Привет, сегодня поговорим про практика знакомство с qt creator , обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое
практика знакомство с qt creator , настоятельно рекомендую прочитать все из категории Кросс-платформенное программирование.
. Об этом говорит сайт https://intellect.icu
Цель: создать новый проект Hello World
Выполнение:
- Откройте QtCreator;
- Зайдите в меню Файл -> Новый файл или проект;
- Выберите тип проекта "Приложение" -> "Приложение Qt Widgets", намите кнопку Выбрать;
- Назовите ваш проект (например Hello world) и выберите папку, в которой будет создан проект, нажмите Далее;
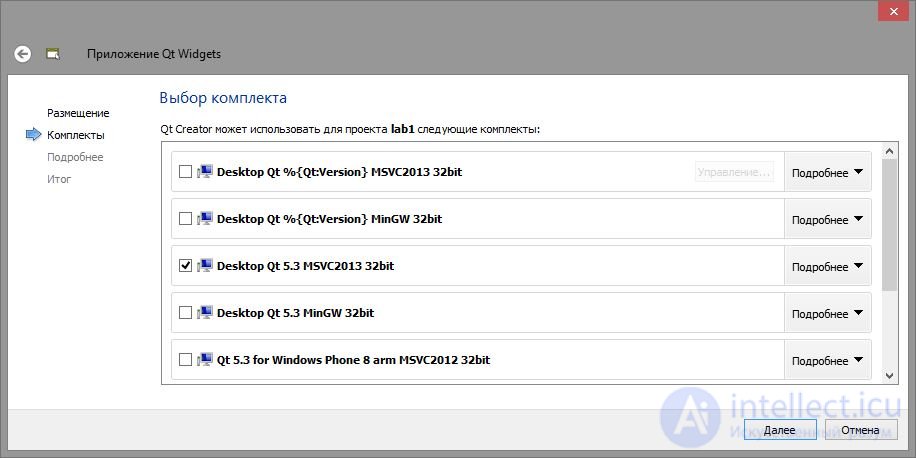
- Выберите комплект библиотек, который подходит для вашей системы (например Desktop Qt 5.3 MSVC2013 32bit), нажмите Далее;

- Введите название класса (название главного файла формы) либо оставьте поле без изменений (далее будет использовано стандартное имя класса mainwindow), нажмите Далее;
- Если вам необходим контроль версий и у вас установлена соответствующая утилита, выберете ее в соответствующем выпадающем меню; нажмите Завершить;
- Двойным кликом откройте файл формы (mainwindow.ui);
- Перетащите на форму 2 объекта Label (раздел Display Widgets) и 1 объект Push Button (раздел Buttons);

- Выберите 1й TextLabel, двойным кликом по объекту измените его надпись на "Hello World";
- В свойствах объекта (правый нижний угол), раздел QLabel, измените свойство textFormat на RichText;
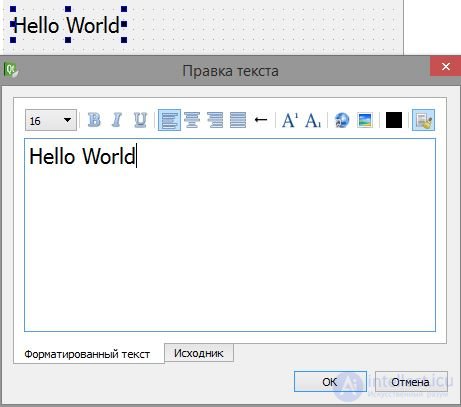
- Нажмите на свойство text, справа от текста появится кнопка (...), нажмите на нее;
- В открывшемся окне выделите весь текст, установите ему размер шрифта 16, курсив, нажмите Ок;

- На левой панели откройте Редактор, двойным кликом откройте файл заголовка (mainwindow.h);
- После строк
private:
Ui::MainWindow *ui;
добавьте следующую строку:
private slots:
void helloWorld();
- Откройте файл mainwindow.cpp и добавьте следующий код:
1) после строки
ui->setupUi(this);
добавьте
connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(helloWorld()));
2) в конце файла добавьте следующий код:
void MainWindow::helloWorld() {
ui->label_2->setText("World Hello");
}
- Запустите проект (кнопка в левом нижнем углу, либо комбинация Ctrl+R).
Результат:

В общем, мой друг ты одолел чтение этой статьи об практика знакомство с qt creator . Работы впереди у тебя будет много.
Смело пиши комментарии, развивайся и счастье окажется в твоих руках. Надеюсь, что теперь ты понял что такое практика знакомство с qt creator
и для чего все это нужно, а если не понял, или есть замечания,
то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Кросс-платформенное программирование
Из статьи мы узнали кратко, но содержательно про практика знакомство с qt creator
Комментарии
Оставить комментарий
Кросс-платформенное программирование
Термины: Кросс-платформенное программирование