Лекция
Привет, Вы узнаете о том , что такое адаптивные изображения, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое адаптивные изображения, переключение разрешения, srcset атрибут, sizes атрибут, тег picture , настоятельно рекомендую прочитать все из категории Расширяемые языки разметки: XML, HTML, DHTML, HTML 5.
В этой статье мы узнаем о концепции адаптивных изображений - изображений, которые хорошо работают на устройствах с сильно различающимися размерами экрана, разрешениями и другими подобными функциями - и посмотрим, какие инструменты HTML предоставляет для их реализации. Это помогает повысить производительность на разных устройствах. адаптивные изображения - лишь одна часть адаптивного дизайна , будущая тема CSS, которую вы должны изучить.
| Предпосылки: | Вы уже должны знать основы HTML и знать, как добавлять статические изображения на веб-страницу . |
|---|---|
| Задача: | Узнайте, как использовать такие функции, как srcsetи <picture>элемент, для реализации решений для адаптивных изображений на веб-сайтах. |
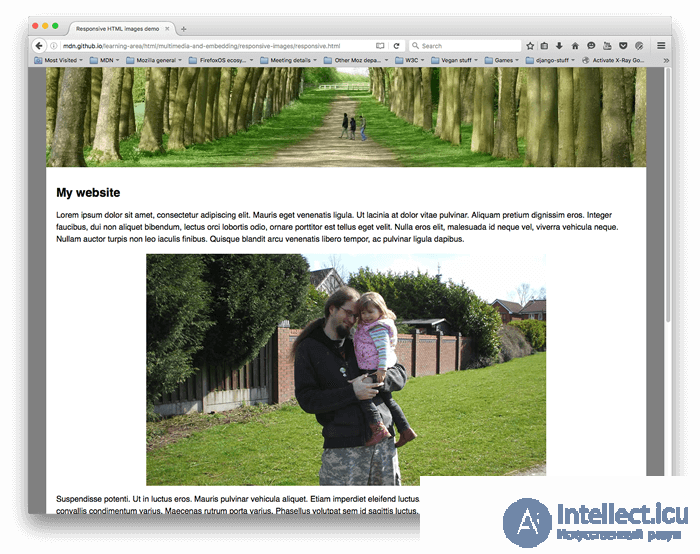
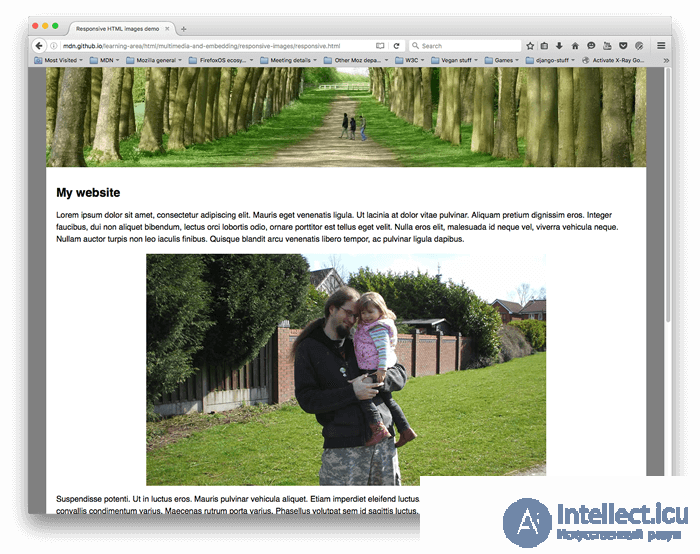
Разберем типичный сценарий. Типичный веб-сайт может содержать изображение заголовка и некоторые изображения содержимого под заголовком. Изображение заголовка, вероятно, будет занимать всю ширину заголовка, а изображение содержимого поместится где-то внутри столбца содержимого. Вот простой пример:

Это хорошо работает на широкоэкранном устройстве, таком как ноутбук или настольный компьютер (вы можете увидеть пример вживую и найти исходный код на Github). Мы не будем подробно обсуждать CSS в этом уроке, но скажем следующее:
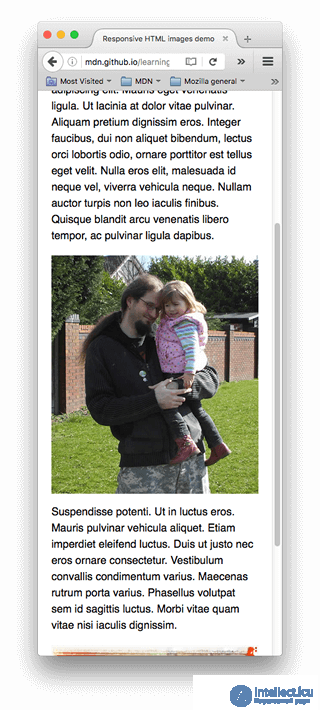
Однако проблемы возникают, когда вы начинаете просматривать сайт на устройстве с узким экраном. Заголовок ниже выглядит нормально, но для мобильного устройства он начинает занимать большую часть высоты экрана. И при таком размере трудно увидеть людей на первом изображении контента.

Улучшение может заключаться в отображении обрезанной версии изображения, которая отображает важные детали изображения, когда сайт просматривается на узком экране. Второе обрезанное изображение может отображаться для устройства с экраном средней ширины, например планшета. Это широко известно как проблема художественного направления .
Кроме того, нет необходимости встраивать такие большие изображения на страницу, если она просматривается на экране мобильного телефона. И наоборот, маленькое растровое изображение начинает выглядеть зернистым, когда отображается больше, чем его исходный размер (растровое изображение - это заданное количество пикселей в ширину и заданное количество пикселей в высоту, как мы видели, когда смотрели на векторную графику ). Это называется проблемой переключения разрешения .
И наоборот, нет необходимости отображать большое изображение на экране, значительно меньшем, чем предполагалось. Это может привести к потере полосы пропускания; В частности, мобильные пользователи не хотят тратить впустую полосу пропускания, загружая большое изображение, предназначенное для рабочего стола, тогда как маленькое изображение подходит для их устройства. В идеале у вас должно быть несколько доступных разрешений и соответствующий размер в зависимости от устройства, получающего доступ к данным на веб-сайте.
Чтобы усложнить ситуацию, на некоторых устройствах есть экраны с высоким разрешением, для которых требуются изображения большего размера, чем вы могли бы ожидать от их хорошего отображения. По сути, это та же проблема, но в немного другом контексте.
Вы можете подумать, что векторные изображения решат эти проблемы, и они решают в определенной степени - они имеют небольшой размер файла и хорошо масштабируются, и вы должны использовать их везде, где это возможно. Однако они подходят не для всех типов изображений. Векторные изображения отлично подходят для простой графики, узоров, элементов интерфейса и т. Д., Но становится очень сложно создать векторное изображение с деталями, которые вы найдете, скажем, на фотографии. Форматы растровых изображений, такие как JPEG, больше подходят для изображений, которые мы видим в приведенном выше примере.
Такого рода проблем не существовало, когда Интернет только существовал, в начале и середине 90-х - тогда единственными существующими устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, поэтому разработчики браузеров и составители спецификаций даже не думали о реализации решения. Недавно были реализованы технологии адаптивных изображений для решения указанных выше проблем, позволяя вам предлагать браузеру несколько файлов изображений, которые либо показывают одно и то же, но содержат разное количество пикселей ( переключение разрешения ), либо разные изображения, подходящие для разного распределения пространства ( художественное направление ).
В этом разделе мы рассмотрим две проблемы, проиллюстрированные выше, и покажем, как их решить, используя функции адаптивного изображения HTML. Обратите внимание, что мы сосредоточимся на HTML <img>для этого раздела, как видно из области содержимого приведенного выше примера - изображение в заголовке сайта предназначено только для украшения и поэтому реализовано с использованием фоновых изображений CSS. Возможно, у CSS есть лучшие инструменты для адаптивного дизайна, чем у HTML, и мы поговорим о них в будущем модуле CSS.
Итак, какую проблему мы хотим решить с переключением разрешения? Мы хотим отображать идентичное содержимое изображения, только больше или меньше в зависимости от устройства - это ситуация, которая у нас есть со вторым изображением содержимого в нашем примере. Стандартный <img>элемент традиционно позволяет указать браузеру только один исходный файл:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Однако мы можем использовать два новых атрибута - srcsetи sizes-, чтобы предоставить несколько дополнительных исходных изображений вместе с подсказками, которые помогут браузеру выбрать правильный. Вы можете увидеть пример этого в нашем responsive.html примере на Github (см также исходный код ):
<img srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
alt="Elva dressed as a fairy">
srcsetИ sizesатрибуты выглядят сложными, но они не слишком трудно понять , если вы форматировать их , как показано выше, с другой стороны значения атрибута в каждой строке. Об этом говорит сайт https://intellect.icu . Каждое значение содержит список, разделенный запятыми, и каждая часть этих списков состоит из трех частей. Давайте теперь пробежимся по содержимому каждого:
srcsetопределяет набор изображений, между которыми браузер может выбирать, и размер каждого изображения. Каждый набор информации об изображении отделяется от предыдущего запятой. Для каждого мы пишем:
elva-fairy-480w.jpg)480w) - обратите внимание , что этом используется wблок, а не pxкак вы могли бы ожидать. Это реальный размер изображения, который можно определить, просмотрев файл изображения на вашем компьютере (например, на Mac вы можете выбрать изображение в Finder и нажать Cmd+, Iчтобы открыть информационный экран).sizesопределяет набор условий мультимедиа (например, ширину экрана) и указывает, какой размер изображения лучше всего выбрать, когда определенные условия мультимедиа верны - это подсказки, о которых мы говорили ранее. В этом случае перед каждой запятой пишем:
(max-width:600px)) - вы узнаете больше об этих в теме CSS , но сейчас давайте просто скажем , что состояние СМИ описывает возможное состояние , что экран может быть в В этом случае мы говорим « , когда окно просмотра. ширина 600 пикселей или меньше ».480px)Итак, с этими атрибутами браузер будет:
sizesсписке выполняется первым.srcsetсписке, которое имеет тот же размер, что и слот, или, если его нет, первое изображение, которое больше, чем выбранный размер слота.Вот и все! На этом этапе, если поддерживающий браузер с шириной области просмотра 480 пикселей загружает страницу, (max-width: 600px)условие мультимедиа будет истинным, и браузер выбирает 480pxслот. elva-fairy-480w.jpgБудет загружено, так как его неотъемлемая ширина ( 480w) является самым близким к размеру слота. Изображение 800 пикселей занимает 128 КБ на диске, тогда как версия с разрешением 480 пикселей составляет всего 63 КБ - экономия 65 КБ. А теперь представьте, если бы на этой странице было много изображений. Использование этого метода может сэкономить мобильным пользователям большую пропускную способность.
Старые браузеры, которые не поддерживают эти функции, просто игнорируют их. Вместо этого эти браузеры будут загружать изображение, указанное в srcатрибуте, как обычно.
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же реальном размере на экране, вы можете позволить браузеру выбрать изображение с подходящим разрешением, используя srcsetс x-дескрипторами и без них sizes- несколько более простой синтаксис! Вы можете найти пример того, как это выглядит, в srcset-resolutions.html (см. Также исходный код ):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg"
alt="Elva dressed as a fairy">
 В этом примере к изображению применяется следующий CSS-код, чтобы его ширина на экране составляла 320 пикселей (также называемых CSS-пикселями):
В этом примере к изображению применяется следующий CSS-код, чтобы его ширина на экране составляла 320 пикселей (также называемых CSS-пикселями):
img {
width: 320px;
}
В этом случае в sizesэтом нет необходимости - браузер просто определяет, в каком разрешении отображается дисплей, и отображает наиболее подходящее изображение, указанное в srcset. Таким образом, если устройство, обращающееся к странице, имеет дисплей со стандартным / низким разрешением, с одним пикселем устройства, представляющим каждый пиксель CSS, elva-fairy-320w.jpgизображение будет загружено (подразумевается 1x, поэтому вам не нужно его включать). при высоком разрешении в два пикселя устройства на пиксель CSS или более elva-fairy-640w.jpgизображение будет загружено. Размер изображения 640 пикселей составляет 93 КБ, а изображения 320 пикселей - всего 39 КБ.
Напомним, проблема художественного направления заключается в желании изменить отображаемое изображение, чтобы оно соответствовало разным размерам отображения. Например, веб-страница включает в себя большой пейзажный снимок с человеком в центре при просмотре в браузере настольного компьютера. При просмотре в мобильном браузере это же изображение уменьшается, в результате чего изображение человека становится очень маленьким, и его трудно увидеть. Вероятно, было бы лучше показать на мобильном телефоне портретное изображение меньшего размера, которое приближает человека. <picture>Элемент позволяет реализовать именно такого решения.
Возвращаясь к нашему исходному примеру not-responsive.html , у нас есть изображение, которому крайне необходимо художественное оформление:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
Давайте исправим это с помощью <picture>! Подобно <video>и<audio> , этот <picture>элемент представляет собой оболочку, содержащую несколько <source>элементов, которые предоставляют браузеру на выбор различные источники, за которыми следует наиболее важный <img>элемент. Код в responseive.html выглядит так:
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
<source>элементы включают в себя mediaатрибут , который содержит условие медиа - как и в первом srcsetпримере, эти условия испытания , которые принимают решение , какое изображение показывается - первый , который будет отображаться возвращает значение TRUE. В этом случае, если ширина области просмотра составляет 799 пикселей или меньше, <source>будет отображаться изображение первого элемента. Если ширина области просмотра составляет 800 пикселей или больше, это будет второй.srcsetатрибуты содержат путь к изображению на экране. Как мы видели <img>выше, <source>может принимать srcsetатрибут с несколькими ссылками на изображения, а также sizesатрибут. Итак, вы можете предлагать несколько изображений через <picture>элемент, но также предлагать несколько разрешений каждого из них. На самом деле, вы, вероятно, не захотите делать такие вещи очень часто.<img>элемент с srcи altпрямо перед ним </picture>, иначе изображения не появятся. Это обеспечивает случай по умолчанию, который будет применяться, когда ни одно из условий мультимедиа не вернет true (вы фактически можете удалить второй <source>элемент в этом примере), и резервный вариант для браузеров, которые не поддерживают этот <picture>элемент.Этот код позволяет отображать подходящее изображение как на широкоформатных, так и на узких экранах, как показано ниже:


Когда браузер начинает загружать страницу, он начинает загружать (предварительно загружать) любые изображения до того, как основной синтаксический анализатор начнет загружать и интерпретировать CSS и JavaScript страницы. Этот механизм в целом полезен для сокращения времени загрузки страницы, но бесполезен для адаптивных изображений - отсюда необходимость реализации таких решений, как srcset. Например, вы не могли загрузить <img>элемент, затем определить ширину области просмотра с помощью JavaScript, а затем при желании динамически изменить исходное изображение на меньшее. К тому времени исходное изображение уже было бы загружено, и вы также загрузили бы маленькое изображение, что еще хуже с точки зрения отзывчивого изображения.
Существует несколько интересных новых форматов изображений (таких как WebP , AVIF и JPEG-2000), которые могут одновременно поддерживать низкий размер файла и высокое качество. Тем не менее, поддержка браузером нестабильна.
<picture>позволяет нам продолжать обслуживать старые браузеры. Вы можете указать типы MIME внутри typeатрибутов, чтобы браузер мог немедленно отклонить неподдерживаемые типы файлов:
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
mediaатрибут, если вы также не нужно направление искусства.<source>элементе можно ссылаться только на изображения того типа, который объявлен в type.srcsetи sizes.Мы ожидаем, что в этом активном обучении вы проявите смелость и пойдете в одиночку ... в основном. Мы хотим, чтобы вы реализовали свой собственный снимок с узким / широким экраном, ориентированный на искусство <picture>, и пример переключения разрешения, который использует srcset.
not-responsive.htmlкак отправную точку, если хотите).<picture>элемент для реализации переключателя изображений художественного направления!srcset/, sizeчтобы создать пример переключателя разрешения, чтобы отображать изображение одного и того же размера при разных разрешениях или изображения разных размеров при разной ширине области просмотра.Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти подробную оценку, которая проверяет эти навыки, в конце модуля; см. заставку Mozilla .
Это завершение адаптивных изображений - мы надеемся, что вам понравилось играть с этими новыми методами. Напомним, что мы здесь обсуждали две различные проблемы:
<picture>элемента.srcsetwith sizes.Это также приближает к завершению весь модуль мультимедиа и встраивания ! Единственное, что нужно сделать, прежде чем двигаться дальше, - это попробовать нашу мультимедийную оценку и посмотреть, как у вас дела. Радоваться, веселиться!
Исследование, описанное в статье про адаптивные изображения, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое адаптивные изображения, переключение разрешения, srcset атрибут, sizes атрибут, тег picture и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Расширяемые языки разметки: XML, HTML, DHTML, HTML 5
Комментарии
Оставить комментарий
Расширяемые языки разметки: XML, HTML, DHTML, HTML 5
Термины: Расширяемые языки разметки: XML, HTML, DHTML, HTML 5