Лекция
Привет, Вы узнаете о том , что такое паттерны, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое паттерны, веб-представления, transform view, template view, application controller, контроллер приложения, two step view page controller, front controller, mvc, model view controller, hmvc, hierarchical model–view–controller, mvvc , model-view-view model, mvp, model-view-presenter , настоятельно рекомендую прочитать все из категории Проектирование веб сайта или программного обеспечения.
Шаблон проектирования или паттерн (англ. design pattern) в разработке программного обеспечения — повторяемая архитектурная конструкция, представляющая собой решение проблемы проектирования в рамках некоторого часто возникающего контекста.
Обычно шаблон не является законченным образцом, который может быть прямо преобразован в код; это лишь пример решения задачи, который можно использовать в различных ситуациях. Объектно-ориентированные шаблоны показывают отношения и взаимодействия между классами или объектами, без определения того, какие конечные классы или объекты приложения будут использоваться.
«Низкоуровневые» шаблоны, учитывающие специфику конкретного языка программирования, называются идиомами. Это хорошие решения проектирования, характерные для конкретного языка или программной платформы, и потому не универсальные.
На наивысшем уровне существуют архитектурные шаблоны, они охватывают собой архитектуру всей программной системы.
Алгоритмы по своей сути также являются шаблонами, но не проектирования, а вычисления, так как решают вычислительные задачи.

Паттерн проектирования Transform View
Преобразует записи в HTML по одной.
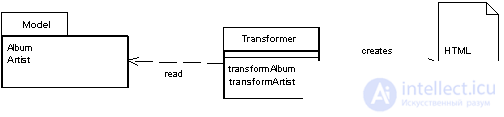
Когда выполняются запросы к БД, вы получаете данные, но этого не достаточно, чтобы отобразить нормальную web-страницу. Задача вида (view) в паттерне MVC - Model View Controller - формировать данные в web-страницу. Использование Transform Viewподразумевает преобразование, когда на входе есть модель, а на выходе HTML.
Пример: на входе преобразователя модель, содержащая имя альбома (album name) и имя артиста (artist name). На выходе - кодartist name

Паттерн проектирования Template View
Заполняет HTML-шаблон информацией при помощи маркеров, указанных в шаблоне.
Создание приложений, генерирующих HTML, зачастую гораздо более сложно, чем кажется. Несмотря на то, что современные языки программирования стали лучше справляться с обработкой текста, создание, и конкатенация строк все еще представляется проблемой. Если надо выводить немного информации - это не так страшно, но если надо сгенерировать целую HTML-страницу - появляется много работы с текстом.
В случае со статическими HTML-страницами, которые не меняются от запроса к запросу, можно использоваться удобный WYSIWYG-редактор. Даже те, кто любят обычные текстовые редакторы согласятся, что набирать текст и тэги проще и удобнее, чем собирать их через конкатенации в языке программирования.
Конечно, возникает проблема в случае с динамическими страницами, которые, например, берут данные из БД и наполняют ими HTML. Страницы выглядят по-разному каждый раз, и использование обычного HTML-редактора не подходит.
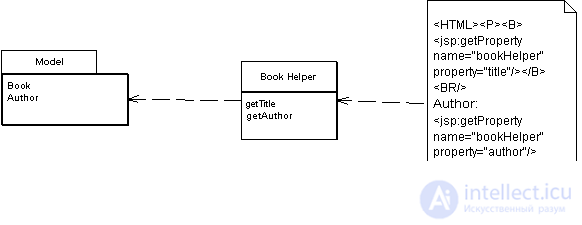
Наилучший выход из положения - создание динамических страниц так же, как и статических, но помечая их маркерами, которые могут быть заменены динамической информацией.
Пример: при обработке шаблона, области, помеченные специальными маркерами (на иллюстрации - тегами ) заменяются результатами вызовов методов helper'a.

Паттерн проектирования Application Controller
Единая точка управления отображением и выполнением приложения.
Некоторые приложения содержат в разных своих частях значительное количество кода, управляющего отображением, и который может влиять на некоторые отображения в некоторых условиях. Конечно, есть пошаговый тип взаимодействия, когда пользователь последовательно проходит через страницы (экраны) в строго определенном порядке. В остальных же случаях могут быть страницы, появляющиеся только в определенных условиях или выбор следующего отображения зависит от того, что ввел пользователь ранее.
В некотором роде, различные контроллеры в паттерне MVC могут делать этот выбор, однако с ростом приложения это выльется в дублирование кода, так как несколько контроллеров должны будут знать, что делать в той или иной ситуации.
Устранить это дублирование можно посредством помещения всей логики выполнения приложения в Контроллер приложения (Application Controller). Тогда контроллер входа (Input Controller) будет обращаться к контроллеру приложения (Application Controller) за необходимыми к выполнению на модели и за необходимыми представлениями (view) в зависимости от контекста.

Паттерн проектирования Two Step View
Преобразует данные в HTML в два шага: сначала формирует логическую структуру, а позже - заполняет ее отформатированными данными
Если web-приложение состоит из множества страниц, необходим единый вид и единая структура сайта. Если каждая страница выглядит по своему, получится сайт, который будет непонятным для пользователя. Также возможна ситуация, когда нужно сделать глобальные изменения на всем сайте (например поменять заголовок), но при использовании Template View или Transform View возникают трудности, потому что код представления дублируется от страницы к странице и надо исправлять его во всех файлах.
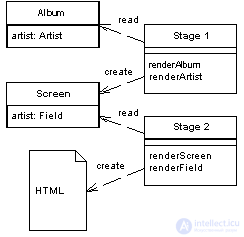
Шаблон Two Step View решает эту проблему разбиением шаблонизации на две части. В первой, данные из модели преобразуются в логическое представление без какого-либо другого, специфического форматирования. Второй шаг преобразует это логическое представление с использование необходимого конкретного форматирования. Таким образом, можно делать глобальные изменения, изменяя только второй шаг. Также можно сделать несколько представлений для одной и той же информации, выбирая на лету форматирование для второго шага.
Пример: хорошая реализация двухшаговой шаблонизации есть в фреймфорке Zend Framework в классе Zend_Layout. Общая оплетка отделяется от конкретного вида посредством layout'а.

Паттерн проектирования Page Controller
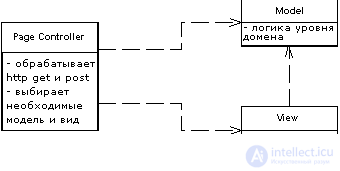
Объект, обрабатывающий запрос к отдельной странице или действию.
Большинство людей получают первый опыт в веб-программировании на статичных HTML-страницах. Когда происходит запрос к статической HTML-странице, веб-серверу передается имя и путь к хранящемуся на нем HTML-документу. Главная идея здесь в том, что каждая страница на веб-сайте является отдельным документом, хранящимся на сервере. В случае с динамическими страницами все гораздо сложнее, так как сложнее связь между введенным адресом и отображенной страницей. Тем не менее, подход, когда один путь соответствует одному файлу, который обрабатывает запрос достаточно очевиден и прост для понимания.
В результате контроллер страницы (Page Controller) - паттерн, в котором один контроллер отвечает за отображение одной логической страницы. Это может быть как отдельная страница, хранящаяся на веб-сервере, так и отдельный объект, который отвечает за страницу.

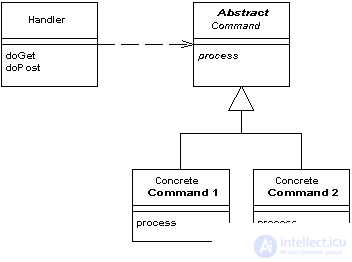
Паттерн проектирования Front Controller
Один контроллер обрабатывает все запросы к веб-сайту.
В сложных веб-сайтах есть много одинаковых действий, которые надо производить во время обработки запросов. Это, например, контроль безопасности, многоязычность и настройка интерфейса пользователя. Когда поведение входного контроллера разбросано между несколькими объектами, дублируется большое количество кода. Помимо прочего возникают сложности смены поведения в реальном времени.
Паттерн Front Controller объединяет всю обработку запросов, пропуская запросы через единственный объект-обработчик. Этот объект содержит общую логику поведения, которая может быть изменена в реальном времени при помощи декораторов. После обработки запроса контроллер обращается к конкретному объекту для отработки конкретного поведения.
паттерны : MVC, MVP и MVVM | outcoldman" src="/th/25/blogs/id7702/b5e653dde98b09817c578d3ad47f36e5.png" />
Паттерн проектирования MVC - Model View Controller
Этот шаблон разделяет работу веб-приложения на три отдельные функциональные роли: модель данных (model), пользовательский интерфейс (view) и управляющую логику (controller). Об этом говорит сайт https://intellect.icu . Таким образом, изменения, вносимые в один из компонентов, оказывают минимально возможное воздействие на другие компоненты.
В данном паттерне модель не зависит от представления или управляющей логики, что делает возможным проектирование модели как независимого компонента и, например, создавать несколько представлений для одной модели.
Впервые этот шаблон был применен в фреймворке, разрабатываемом для языка Smalltalk в конце 1970-х годов. С этого момента он играет основополагающую роль в большинстве фреймфорков с пользовательским интерфейсом. Он в корне изменил взгляд на проектирование приложений.
Большинство фреймворков для веб-программирования сейчас в основе своей содержат именно MVC. К наиболее удачным примерам применения этого паттерна для языка PHP можно отнести Zend Framework и cakePHP
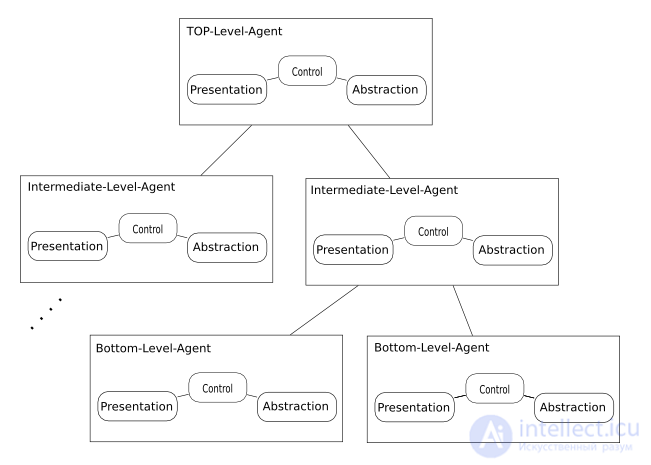
HMVC (англ. Hierarchical model–view–controller) — Иерархические Модель-Вид-Контроллер, одно из расширений архитектурного паттерна MVC, позволяющее решить некоторые проблемы масштабируемости приложений, имеющих классическую MVC-архитектуру.
Впервые описано в 2000-м году , в одной из статей блога JavaWorld, но некоторые разработчики отмечают, что оно, по сути, является переосмыслением более строгого паттерна PAC ( (англ. Presentation-Abstraction-Control), описанного в 1987 году.
Согласно парадигме HMVC, каждая отдельная MVC триада используется в качестве слоя в иерархической структуре. При этом, каждая триада в этой иерархии независима от других, и может обратиться к контроллеру другой триады. Такой подход существенно облегчает и ускоряет разработку сложных приложений, облегчает их дальнейшую поддержку и масштабирование, способствует повторному использованию кода.

Структурная схема приложения, построенного согласно паттерну HMVC

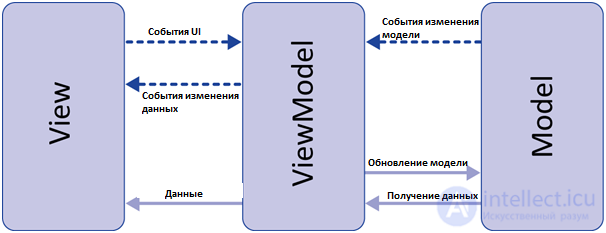
Данный подход позволяет связывать элементы представления со свойствами и событиями View-модели. Можно утверждать, что каждый слой этого паттерна не знает о существовании другого слоя.
MVVM удобно использовать вместо классического MVC и ему подобных в тех случаях, когда в платформе, на которой ведется разработка, есть «связывание данных». В шаблонах проектирования MVC/MVP изменения в пользовательском интерфейсе не влияют непосредственно на Mодель, а предварительно идут через Контроллер (англ. Controller) или Presenter. В таких технологиях как WPF и Silverlight есть концепция «связывания данных», позволяющая связывать данные с визуальными элементами в обе стороны. Следовательно, при использовании этого приема применение модели MVC становится крайне неудобным из-за того, что привязка данных к представлению напрямую не укладывается в концепцию MVC/MVP.
Шаблон MVVM делится на три части:
Признаки View-модели:
Реализация:
При использовании этого паттерна, представление не реализует соответствующий интерфейс (IView).
Представление должно иметь ссылку на источник данных (DataContex), которым в данном случае является View-модель. Элементы представления связаны (Bind) с соответствующими свойствами и событиями View-модели.
В свою очередь, View-модель реализует специальный интерфейс, который используется для автоматического обновления элементов представления. Примером такого интерфейса в WPF может быть INotifyPropertyChanged.
Пример использования: WPF

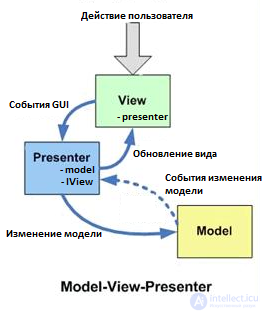
Реализация:
Каждое представление должно реализовывать соответствующий интерфейс. Интерфейс представления определяет набор функций и событий, необходимых для взаимодействия с пользователем (например, IView.ShowErrorMessage(string msg)). Презентер должен иметь ссылку на реализацию соответствующего интерфейса, которую обычно передают в конструкторе.
Логика представления должна иметь ссылку на экземпляр презентера. Все события представления передаются для обработки в презентер и практически никогда не обрабатываются логикой представления (в т.ч. создания других представлений).
Пример использования: Windows Forms.
Анализ данных, представленных в статье про паттерны, подтверждает эффективность применения современных технологий для обеспечения инновационного развития и улучшения качества жизни в различных сферах. Надеюсь, что теперь ты понял что такое паттерны, веб-представления, transform view, template view, application controller, контроллер приложения, two step view page controller, front controller, mvc, model view controller, hmvc, hierarchical model–view–controller, mvvc , model-view-view model, mvp, model-view-presenter и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Проектирование веб сайта или программного обеспечения
Комментарии
Оставить комментарий
Проектирование веб сайта или программного обеспечения
Термины: Проектирование веб сайта или программного обеспечения