Лекция
Game: Perform tasks and rest cool.8 people play!
Play gameСразу хочу сказать, что здесь никакой воды про doctype, и только нужная информация. Для того чтобы лучше понимать что такое doctype , настоятельно рекомендую прочитать все из категории Расширяемые языки разметки: XML, HTML, DHTML, HTML 5.

Для того, чтобы текстовый файл превратился в HTML-файл, поменять его расширение с ".txt" на ".html" недостаточно. Надо соблюсти "правило первой строки":
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML !DOCTYPE, которая обычно выглядит так:
Эта строка поможет браузеру определить, как правильно интерпретировать данный документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2 (это проверенная, но очень старая версия). Об этом говорит сайт https://intellect.icu . Как видно из примера, самый короткий html-документ состоит буквально из одной строки.
Пример самого короткого HTML-документа:
На самом деле одной строкой дело не обходится. После объявления версии и типа документа необходимо обозначить его начало и конец. Это делается с помощью тега-контейнера
. Необходимо отметить, что любой HTML-документ открывется тегом
и им же закрывается.
Затем, между тегами
и следует разместить заголовок и тело документа. Вот и все! Начало положено – вы получили прекрасную заготовку. Вот как должен выглядеть ваш базовый HTML-файл перед началом работы:
Заголовок документа
Game: Perform tasks and rest cool.8 people play!
Play game
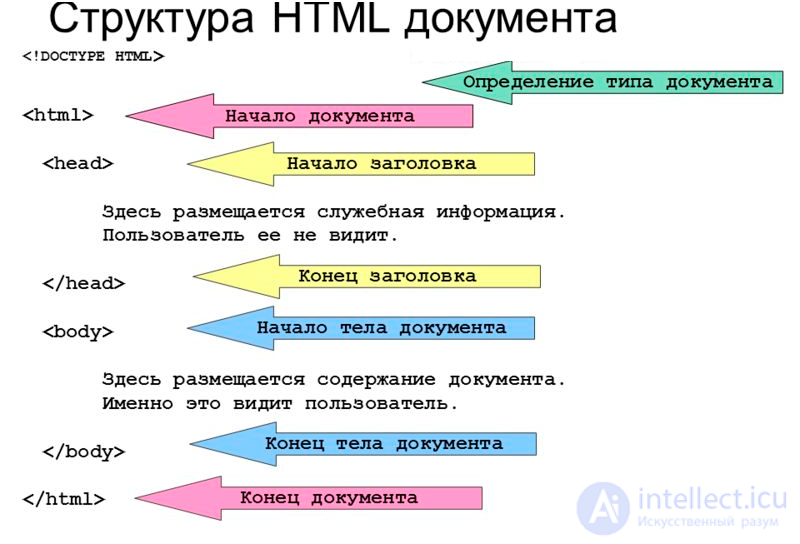
Если приведенный выше пример пояснить схематически, получится следующее:
Из схемы видно, что документ состоит из двух основных блоков – "заголовка" и "тела документа". Заголовок определяется с помощью элемента HEAD, а тело – элементом BODY.
Заголовок содержит "техническую" информацию о документе, хотя чаще всего используется только для обозначения его названия (см. элемент TITLE).
Тело документа – святая святых. Именно в нем находится все то, что отображается на странице: текст, картинки, таблицы. Соответственно, делаем вывод: большинство ваших HTML-экспериментов будет проводиться в пространстве между тегами
и
Game: Perform tasks and rest cool.8 people play!
Play game
Комментарии
Оставить комментарий
Расширяемые языки разметки: XML, HTML, DHTML, HTML 5
Термины: Расширяемые языки разметки: XML, HTML, DHTML, HTML 5