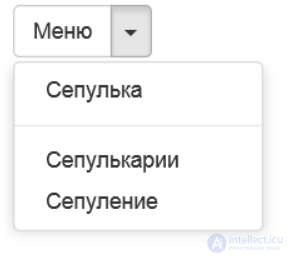
Кроме добавления традиционных кнопок допустимо вставить кнопку, у которой стрелка от текста визуально отделена (рис. 4).

Рис. 4. Вид кнопки со стрелкой
Для создания такого элемента сделаем две кнопки — одна с текстом, другая со стрелкой и объединим их в группу, добавив класс btn-group (пример 4).
Пример 4. Кнопка со стрелкой
Поскольку мы теперь имеем дело с двумя кнопками, возможны разные эксперименты. Например, можно задать разный цвет у кнопки с текстом и стрелкой или поменять их местами.
В данном случае белая стрелка на зеленом фоне будет слева от текста «Меню».
Вкладки как элемент интерфейса пришли из делопроизводства. В обычные деловые папки вставляют небольшие кусочки картона с надписями, которые позволяют быстро сориентироваться в содержании и перейти к нужному разделу. На сайтах вкладки применяются там, где требуется компактно и наглядно скомпоновать информацию по блокам. Переход по вкладкам происходит без перезагрузки страницы, что ускоряет работу и упрощает пользователю жизнь.
Код вкладок состоит из двух частей — это отображение самих вкладок, а также информации с ними связанных.
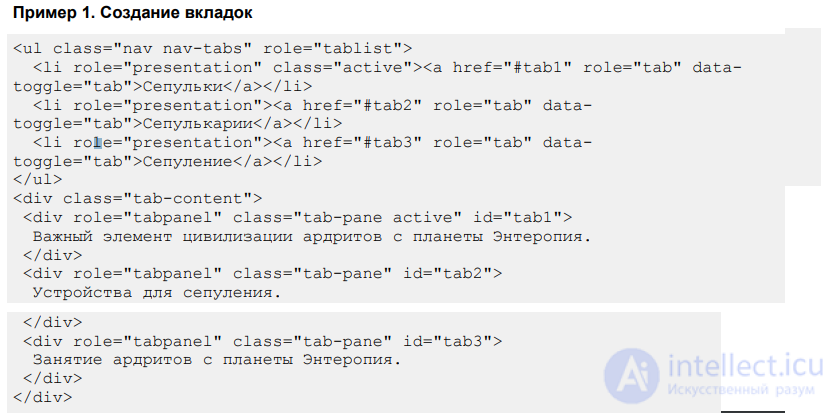
Вначале создаем список
, для текущей открытой вкладки требуется добавить класс active. Текст на вкладках делается с помощью ссылок, для каждой из них следует добавить атрибут data-toggleсо значением tab. Сама ссылка указывает на элемент с идентификатором, который должен отображаться при открытии вкладки. Вот что в итоге получится.
Даже с этим куцым кодом вкладки должны уже работать и визуально переключаться.
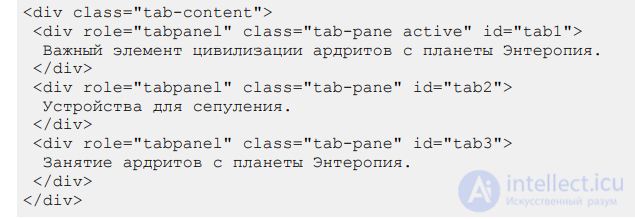
Переходим к выводимому тексту. Оборачиваем все элементом
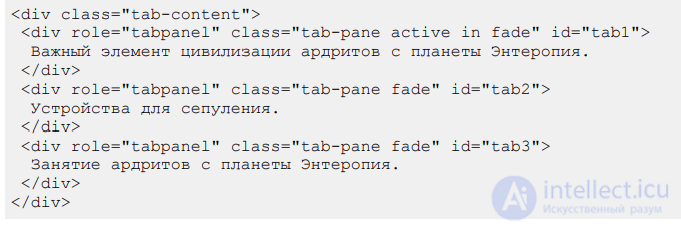
с классом tab-content, внутри для каждой вкладки делаем отдельный с классом tab-pane. Плюс добавляем уникальный идентификатор, связывающий текст с самой вкладкой. Последний штрих — для текущей вкладки указываем класс active.

Соединяем вместе два фрагмента и получаем итоговый код для создания вкладок.
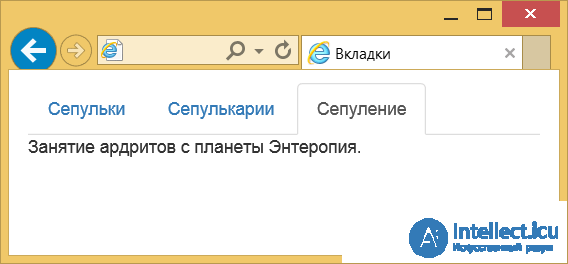
Пример 1. Создание вкладок

Результат данного примера показан на рис. 1.

Рис. 1. Вид вкладок
Переход между вкладками происходит мгновенно, но можно сделать это с небольшим эффектом, если добавить класс fade к блоку с текстом. Тогда текст будет плавно исчезать и появляться. Для активной вкладки обязательно надо включить еще один класс in, без него возникнут ошибки.

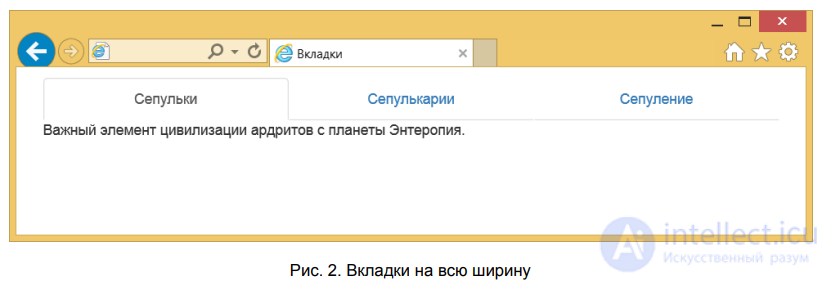
Размер вкладки зависит от длины текста в ней, но можно насильно изменить их ширину, чтобы вкладки занимали все доступную ширину. Просто добавьте класс nav-justified к элементу UL

Вот как выглядят подобные вкладки (рис. 2).

Рис. 2. Вкладки на всю ширину
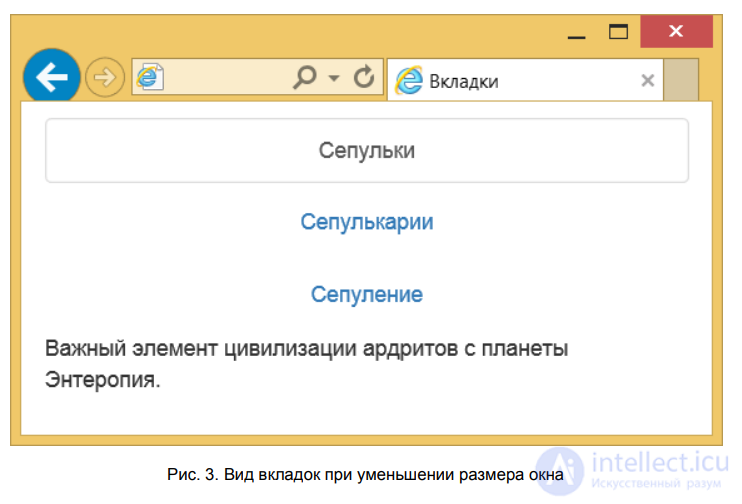
При уменьшении размера окна такие вкладки меняют свой вид и выстраиваются не по горизонтали, а друг под другом (рис. 3).

Рис. 3. Вид вкладок при уменьшении размера окна
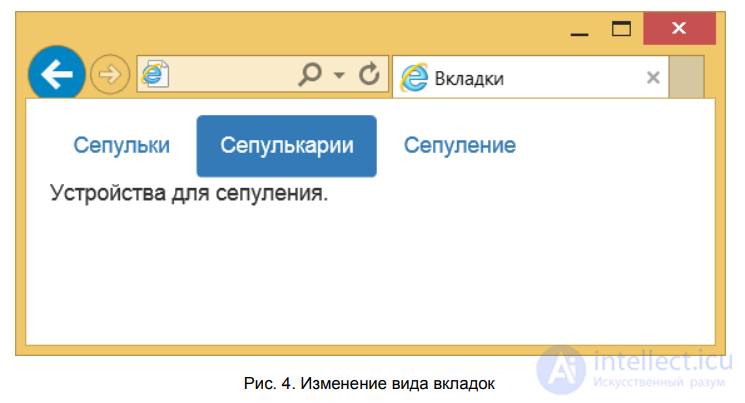
Традиционно вкладки имеют вид унаследованный из жизни — выступающие из папки кусочки картона с надписью. Заменив класс nav-tabs на nav-pills получим вкладки в виде пилюль (рис. 4).

Рис. 4. Изменение вида вкладок
Код будет таким.


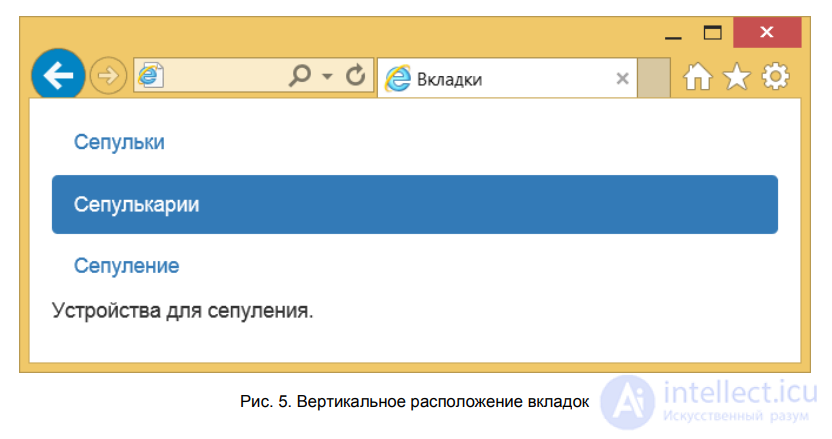
Вкладки также можно расположить вертикально, для этого предназначен класс nav-stacked.


Вид таких вкладок продемонстрирован на рис. 5.

Рис. 5. Вертикальное расположение вкладок
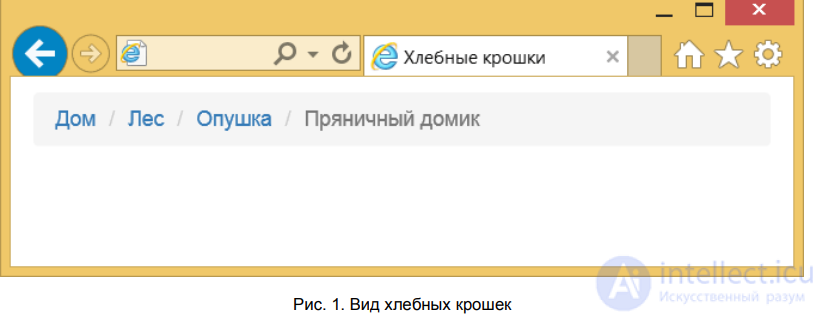
Название «хлебные крошки» пошло из детских сказок. Помните историю про мальчика, который по пути рассыпал хлебные крошки и по ним сумел найти обратную дорогу домой. Впрочем, в одной из версий крошки склевали птицы и это дало толчок новым приключениям героя. На сайтах навигация в виде хлебных крошек применяется чтобы показать путь к текущему документу и его положение в иерархии сайта (рис. 1).

Рис. 1. Вид хлебных крошек
Серый текст показывает название текущего документа, а ссылки ведут на предыдущие документы, при этом первая ссылка, как правило, всегда указывает на главную страницу сайта.
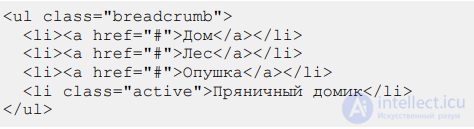
Для создания хлебных крошек используется список
с классом breadcrumb, элементы
формируют сами «крошки». Текущий пункт ссылкой не является и к нему добавляется класс active (пример 1).
Пример 1. Хлебные крошки

Для блогов общее количество постов разбивается на отдельные страницы, чтобы меньше загружать трафик и для упрощения восприятия информации. Навигация между страницами происходит одним из двух способов:
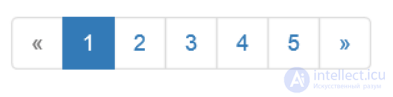
1. выводятся номера всех страниц со стрелками, ведущими на предыдущую и следующую страницу (рис. 1);

Рис. 1. Нумерация всех страниц
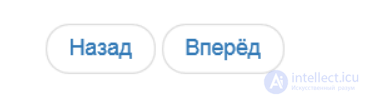
2. выводятся только ссылки на предыдущую и следующую страницу (рис. 2).

Рис. 2. Ссылки на предыдущую и следующую страницу
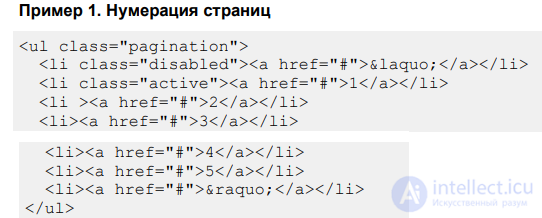
Нумерация делается с помощью элемента UL с классом pagination. Номера добавляются через элементы LI , при этом мы сами настраиваем их количество. Например, если нам нужны ссылки для перехода на первую и последнюю страницу или ссылки ведущие на предыдущую и следующую страницу (пример 1).
Пример 1. Нумерация страниц

Текущий пункт навигации выделяется через класс active добавляемый к LI . Если требуется заблокировать какой-то пункт, то добавьте к нему класс disabled. Блокирование нужно, чтобы не вводить пользователя в заблуждение. Так, если он находится на первой странице, то переход на предыдущую страницу невозможен, потому как ее просто в данный момент нет. При наведении курсора мыши на такой пункт указатель меняет свой вид.
Для уменьшения или увеличения размера ссылок используйте соответственно классы pagination-sm и pagination-lg, добавив их к
. Сам класс pagination никуда не уходит при этом. Вот как будет выглядеть код для большего размера.

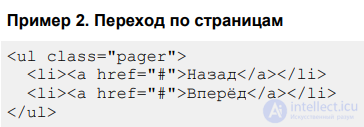
Второй тип навигации по страницам содержит только ссылки на предыдущую и следующую страницу. Соответственно, упрощается код и вид нумерации, поскольку в списке будет всего два пункта. При этом для
используем класс pager, как показано в примере 2.
Пример 2. Переход по страницам

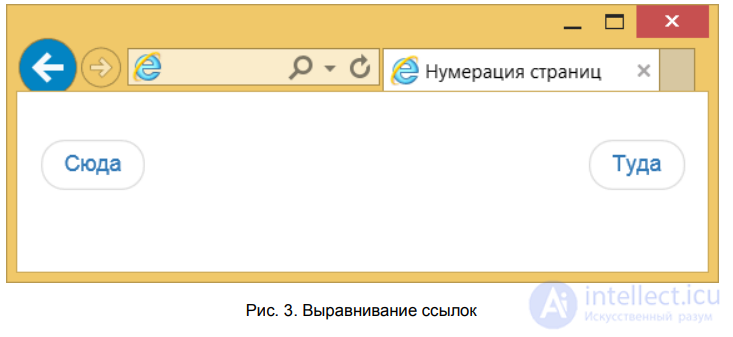
Ссылки выводятся достаточно близко друг от друга и чтобы их разнести и выровнять по левому и правому краям добавьте к ним классы previous и next (пример 3).
Пример 3. Выравнивание ссылок

Результат данного примера показан на рис. 3.

Рис. 3. Выравнивание ссылок
Эскиз — это уменьшенное изображение, одновременно являющееся ссылкой на страницу, либо на то же изображение увеличенное в размерах. Часто используют синоним «ноготки» (от англ. thumbnail — ноготь) или кальку «тамбы».
В отличие от обычных изображений эскизы вписываются в модульную сетку и размеры картинок подстраиваются под ширину макета. Поэтому вначале мы должны сделать сетку, а уже в колонки вставить ссылки с фотографиями. Пусть будет четыре колонки для средних экранов и две колонки для маленьких экранов. В каждую колонку добавляем элемент с классом thumbnail и элемент (пример 1).
Пример 1. Создание эскизов

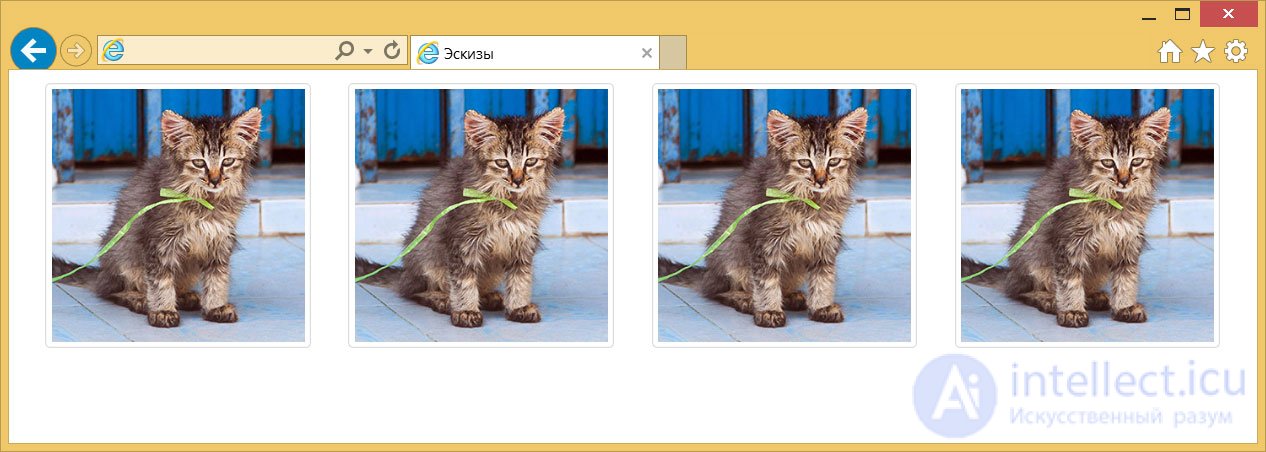
Результат данного примера показан на рис. 1.

Рис. 1. Вид эскизов для среднего экрана
При уменьшении ширины окна браузера вид макета немного меняется (рис. 2).

Рис. 2. Вид эскизов для маленького экрана
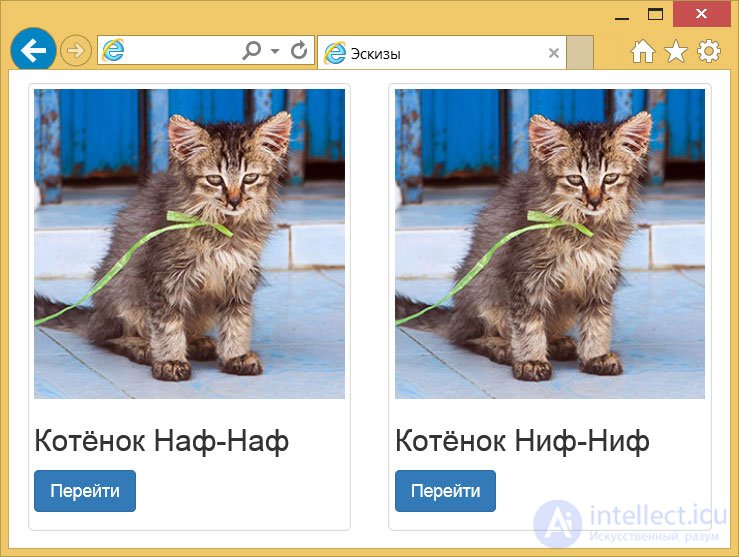
Внутрь элемента с классом thumbnail разрешается добавлять не только изображения, но и поясняющий текст к нему. Это позволяет гибко настраивать вид в соответствии со своим дизайном (пример 2).
Пример 2. Эскизы с текстом и кнопкой
В данном примере под каждым изображением добавлен заголовок и кнопка для перехода (рис. 3). Фотография по прежнему выступает ссылкой.

Рис. 3. Эскизы с заголовками
Чтобы дать пользователю знать о результатах его действий применяются информационные сообщения — для разных целей используются разные цвета. К элементу
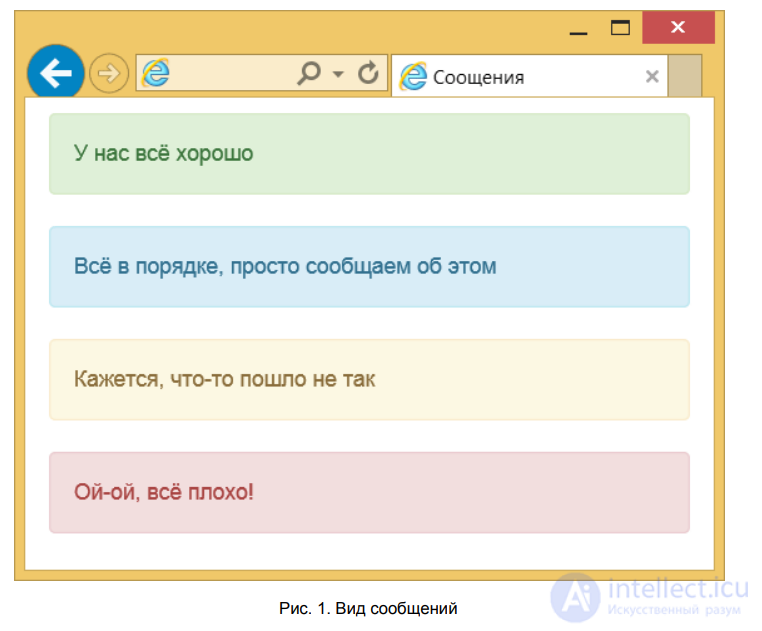
добавьте класс alert и один из классов показанных в примере 1.
Пример 1. Виды сообщений
Результат данного примера показан на рис. 1.

Рис. 1. Вид сообщений
Чтобы ссылки в сообщениях на цветном фоне выглядели гармонично к элементу надо добавить класс alert-link, как показано в примере 2.
Пример 2. Ссылки
Рис. 2. Вид ссылок в сообщениях
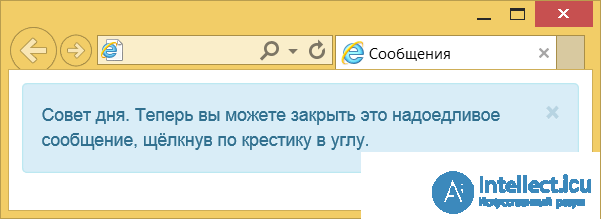
Исходно пользователь не может убрать сообщения с экрана, чтобы добавить эту возможность вставьте в
с сообщением класс alert-dismissible и сделайте кнопку закрытия, как показано в примере 3.
Пример 3. Закрытие сообщения
Результат данного примера показан на рис. 3.

Рис. 3. Сообщение с кнопкой закрытия
После закрытия сообщения вернуть его можно лишь обновив страницу.
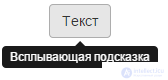
Всплывающая подсказка может быть добавлена к любому элементу HTML с помощью универсального атрибута title. Тогда при наведении курсора на элемент появится текст, заданный внутри title. Оформление такого текста возложено на браузер и никак не меняется через стили. Поэтому часто применяют пользовательские подсказки сделанные через JavaScript. Их можно гибко настраивать по своему вкусу, добавляя возможности, которых лишена встроенная подсказка. Например, можно задавать положение подсказки относительно элемента.
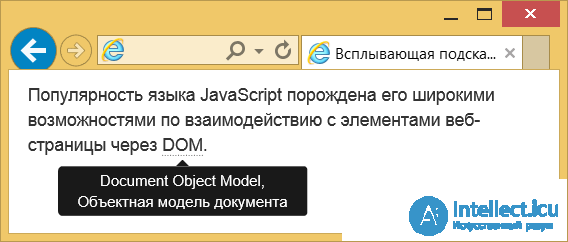
Bootstrap переопределяет атрибут title, так что текст пишем в этом атрибуте, но также добавляем атрибут data-toggle со значением tooltip. Он будет сообщать скрипту, что следует изменить вид всплывающей подсказки. Также можно добавить и другие атрибуты управляющие видом, например data-placement указывает положение подсказки: left — слева; right — справа; top — сверху; bottom — снизу (пример 1). Учтите, что если для вывода подсказки недостаточно места, то она окажется за краем окна браузера.
Пример 1. Создание всплывающей подсказки
Популярность языка JavaScript порождена его широкими возможностями по взаимодействию с элементами веб-страницы через DOM.
Перед закрывающим тегом следует добавить также код скрипта, как показано ниже. Без этого наша подсказка работать не будет.
Вид всплывающей подсказки показан на рис. 1.

Рис. 1. Всплывающая подсказка внизу текста
По умолчанию всплывающая подсказка появляется и исчезает плавно. Вы можете настроить скорость анимации или отключить ее вовсе. С этой целью применяется два подхода. В первом случае мы добавляем к элементу атрибуты data-animation (true — включает анимацию; false — отключает ее) и data-delay, как показано в примере 2.
Пример 2. Настройка анимации
Популярность языка JavaScript порождена его широкими возможностями по взаимодействию с элементами веб-страницы через DOM.
Атрибут data-delay задает время задержки перед отображением и сокрытием текста в миллисекундах. Если значение одно, то и задержка будет одинакова. Но можно написать структуру как показано в данном примере и отдельно управлять временем задержки отображения и сокрытия.
Во втором подходе параметры анимации добавляются напрямую в скрипт.
$(function () {
$('[data-toggle="tooltip"]').tooltip({
animation: false,
delay: {"show": 100, "hide": 1000}
})
})
Прочтение данной статьи про bootstrap позволяет сделать вывод о значимости данной информации для обеспечения качества и оптимальности процессов. Надеюсь, что теперь ты понял что такое bootstrap, css-шаблоны и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3