Game: Perform tasks and rest cool.3 people play!
Play game 1. Закруглённый Округлый.
2. переносное значение Стройный, гладкий, законченный (о речи, фразе и тому подобное).
1.
Прич. страдательное (причастие) прошедшее время от закруглить.
2. в значение прилагательное
Округлый.
Закругленная вершина горы.
{Облака} имели снежно-белые закругленные края. Арсеньев, Сквозь тайгу.
3.
переносное значение ; в значение прилагательное Стройный, гладкий, законченный (о стиле речи).
Его речь была отрывиста, без закругленных периодов, полная причудливых изгибов и неожиданных определений. Короленко, О Г. И. Успенском.

Game: Perform tasks and rest cool.3 people play!
Play gameGame: Perform tasks and rest cool.3 people play!
Play game
 ... рисунка , подвигайте головой . вперед-назад Иллюзия Akiyoshi Kitaoka , 2003 Вращающиеся квадраты с закругленными краями вызывают иллюзию , что рисунок пульсирует . Смотрите в центр Круги вращаются Автор ... (Психология ошибок и иллюзий)
... рисунка , подвигайте головой . вперед-назад Иллюзия Akiyoshi Kitaoka , 2003 Вращающиеся квадраты с закругленными краями вызывают иллюзию , что рисунок пульсирует . Смотрите в центр Круги вращаются Автор ... (Психология ошибок и иллюзий)
 ... состоят из ограниченного количества фигур , соединенных стрелками Основные фигуры (узлы ) :. Прямоугольники с закруглениями - действия (операция ). Узел управления (control node ) - это абстрактный узел действия , которое ... (Технологии компьютерного проектирования)
... состоят из ограниченного количества фигур , соединенных стрелками Основные фигуры (узлы ) :. Прямоугольники с закруглениями - действия (операция ). Узел управления (control node ) - это абстрактный узел действия , которое ... (Технологии компьютерного проектирования)
 ... навсе .случаи ивключать ихктегам принеобходимости Предположим , чтобольшинство блоков настранице имеют закругленные уголки , причем .некоторые блоки еще имеют красную рамку , анекоторые нетВэтомслучаеможем ... (Каскадные таблицы стилей CSS/ CSS3)
... навсе .случаи ивключать ихктегам принеобходимости Предположим , чтобольшинство блоков настранице имеют закругленные уголки , причем .некоторые блоки еще имеют красную рамку , анекоторые нетВэтомслучаеможем ... (Каскадные таблицы стилей CSS/ CSS3)
 ... логическое группирование .классов и объектов Мы изображаем такие группы именованными пунктирными прямоугольниками с закругленными углами . Мы можем раскрыть такой значок на диаграмме процессов и обнаружить . вложенные ... ... определить соединения между этими группами Рис 5 - Диаграмма процессов гидропонной системыми с закругленными углами Планирование процессов Мы должны некоторым образом определить порядок выполнения ... (Объектно-ориентированный анализ и проектирование)
... логическое группирование .классов и объектов Мы изображаем такие группы именованными пунктирными прямоугольниками с закругленными углами . Мы можем раскрыть такой значок на диаграмме процессов и обнаружить . вложенные ... ... определить соединения между этими группами Рис 5 - Диаграмма процессов гидропонной системыми с закругленными углами Планирование процессов Мы должны некоторым образом определить порядок выполнения ... (Объектно-ориентированный анализ и проектирование)
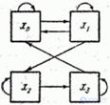
 ... показана на рис Рис Стрелками показаны возможные переходы системы из состояния в состояние Закругленная стрелка , направленная из состояния в него же , означает , что. система может не только ... (Теория массового обслуживания)
... показана на рис Рис Стрелками показаны возможные переходы системы из состояния в состояние Закругленная стрелка , направленная из состояния в него же , означает , что. система может не только ... (Теория массового обслуживания)
 ... на рисунке 2 были созданы с помощью кода , показанного . в листинге Синяя линия с закругленными концами создается следующим образом Сначала указывается необходимость начала нового маршрута ... ... context strokeStyle = -#, специфицирует цвет линии context lineCap = round , делает концы закругленными context stroke (), осуществляет фактическое рисование линии на Canvas Все описываемые линии ... (Расширяемые языки разметки: XML, HTML, DHTML, HTML 5)
... на рисунке 2 были созданы с помощью кода , показанного . в листинге Синяя линия с закругленными концами создается следующим образом Сначала указывается необходимость начала нового маршрута ... ... context strokeStyle = -#, специфицирует цвет линии context lineCap = round , делает концы закругленными context stroke (), осуществляет фактическое рисование линии на Canvas Все описываемые линии ... (Расширяемые языки разметки: XML, HTML, DHTML, HTML 5)
Game: Perform tasks and rest cool.3 people play!
Play game
Комментарии
Оставить комментарий