Лекция
Привет, Вы узнаете о том , что такое 6. Практические применение методов функционального программирования ?, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое 6. Практические применение методов функционального программирования ? , настоятельно рекомендую прочитать все из категории Функциональное программирование.
Первый шаг к пониманию идей функционального программирования — самый важный и иногда самый сложный шаг. Но с правильным подходом никаких трудностей быть не должно.

Теперь, когда вы изучили весь этот новый замечательный материал, вы, возможно, подумаете: «И что теперь? Как мне использовать это в моем обычном коде?».
Здесь возможны разные варианты. Если вы умеете программировать на чистом функциональном языке типа Elm или Haskell, тогда вам будет легко привести в действие механизмы всех этих идей и подобные языки позволят сделать это просто.
Если же вы умеете программировать только на императивном языке типа JavaScript (на уровне, которым мы все должны владеть), тогда вы можете продолжить использовать все, что уже изучили, но теперь дисциплинируя себя.

JavaScript имеет множество фич, позволяющих вам программировать на более функциональный манер. Полной чистоты не будет, но вы можете добиться некоторой неизменяемости с помощью самого языка и еще большей с помощью библиотек.
Идеально не будет, но если вам нужно использовать функциональные возможности, тогда почему бы не привлечь некоторые преимущества языка?
Итак. что такое неизменяемость? В ES2015 или ES6, как он еще называется, появилось новое ключевое слово для объявления переменных — const. Оно означает, что если переменная была установлена однажды, она не может быть переопределена:
const a = 222; a = 111; // выбросит TypeError
Здесь a определена как константа и по этой причине не может быть изменена после установки. Вот почему выражение a = 111 выбрасывает ошибку.
Проблема const в том, что в JavaScript она не заходит в своей идее так далеко, как должна. Следующий пример проиллюстрирует ее предел:
const a = {
x: 1,
y: 2
};
a.x = 2222; // НЕТ ИСКЛЮЧЕНИЯ!
a = {}; // а вот это выбросит TypeError
Заметьте, что a.x = 2222 НЕ выбрасывает исключения. Единственное значение, остающееся неизменяемым с const – это сама переменная a. Все, что a в себе определяет, может быть изменено.
Это ужасное разочарование, потому что отсутствие такого недостатка сделало бы JavaScript гораздо лучше.
Как же мы можем достичь полной неизменяемости в JavaScript?
К сожалению, это возможно только с помощью библиотеки Immutable.js. Она должна дать нам должный уровень неизменяемости, но, увы, ее использование также сделает наш код больше похожим на Java, чем на JavaScript.
Раннее, в одной из предыдущих частей, мы научились писать каррированные функции. Вот более сложный пример по этому поводу:
const f = a => b => c => d => a + b + c + d;
Обратите внимание, что нам пришлось написать каррированный фрагмент функции вручную.
И, чтобы вызвать f, мы должны написать:
console.log(f(1)(2)(3)(4)); // выведет 10
Но круглых скобок здесь достаточно, чтобы заставить плакать Lisp-программиста.
Существует множество библиотек, облегчающих задачу каррирования. Об этом говорит сайт https://intellect.icu . Одна из моих любимых — Ramda.
Использование Ramda теперь позволяет нам написать:
const f = R.curry((a, b, c, d) => a + b + c + d); console.log(f(1, 2, 3, 4)); // выведет 10 console.log(f(1, 2)(3, 4)); // также выведет 10 console.log(f(1)(2)(3, 4)); // также выведет 10
Определение функции стало выглядеть не намного лучше, зато теперь нам удалось избавиться от нужды во всех этих круглых скобках. Заметьте, что мы можем применять угодное нам количество параметров, когда вызываем f: столько же или всего несколько.
Используя Ramda, мы можем переписать функцию mult5AfterAdd10 из Части 3 и Части 4:
const add = R.curry((x, y) => x + y); const mult5 = value => value * 5; const mult5AfterAdd10 = R.compose(mult5, add(10));
Пример показывает, что Ramda имеет множество вспомогательных функций для выполнения подобных задач, к примеру R.add и R.multiply, что означает для нас меньшее количество кода:
const mult5AfterAdd10 = R.compose(R.multiply(5), R.add(10));
Ramda также имеет свои собственные версии map, filter и reduce. Несмотря на то, что эти функции находятся в Array.prototype в нативном JavaScript, их версии в Ramda каррированные:
const isOdd = R.flip(R.modulo)(2); const onlyOdd = R.filter(isOdd); const isEven = R.complement(isOdd); const onlyEven = R.filter(isEven);const numbers = [1, 2, 3, 4, 5, 6, 7, 8]; console.log(onlyEven(numbers)); // выводит [2, 4, 6, 8] console.log(onlyOdd(numbers)); // выводит [1, 3, 5, 7]
R.modulo принимает два параметра. Первый – это делимое (то, что мы делим), второй – делитель (то, на что мы делим).
Функция isOdd возвращает остаток от деления на два. При остатке от нуля четного числа возвращается ложь, при остатке от единицы нечетного числа – истина. Мы перебросили (прим. пер., flip) первый и второй параметр из modulo, поэтому смогли установить 2, как делитель.
Функция isEven – просто обратная (прим. пер., complement) версия isOdd.
Функция onlyOdd – фильтрующая функция с предикатом (функцией, возвращающей булево значение) isOdd. Перед выполнением она ожидает последнее значение в переданном списке чисел.
Функция onlyEven – фильтр, использующий isEven в качестве предиката.
Когда мы передаем number в onlyEven и в onlyOdd, isEven и isOdd получают свои последние параметры и могут наконец-то выполниться, возвратив ожидаемые числа.

Со всеми библиотеками и расширенными средствами языка, которые получил JavaScript, он остается страдать из-за того факта, что является императивным языком программирования, пытающимся быть всем и для всех.
Большинство фронтенд-разработчиков застряли на одном месте, используя JavaScript для браузера, потому что он долгое время оставался единственным вариантом. Но сейчас многие разработчики уходят от написания JavaScript-кода напрямую.
Вместо этого они пишут на других языках и компилируют или, выражаясь точнее, транспилируют их в JavaScript.
Одним из первым таких языков был CoffeeScript. Сейчас на вооружение Angular 2 (прим. пер., «сейчас» актуально для Angular 5) был принят TypeScript. Транспилятором для JavaScript является Babel.
Все больше и больше людей прибегают к такому подходу в продакшене.
Но все эти языки начинали с JavaScript и только сделали его немного лучше. Почему бы не пойти до конца и не транспилировать JavaScript из чистого функционального языка?

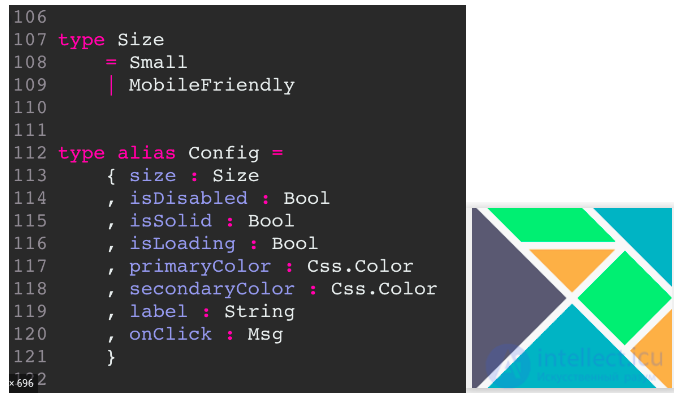
В серии статей мы обращались к Elm, чтобы лучше понять функциональное программирование.
Но что такое Elm? И как мне использовать его?
Elm — это чистый функциональный язык, компилируемый в JavaScript, поэтому вы можете использовать его для создания веб-приложений, используя The Elm Architecture, также называемую TEA (эта архитектура вдохновила разработчиков Redux).
У приложений, написанных на Elm, НЕ возникает никаких ошибок выполнения.
Elm используется в продакшене такими компаниями, как NoRedInk, где Эван Чаплики, создатель Elm, сейчас работает (раньше он работал в Prezi).
Послушайте монолог 6 Months of Elm in Production от Ричарда Фельдмана, Elm-евангелиста из NoRedInk, для более подробной информации.
Должен ли я заменить весь свой JavaScript на Elm?
Нет. Вы можете постепенно заменять части кода. Чтобы узнать побольше, загляните в статью How to use Elm at Work из блога Elm.
Зачем учить Elm?

Невозможно предугадать, что принесет с собой завтрашний день, но мы можем произвести некоторые грамотные предположения. Вот некоторые из моих:
Произойдет окончательный переход к языкам, компилируемым в JavaScript.
Идеи функционального программирования, витающие вокруг да около на протяжении сорока лет, заново откроют себя, чтобы решить наши насущные проблемы сложности программного обеспечения.
Состояние аппаратного обеспечения, в частности гигабайты дешевой памяти и быстрые процессоры, сделает функциональные методы жизнеспособными.
Центральные процессоры не станут работать быстрее, но количество ядер будет продолжать расти.
Изменяющееся состояние будет осмысленно, как одна из основных проблем сложных систем.
За функциональным программированием будущее и потому старайтесь изучить его глубже и применять на практике.
Наши статьи погогут вам освоить все эти информацию легче и быстрее чтобы вы стали более востребованными специалистами чем те кто не владеет такими знаниями и у мениями.
После прочтения этих статей, вы должны быть более уверенными в своих способностях и понимания идеий ФП.
Исследование, описанное в статье про 6. Практические применение методов функционального программирования ?, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое 6. Практические применение методов функционального программирования ? и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Функциональное программирование
Комментарии
Оставить комментарий
Функциональное программирование
Термины: Функциональное программирование