1. Совершенное, переходное, разговорно-сниженное. смотрите перемусоливать

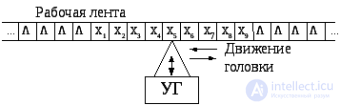
 ... Лента символ Текущее состояние A Текущее состояние B Текущее состояние C Написать символ Переместить ленту Следующее состояние Написать символ Переместить ленту Следующее состояние Написать ... (Теория конечных автоматов)
... Лента символ Текущее состояние A Текущее состояние B Текущее состояние C Написать символ Переместить ленту Следующее состояние Написать символ Переместить ленту Следующее состояние Написать ... (Теория конечных автоматов)
 ... , давление и высота . Рис К выводу уравнения Бернулли За время объем жидкости переместится вдоль трубки тока , причем сечение . переместится в положение , пройдя путь , сечение переместится ... (Физические основы механики)
... , давление и высота . Рис К выводу уравнения Бернулли За время объем жидкости переместится вдоль трубки тока , причем сечение . переместится в положение , пройдя путь , сечение переместится ... (Физические основы механики)
 ... объектно-ориентированного проектирования Активные структуры данных - (-Active . data structures ) ): [x] start (начать ) , переместить курсор к первому элементу , если он имеется . [x] forth (следующий ) , переместить курсор к следующей позиции ... ... , и. таблица занимает позиции от 1 до count + (Последнее значение необходимо .в случае, когда курсор переместился на позицию после (-after ) последнего элемента . ) Рис Представление последовательной таблицы с курсором на основе ... (Объектно-ориентированное программирование ООП)
... объектно-ориентированного проектирования Активные структуры данных - (-Active . data structures ) ): [x] start (начать ) , переместить курсор к первому элементу , если он имеется . [x] forth (следующий ) , переместить курсор к следующей позиции ... ... , и. таблица занимает позиции от 1 до count + (Последнее значение необходимо .в случае, когда курсор переместился на позицию после (-after ) последнего элемента . ) Рис Представление последовательной таблицы с курсором на основе ... (Объектно-ориентированное программирование ООП)
... в подклассы Спуск поля Проблема : Поле используется только в некоторых подклассах Решение : Переместите поле в эти подклассы Извлечение подкласса Проблема : Класс имеет фичи , которые используются только ... ... , которые делают схожую работу Решение : В этом случае нужно сделать методы идентичными , а затем . переместить их в суперкласс Подъем тела конструктора Проблема : Подклассы имеют конструкторы с преимущественно одинаковым ... (Теория рефакторинга)
 ... . сети и забирает результаты работы агента Другой вариант - сервер , на который должен переместиться агент , присоединяется до сети , а потом отсоединяется В этом случае агент должен уметь переместиться на такой ... ... гибкий : ее можно изменить даже во время исполнения программ , для этого необходимо . просто переместить агентов с одной машины на другую Единственным требованию этой системы является установка на машине ... (Интеллектуальный анализ данных)
... . сети и забирает результаты работы агента Другой вариант - сервер , на который должен переместиться агент , присоединяется до сети , а потом отсоединяется В этом случае агент должен уметь переместиться на такой ... ... гибкий : ее можно изменить даже во время исполнения программ , для этого необходимо . просто переместить агентов с одной машины на другую Единственным требованию этой системы является установка на машине ... (Интеллектуальный анализ данных)
... className ="btn-panel {this props visible 'show ' : 'hidden '}"> Вместо этого вам нужно переместить фигурные скобки наружу (не забудьте . включить пробелы между именами классов ):. < div ... (Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend))
Комментарии
Оставить комментарий