Лекция
Привет, Вы узнаете о том , что такое web-программирование, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое web-программирование, фронтенд, бэкенд, fullstack, фулстек, frontend, backend , настоятельно рекомендую прочитать все из категории Основы интернет и веб технологий.
Вы наверняка уже слышали эти модные в сфере программирования слова « фронтенд » и « бэкенд », но что за ними стоит?
Фронтэнд (англ. frontend) — клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса.
Бэкэнд (англ. backend) — программно-аппаратная часть сервиса.
Фронт- и бэкэнд — это вариант архитектуры программного обеспечения.
Термины появились в программной инженерии вследствие развития принципа разделения ответственности между внешним представлением и внутренней реализацией.
Backend для предоставления своей функции реализует API, которые использует front-end. Таким образом front-end разработчику не нужно знать особенностей реализации сервера, а back-end разработчику — реализацию front-end.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Фронтэнд и бекэнд разработчики имеют разные области ответственности и наборы знаний, но существует некоторое перекрещивание компетенций между ними. Вот основные знания и навыки, которыми должны обладать фронтэнд и бекэнд разработчики:
Фронтэнд разработчик:
Бекэнд разработчик:
Кроме того, как фронтэнд, так и бекэнд разработчики должны иметь хорошие навыки командной работы, уметь разбираться в ошибках и отладке кода, а также быть готовыми к постоянному обучению и адаптации к новым технологиям и требованиям в индустрии разработки.
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Об этом говорит сайт https://intellect.icu . Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться все меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнете пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Во frontend и backend есть собственные технологии и собственные языки программирования, и для работы с ними необходимо владеть этими языками. И если программист прекрасно разбирается в обоих направлениях, если он легко выполняет задачи, связанные и с frontend, и с backend – тогда этого программиста и называют
фулстек -разработчиком.
Так что fullstack программист – специалист-универсал, способный и сверстать дизайн сайта, и настраивать функционирование форм и кнопок, и писать серверную часть, плюс и собственно сервер настроить сможет. Такой программист в одиночку создает веб-сервис, заменяя собой 3-4 более узких специалистов. Но с другой стороны у такого разработчика может быть не достаточно глуокое владение определенными технологими, особенно если он имеет малы общий опыт работы
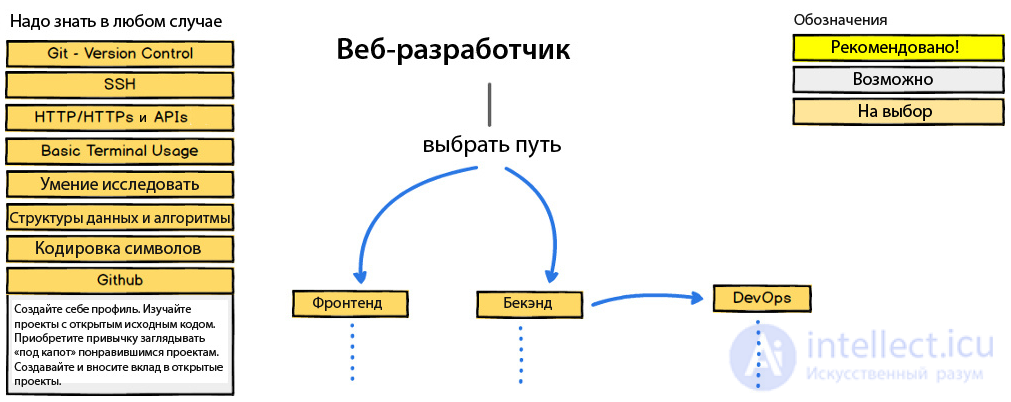
для фронтенда, бекэнда и DevOps.


путь фронтенд-разработчика:

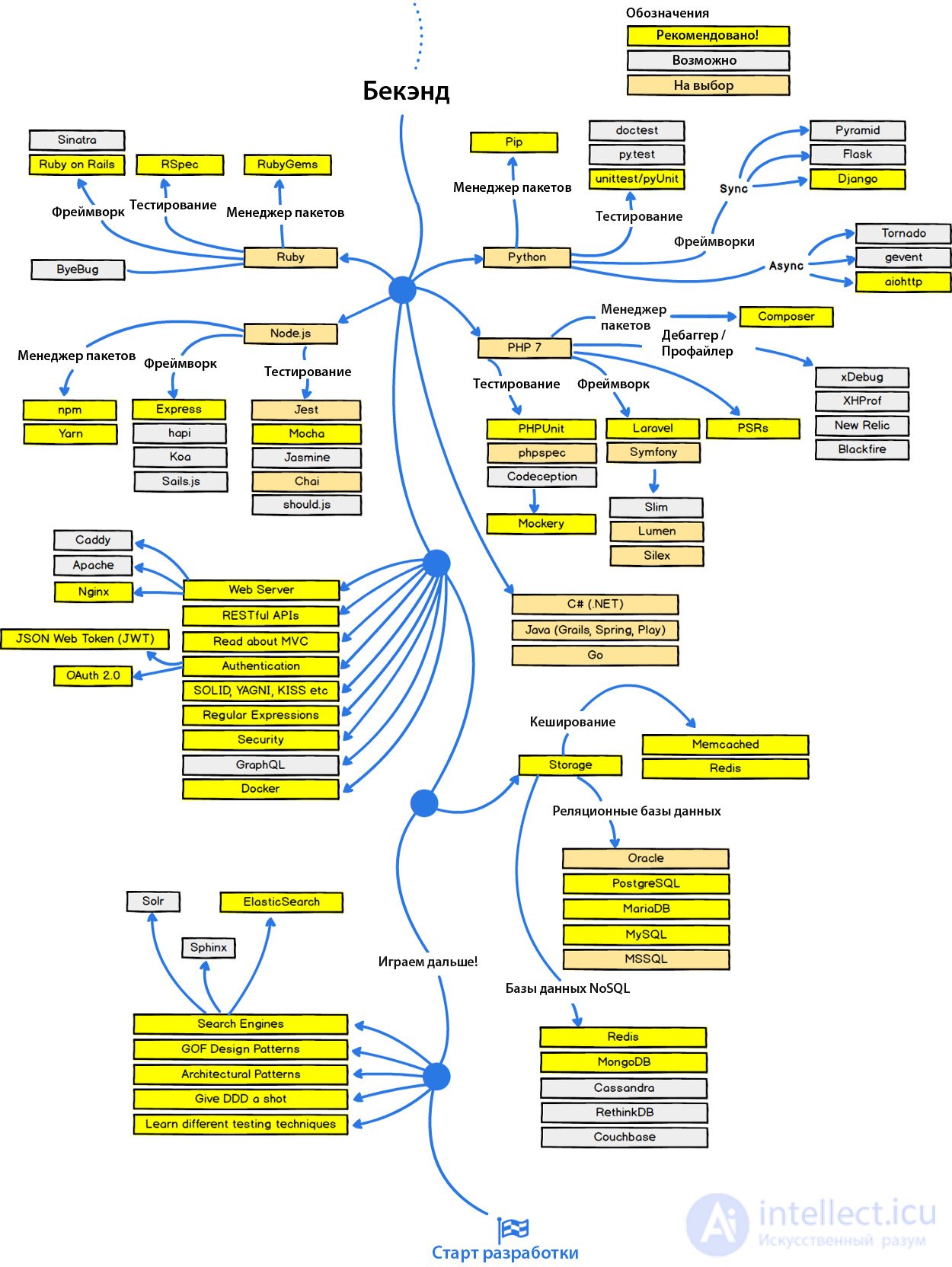
А вот бекэнд:

Сторонние АПИ платежных систем PayPal, Приват24, Сбербанк, Blockchan.com , поисковых систем,картографических сервисов, менеджеров уведомлений СМС, почтовых, анализа данных Гугл Аналистик, Яндекс метрика и тд
Сторонние вендоры-библиотеки типа RlasticSearch,
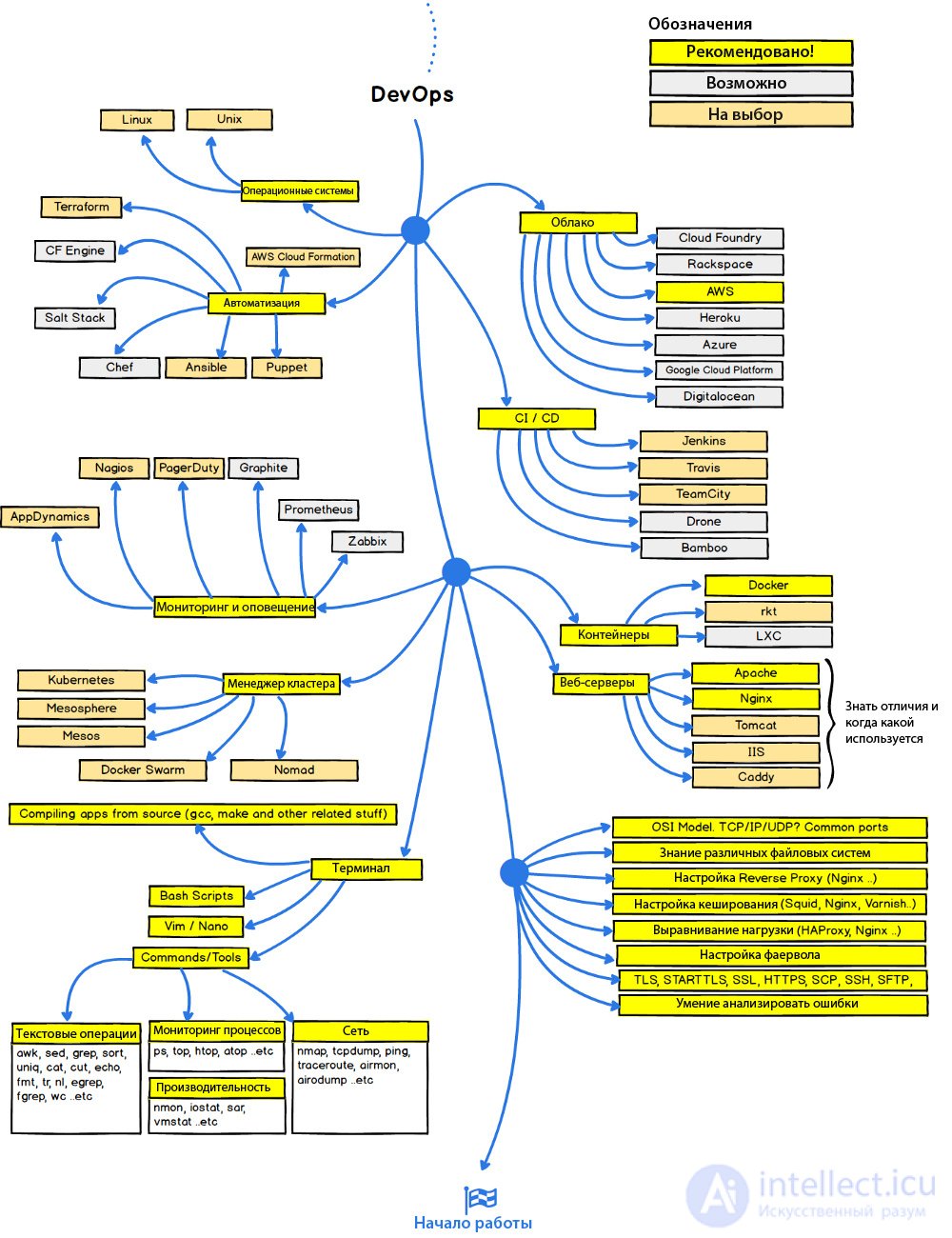
График для DevOps представляет собой ответвление от бекэнда:

Конечно, это просто инструменты. Веб-разработчику необходимы и иные навыки разработки, кроме владения инструментами, описанными выше.
Анализ данных, представленных в статье про web-программирование, подтверждает эффективность применения современных технологий для обеспечения инновационного развития и улучшения качества жизни в различных сферах. Надеюсь, что теперь ты понял что такое web-программирование, фронтенд, бэкенд, fullstack, фулстек, frontend, backend и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Основы интернет и веб технологий
Комментарии
Оставить комментарий
Основы интернет и веб технологий
Термины: Основы интернет и веб технологий