Лекция
Привет, сегодня поговорим про разработка интерфейса приложения на qt оптимизация приложений для мобильных устройств, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое разработка интерфейса приложения на qt оптимизация приложений для мобильных устройств , настоятельно рекомендую прочитать все из категории Кросс-платформенное программирование.
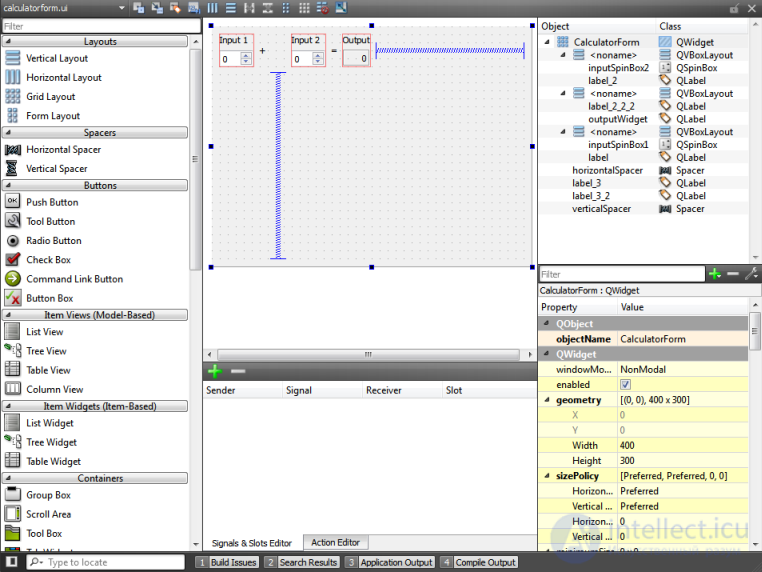
Для проектирования и создания графического интерфейса пользователя (GUI) из виджетов Qt, вы можете использовать интегрированный Qt Designer. Вы можете располагать и настраивать ваши виджеты или диалоги и тестировать их используя разные стили и разрешения экрана.
Созданные с помощью Qt Designer виджеты и формы легко интегрируются в программный код с использованием механизма сигналов и слотов Qt, которые позволят вам легко определить поведение графических элементов. Все свойства, установленные в Qt Designer, могут быть динамически изменены в коде. Более того, такие особенности как продвижение виджетов и собственные модули позволят вам использовать собственные виджеты с Qt Designer.
Интерфейс пользователя, использующий виджеты, является четко структурированным и поддерживает стиль целевой платформы, что делает его полезным для традиционных приложений. Тем не менее, они являются статичными и не позволяют использовать все возможности экранов с большим разрешением, сенсорный ввод и значительные графические возможности, которые становятся доступны в мобильных устройствах, например, сотовые телефоны, медиаплееры и нетбуки.
С помощью языка декларативного программирования QML вы легко можете разрабатывать анимацию. В QML интерфейс пользователя описываете деревом объектов с свойствами. Вы можете редактировать код QML в редакторе кода. Для реализации логики приложения вы можете использовать Qt или JavaScript.
Интеграция также включает управление проектами и дополнение кода.
Qt Creator автоматически открывает все файлы .ui в Qt Designer.

Чтобы изменить компоновку элементов пользовательского интерфейса Qt Designer:
Когда эта опция не включена, вы можете изменять компоновку.
Для изменения свойств Qt Designer, выберите Инструменты > Параметры... > Дизайнер.
Для предпросмотра настроек выберите Инструменты > Редактор форм > Предпросмотр... или нажмите Ctrl+Alt+R.
Для получения дополнительной информации о Qt Designer смотрите Руководство по Qt Designer.
Перед началом разработки приложения требуется анализ и определение требований, ниши и функциональности приложения для того, чтобы обеспечить эффективную функциональность и приятный пользовательский интерфейс. Об этом говорит сайт https://intellect.icu . Проектируйте приложение для одной цели и анализируйте как оно может служить пользователям лучше всего. Мобильные устройства были спроектированы для мобильного использования. Не забывайте о характеристиках мобильных устройств когда разрабатываете для них приложения.
Данное руководство поможет вам проектировать и разрабатывать удобные приложения для мобильных устройств с различными характеристиками, такими как размер экрана и поддерживаемые методы ввода:
Вы можете использовать Qt API для создания подключаемых модулей, которые расширяют приложения Qt. Это позволит вам добавить ваши собственные виджеты в Qt Designer. Наиболее удобный способ подключить модуль к приложению это скомпилировать его в виде динамической библиотеки, которая поставляется отдельно и определяется и загружается во время выполнения программы.
Приложение может определять подключаемые модули, которые хранятся в стандартных подкаталогах подключаемых модулей.
Qt Designer ищет подключаемые модули в стандартных каталогах и загружает те модули, с которыми у него совпадает ключ сборки. Qt Designer поставляется и как отдельное приложение, и как часть SDK в которой он интегрирован с Qt Creator. Каталог размещения подключаемых модулей зависит от того, какую версию вы используете.
Интегрированный Qt Designer ищет модули в каталоге %SDK%\bin\designer в Windows и Linux иQtCreator.app/Contents/MacOS/designer в Mac. Для проверки какие модули были загружены успешно, а какие нет, выберитеИнструменты > Редактор форм > О надстройках Qt Designer....
Отдельное приложение Qt Designer является частью библиотеки Qt, которая используется при сборке проектов и расположена в%SDK%\qt. Поэтому он ищет модули в следующем каталоге: %SDK%\qt\plugins\designer. Для проверки какие модули были загружены успешно, а какие нет, выберите Справка > О надстройках....
Qt Creator который включен в пакет SDK для Windows собран с использованием компилятора Microsoft Visual Studio, в то время как версия Qt, поставляемая для сборки приложений, настроена и собрана для использования компилятора MinGW/g++. Модули, собранные с этой версией Qt, не могут быть загружены Qt Creator из-за того, что их ключи сборки не совпадают. Модули могут быть использованы только в отдельной версии Qt Designer. Выберите Справка > О программе Qt Creator... для проверки версии Qt с которой был собран Qt Creator.
Для использования модулей Qt Designer которые были собраны с поставляемой версией Qt, убедитесь что Qt Creator был собран тем же самым компилятором или пересоберите Qt с Microsoft Visual Studio, в зависимости от того, какую конфигурацию вы хотите использовать для ваших приложений.
В общем, мой друг ты одолел чтение этой статьи об разработка интерфейса приложения на qt оптимизация приложений для мобильных устройств. Работы впереди у тебя будет много. Смело пиши комментарии, развивайся и счастье окажется в твоих руках. Надеюсь, что теперь ты понял что такое разработка интерфейса приложения на qt оптимизация приложений для мобильных устройств и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Кросс-платформенное программирование
Из статьи мы узнали кратко, но содержательно про разработка интерфейса приложения на qt оптимизация приложений для мобильных устройств
Комментарии
Оставить комментарий
Кросс-платформенное программирование
Термины: Кросс-платформенное программирование