Лекция
Привет, Вы узнаете о том , что такое онлайн редакторы, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое онлайн редакторы, генераторы для вебдизайна , настоятельно рекомендую прочитать все из категории Основы интернет и веб технологий.
. Об этом говорит сайт https://intellect.icuДля того, чтобы разработчик чувствовал себя максимально комфортно при разработке нового проекта, кроме рабочего места и персонального компьютера ему необходимо иметь определенный набор программного обеспечения, базовый инструментарий, без которого разработчику сайта просто не обойтись. Разработчику начинающему трудно сориентироваться во всем многообразии наименований существующих программ, а также в списке минимально необходимых для работы приложений.
Ниже предложено минимальный перечень средств, которые должны иметь разработчики в своем распоряжении перед тем, как браться за разработку Интернет проекта. Данные программы рассчитаны на использование под управлением операционной системы Windows.
Эти редакторы разработаны профессиональными компаниями и за их использование разработчик должен заплатить немалую цену. Но, популярной альтернативой бесплатные онлайн редакторы , которые, возможно, и имеют меньшую функциональность, но есть цильком пригодными для работы над веб проектом.

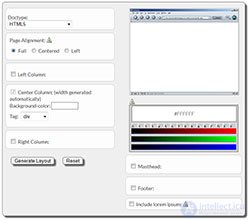
Генератор HTML и CSS шаблонов (макетов) - это онлайн web 2.0 сервис, который генерирует архив, содержащий 2 файла: HTML и CSS, которые имеют базовое разметку (каркас) для будущего сайта.
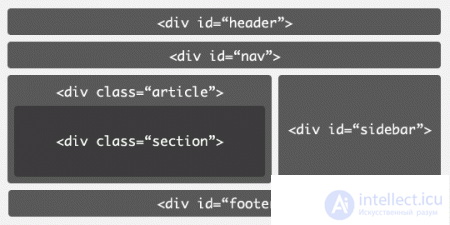
Сервис может быть полезен для разработчиков, которые имеют некоторые навыки работы с технологиями HTML и CSS, но создание базовой структуры страницы (состоящий из таких элементов, как "шапка", колонка с контентом, боковые колонки (сайдбар) и "подвал") вызывает определенные трудности.
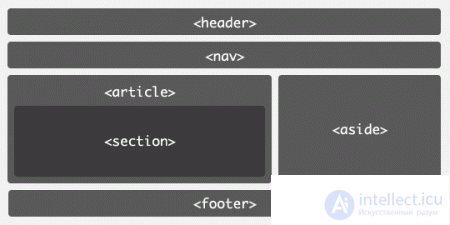
Во всех макетах используется только блочная (DIVьовая) верстка.Макеты, предлагаемые Генератором HTML и CSS шаблонов, протестированы и корректно отображаются в современных браузерах.

Генератор CSS Layout Generator поддерживает HTML5, и предоставляет возможности выбрать расположение, размеры и цвета блоков. На форуме сайта обсуждаются важные темы и возможности реализации различных элементов страницы.



Часто приходится прописывать различные CSS3 стили для всяких блоков, кнопок, таблиц. Запомнить все эти свойства не так уж и сложно, даже с учетом того, что для разных браузеров приходится писать свой вариант.
Но все же, для экономии времени или если и в случае недостаточного опыта, можно воспользоваться онлайн генераторами CSS3. Эти инструменты позволяют получить CSS3 код, после настройки внешнего вида элемента.
CSS Portal
CSS 3.0 Maker
CSS3 Generator
Westciv CSS3 Sandbox
CSS3 Playground
CSS3.me
CSS3 Button Generator
CSS3 Background Generator

Компания Google выложила в свободный доступ программу Google Web Designer (бета): HTML-редактор кода со встроенным графическим редактором для создания рекламных баннеров.Редактор ориентованj на адаптивный дизайн, чтобы сайты хорошо выглядели на экранах разного размера.
Создание баннеров - одна из ключевых функций редактора. Поддерживаются шаблоны со всеми стандартными форматами и размерами AdMob и DoubleClick. Программа работает под Windows 7 или 8, Max OX 10.7 и более старших версий.
Поддерживается работа и в графическом режиме, и в текстовом редакторе кода. Можно даже создавать графические 3D-эффекты, не набрав ни строчки CSS3.
В «продвинутом» режиме (Advanced mode) удобно делать более сложные анимированные баннеры, с различными эффектами.

HTML5 Maker это Интернет-сервис инструмент для создания анимации или интерактивного контента с использованием HTML, HTML5, CSS и JavaScript. Он прост в использовании, предоставляет возможности для создания анимаций, презентаций и слайд-шоу, а также возможности для размещения проектов на облаке.
HTML5 Maker идеально подходит для пользователей любого уровня подготовки: опытного веб-дизайнера или новичка в веб-анимации.
Для того, чтобы начать работать с HTML5Maker нужно зарегистрироваться. При создании аккаунта, вы сможете сохранять свою работу на облаке, а также вернуться к ней в любое время для внесения изменений. Однако вы можете создавать анимацию без регистрации.
Использование онлайн-инструмента анимации позволит создать свой мультимедийный контент, который может быть интегрирован в HTML-код сайта или загрузить в виде архива для дальнейшего использования.

Известно, что создание веб-сайта требует много средств, навыков и энергии. И если вы не знакомы с HTML и CSS или просто хотите сэкономить свое время, шаблоны сайтов будут для вас идеальным решением для вас. Обратите внимание, что, как правило, являются условия и ограничения, связанные с использованием бесплатных шаблонов веб-сайтов.
Например, вы не можете использовать бесплатные шаблоны в коммерческих целях (например, продавать их, использовать как интернет-магазины или включая их в свое портфолио).Преимущественно, бесплатные образцы предназначены для личного использования.
Магазин шаблонов сайтов CoolWebMasters
Безкошовни шаблоны сайтов Web Silver
коллекция TemplateMonster
Адаптивные шаблоны WordPress

Pixlr является бесплатным инструментом для создания и редактирования изображений. Благодаря скорости, простоты и многофункциональности, данный веб-сервис является лучшим и самым популярным онлайновым редактором изображений в мире.
Данный сервис создан для непрофессионалов и профессиональных пользователей, желающих редактировать изображения в браузере, а не устанавливать на компьютер специальные программы по редактированию изображений.
Для удобства работы с сервисом можно установить расширение от Pixlr в браузеры Firefox и Chrome. Также можно интегрировать Pixlr в свой сайт, это позволяет пользователям сайтов доступ к Pixlr для редактирования изображений.
Pixlr имеет минимально необходимый набор инструментов, фильтров и эффектов для быстрой правки небольших изображений, является поддержка слоев и прозрачности. Даже со всеми этими функциями Pixlr остается простым в использовании - конечно, гораздо легче и дешевле, чем Photoshop.
компания разработчик
Онлайн редактор Pixlr Editor
Флэш-версия Pixlr Editor
Краткое описание редактору
Инструкция по применению
Уроки по редактору

Часто разработчику качестве примера нужна картинка внешнего вида определенной веб-страницы. И лучше всего сделать снимок нужной страницы, чтобы впоследствии этот пример был в библиотеке разработчика. Как известно пользователям ОС Windows, при нажатии клавиши «Print Screen» в буфер обмена копируется изображение экрана. Если при этом нажать и удерживать клавишу «Alt», в буфер обмена запишется только активное окно.
В ОС Vista i Windows 7 появилась новая комбинация клавиш - Win + PrtScr. По нажатию этой комбинации в папке «Pictures» автоматически создается папка «Screenshots» (если папка не существовало) и туда записывается снимок всех экранов в виде png-файла. Программа Snipping Tools, появившейся в Windows 7, также присутствует и в поставке Windows 8, однако с ее помощью можно сделать скриншот только десктоп-приложений.
Для создания скриншотов веб-страниц существует достаточное количество бесплатных онлайн сервисов, которые являются легкими в использовании и имеют несложные функции настройки.
Ctrlq.org
S-shot.ru

Compressor.io - это полностью автоматизированный онлайн-оптимизатор, направленный на сжатие самых популярных форматов изображений. Инструмент гарантирует, что даже при серьезном сжатии в размере, внешне отличить изображение будет практически невозможно. Это просто невероятный инструмент для использования при работе с веб-проектами.
Сжатия jpeg и png также может выполняться в режиме lossless. В рабочих механизмах Compressor.io используются инструменты pngquant и JpegOptim. Отличие заключается в том, что приложение в автоматическом режиме выбирает лучшие методы сжатия.
Как только файл будет уменьшено в размерах, его можно загрузить в Google Drive, Dropbox или на жесткий диск. Есть возможность сравнить две половины изображения. На сегодняшний день его можно загружать только по очереди, что требует дополнительного времени. Более того, загрузка ограничено 10мб на файл.
TinyPNG позволяет быстро конвертировать полноцветные PNG24 в индексные PNG8 с сохранением альфа-прозрачности. Сайт работает на известных open source утилита. Разработчики TinyPNG используют для квантования утилиты pngquant, optiPNG и advpng. Полученные файлы корректно отображаются во всех браузерах, прозрачность PNG сохраняется даже в IE6.
JPEGmini - это программа, которая уменьшает размер файла фотографии до 5 раз, при этом сохраняя их оригинальные разрешение, качество и формат JPEG. Особенности программы «JPEGmini»: Поддержка фотографий в любой разрешения до 28 мегапикселей Удобный просмотр превью; Счетчик освобожденного места; Поддержка новых MacBook Pro с Retina дисплеем; Интеграция с Facebook и Twitter.

UI Kits (User Interface Kits - Наборы для пользовательского интерфейса) - это файл (или несколько файлов), который включает в себя элементы интерфейса, выдержаны в едином стиле.
В веб-разработчиков очень распространена практика использования «употреблении» кода в новых проектах. Если когда-то был разработан работающий и эффектный слайдер, его спокойно можно использовать и в последующих проектах.
Работы дизайнеров, к сожалению, трудно поддаются вторичному использованию. И здесь на помощь приходят наборы интерфейса - достаточно немного изменить цвет, применить другой стиль и все, большая часть работы готова.
Использование фреймворков в разработке и UI kits в дизайне - как раз тот случай, когда не нужно изобретать велосипед. В рамках авторских прав, конечно.
Free 365PSD
Free Web Templates
UI наборы для дизайнеров
PSD наборы для дизайнеров
PSD шаблоны сайтов
PSD наборы для слайдеров

Favicon - это небольшая картинка (иконка) в специальном формате ICO, которая для соответствующего сайта отображается на вкладке браузера, в адресной строке браузера, в "Избранном" или в "Закладка", в странице выдачи результатов поисковой системы вместо стандартной иконки, общей для всех . Основной формат картинки для favicon.ico - 16х16 пикселей, 256 цветов или TrueColor.

В дизайне сайта, всегда присутствует задний фон или бэкграунд. Он выполняет функцию внешнего оформления тела сайта и привлекает внимание посетителя. Фон может подчеркивать дизайн сайта и быть основой всего оформления сайта. Все зависит от игры воображения веб-дизайнера и его профессионализма.
Фон для сайта можно реализовать в двух способы: это - заливка цветом или вставление фоновой картинки. Понятно, что работая с картинкой в веб-дизайнера гораздо больше возможностей, для придания сайту индивидуальности.
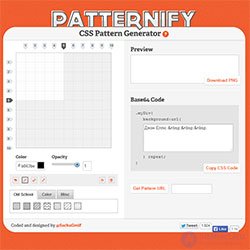
Для рядового веб-разработчика, как правило, бывает достаточным выбрать подходящий по стилю фон для сайта из представленных в галереях фонов. Но, если нужно создать что-то индивидуальное, то в случае будут программы по обработке графики. Для дизайнеров в Интернете есть специальные генераторы, пользоваться которыми легко и создавать полосы, градиенты или узоры
Patternify.com
PatternCooler.com
BgPatterns.com
Patterns by ColourLovers.com
StripeGenerator.com
StripeMania.com
StripedBgs.com
TartanMaker.com
Dotter by PixelKnete.de
Gradient Image Maker by DynamicDrive
Ogim - Online Gradient Image Maker
Gradient-Maker by SecretGeek.net
TileMachine.com
bgMaker by Ventdaval.com
Чтобы браузеры показывали иконку, ее нужно положить в корневую или другую папку сайта и добавить в секцию <head> одно из двух ссылок:

Программы для создания сайтов есть двух категорий - текстовые и визуальные HTML-редакторы.
Создание сайта в текстовых редакторах целесообразно, если разработчик знаком с языком HTML и владеет ею на должном уровне. Есть достаточно большое количество текстовых HTML-редакторов, используемых разработчиками разного уровня профессионализма, впрочем, написать код можно и в обычном блокноте, который есть на каждом компьютере.
К положительным особенностям текстовых редакторов нужно отнести то, что разработчик самостоятельно пишет код всех страниц будущего сайта. Конечно, во многих текстовых редакторах есть и подсветка синтаксиса, и вставление стандартных фрагментов кода, и много других полезных функций, но редактор не добавит ни строчки без ведома разработчика, в отличие от визуальных редакторов.Поэтому, код сайта будет понятным и лишен избыточности. Разработчик точно будет знать назначение того или иного фрагмента html-кода и при необходимости может легко внести изменения.

Notepad + + это бесплатный редактор текстовых файлов с поддержкой синтаксиса большого количества языков программирования.
Программа имеет широкий набор опций и отличается минимальным потреблением ресурсов процессора. Среди продвинутых опций Notepad + + - опция подсветки текста и возможность сворачивания блоков, согласно синтаксису языка программирования. Пользователь может самостоятельно определить синтаксис языка программирования. Есть возможность настроить режим подсветки.Доступно выделение цветом директив и операторов языка программирования.
Notepad + + обеспечивает возможность одновременного просмотра и редактирования нескольких документов. Можно просматривать и редактировать в двух окнах отображения один и тот же документ в разных местах. Изменение документа в одном окне просмотра будет автоматически перемещено во второе окно просмотра.

Aptana Studio - кроссплатформенный, свободное, интегрированная среда разработки приложений (IDE) c открытым исходным кодом для создания динамических веб-приложений. Содержит в себе такие функции как автодополнение конструкций для кода JavaScript, HTML и CSS, выделение цветом JavaScript, HTML и CSS кода, предупреждения об ошибках и возможность для настройки и расширения пользовательского интерфейса.
С помощью дополнительных плагинов Aptana Studio также поддерживает разработку для следующих языков и платформ: Ruby on Rails, PHP, Python, Adobe Air и Apple iPhone.
Кроме самостоятельных версий для Windows NT, Mac OS и Linux, Aptana доступна в качестве плагина для платформы Eclipse.
Для разработчика начинающего самым лучшим вариантом будет применение визуальных HTML-редакторов . Они лояльно относятся к незнанию языка HTML и способствуют ее изучению, облегчают процесс создания сайта и предоставляют возможность мгновенного просмотра результата действий.
Признанным лидером среди визуальных HTML-редакторов является Adobe Dreamweaver, благодаря дружественному интерфейсу, генерации минимально избыточного кода, автоматической генерации скриптов и многих удобств. Впрочем, в какой программе создавать сайт, решает разработчик можно воспользоваться бесплатными оффлайн и онлайн программами.

Программное обеспечение Adobe Dreamweaver - мощное программное обеспечение для веб-дизайна и создания визуальных проектов.Программа Adobe Dreamweaver помогает разрабатывать реалистичную среду для интерактивного просмотра, управлять проектами на уровне пикселов или с помощью специально созданного кода. Встроенные подсказки в Adobe Dreamweaver позволяют более точно создавать код в HTML, JavaScript, Ajax, Spry, jQuery и Prototype.
Adobe Dreamweaver CS6 предлагает «резиновые» макеты и панель «многоэкранной просмотр» в целях одновременного создания проектов для телефонов, планшетных устройств и компьютеров. Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту. В программу присоединены jQuery, следовательно пользователь с легкостью может использовать Java-скрипты при создании веб-страницы.
Для начинающих Dreamweaver - просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов - с помощью всего этого легко, как говорится, «набить руку». Очень простые страницы не заберут у пользователя много времени и сил.
Опытные веб-разработчики, используя Dreamweaver, имеют гораздо больше возможностей.Расширенная поддержка jQuery Mobile и Adobe PhoneGap позволяет разрабатывать страницы под различные операционные системы (iOS и Android) и приложения. Есть уникальная панель «многоэкранного просмотра», с помощью которой возможно оптимизировать сайт под различные устройства, независимо от размеров их экранов (до мобильных телефонов) и при этом сайт будет выглядеть так, как нужно.
Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, улучшает оптимизацию.
В заключение, эта статья об онлайн редакторы подчеркивает важность того что вы тут, расширяете ваше сознание, знания, навыки и умения. Надеюсь, что теперь ты понял что такое онлайн редакторы, генераторы для вебдизайна и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Основы интернет и веб технологий
Комментарии
Оставить комментарий
Основы интернет и веб технологий
Термины: Основы интернет и веб технологий